
화살표 모양 이미지가 아닌 CSS 로 그리기
보통은 PNG 이미지로 사용하거나,
아이콘폰트를 사용하는 경우가 많지만,
CSS 가상선택자를 이용해서 만들게 되면
사이즈, 컬러 등을 자유롭게 바꿀 수 있다.
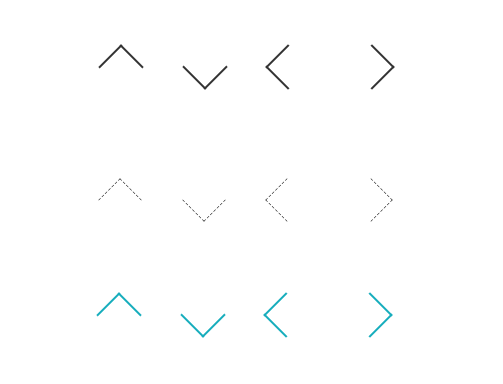
위와 같이 단순한 선형태의 방향키 디자인이라면
CSS를 통해 만들어서 제어하는것이 편한것 같아서
종종 사용 하고 있다.
HTML
<div class="wrap">
<i class="arrow top" role="img" ></i>
<i class="arrow down" role="img" ></i>
<i class="arrow left" role="img" ></i>
<i class="arrow right" role="img" ></i>
</div>
CSS
.wrap {
position: absolute;
vertical-align: middle;
top: 100px;
left: 10px;
}
.wrap .arrow {
position: relative;
display: inline-block;
width: 30px;
height: 30px;
overflow: hidden;
vertical-align: middle;
}
.wrap .arrow:before {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 10px;
height:10px;
-webkit-transform: translate(-50%, -50%) rotate(45deg);
transform: translate(-50%, -50%) rotate(45deg);
margin-top: 2px;
border-top: 1px solid #333;
border-left: 1px solid #333;
}
.wrap .arrow.top:before {
transform: translate(-50%, -50%) rotate(45deg);
}
.wrap .arrow.down:before {
transform: translate(-50%, -50%) rotate(-135deg);
}
.wrap .arrow.left:before {
transform: translate(-50%, -50%) rotate(315deg);
}
.wrap .arrow.right:before {
transform: translate(-50%, -50%) rotate(135deg);
}
/* reset */
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,
blockquote,pre,abbr,address,cite,code,del,dfn,em,img,
ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,
fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,
article,aside,canvas,details,figcaption,figure,footer,header,hgroup,
menu,nav,section,summary,time,mark,audio,video,fieldset {margin:0; padding:0; }
ol,ul{list-style:none}
li { list-style-type:none; }
table{border-collapse:collapse;border-spacing:0;}
img{max-width:100%;height:auto;}
mark{background:none}
select{max-width:100%;}
caption, legend {display:none;}
hr{display:none;}
h1,h2,h3,h4,h5,h6 { font-size:100%; }
address,strong{font-style:normal; font-weight:normal;}
table {border-collapse:collapse; }
input, select{outline: none;font-family:inherit}
결과
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [JS 활용] 탭 영역 만들기 - 자바스크립트, css , html5 활용 (0) | 2022.03.29 |
|---|---|
| CSS 활용 - 라디오 버튼 커스텀 스타일 (1) | 2022.03.23 |
| [JS 활용] 관련 사이트, family site 패밀리 사이트, 제이쿼리 활용 [토글] (1) | 2022.03.15 |
| [CSS 활용] 투명한 스크롤바 - 내용위에 오버레이 되는 스크롤바 (0) | 2022.01.17 |
| HTML&CSS 기초 - 요약 (의미,특징,사용법) (1) | 2022.01.16 |





댓글