퍼블리싱
[CSS 활용] 투명한 스크롤바 - 내용위에 오버레이 되는 스크롤바
lionbum
2022. 1. 17. 21:33

스크롤바
평소엔 안보이다가, 길이가 길어진 경우
스크롤이 생기는데, 그게 너비값을 갖지 않도록
스크롤 생기는 박스 위에 투명하게 오버레이 되어 보이게 하기.
그래야, 너비값을 갖지 않고, 전체 레이아웃을 틀어지지 않게 한다.
** 단 이런 경우, 스크롤이 들어가는 위치에 뭔가 클릭을 해야하거나 하는 요소가 없어야 함.
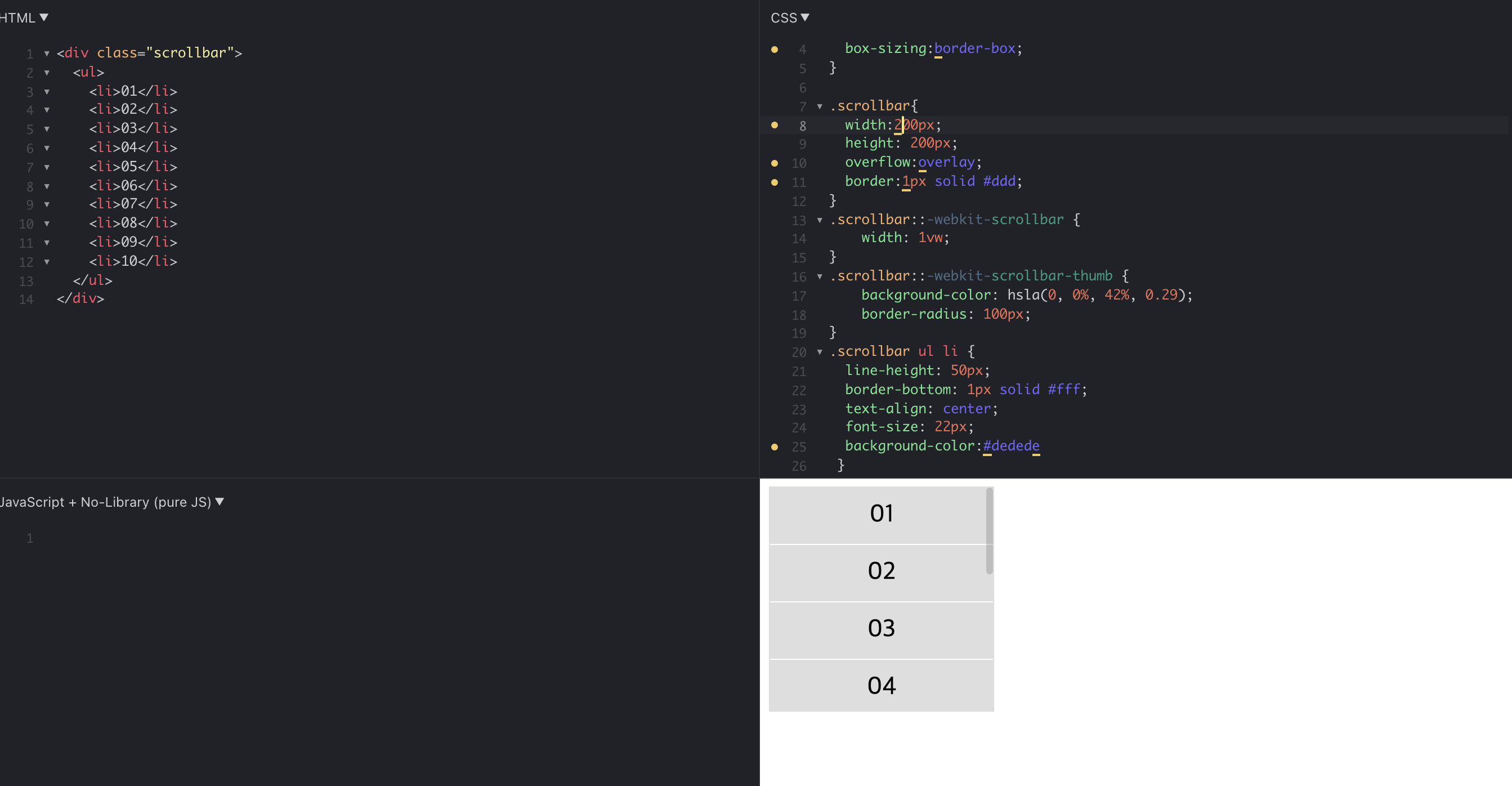
HTML
<div class="scrollbar">
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
<li>07</li>
<li>08</li>
<li>09</li>
<li>10</li>
</ul>
</div>
CSS
div,ul,li{
padding: 0;
margin: 0;
box-sizing:border-box;
}
.scrollbar{
width:200px;
height: 200px;
overflow:overlay;
border:1px solid #ddd;
}
.scrollbar::-webkit-scrollbar {
width: 1vw;
}
.scrollbar::-webkit-scrollbar-thumb {
background-color: hsla(0, 0%, 42%, 0.29);
border-radius: 100px;
}
.scrollbar ul li {
line-height: 50px;
border-bottom: 1px solid #fff;
text-align: center;
font-size: 22px;
background-color:#dedede
}
결과
다른 샘플- 박스안에 텍스트를 넣은 경우
728x90
반응형