 앱/웹 디자인 Color (중요도에 따라)
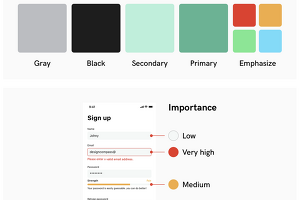
모바일이나 웹 등 디자인시 가장 중요하다고 할 수 있는 부분이 바로 컬러 입니다. 의미에 따른 컬러 사용으로 다양한 정보를 제공 할 수 있기 때문입니다. 웹 앱 UI 디자인시 컬러의 의미와 사용법을 알아봤습니다. UI 디자인에서 컬러는? 상호작용 표현( 버튼, 체크박스, 컨트롤박스, 링크, 슬라이더) 의미 전달 (경고, 금지, 오류, 안전,긍정) 상태 전달 (활성/비활성, 컨트롤상태) 위계 순서 (중요도 순서) 강조 브랜드 컬러로서 - 브랜드를 나타내는 고유색 - 브랜드 통일감 - 사용자에게 동일한 경험과 메세지 전달 컬러의 구성 Primary color - 주색 Secondary color- 보조색(액션색상,강조색) 흑백 액션 색상(상호작용) 색상의 사용 버튼, CTA 버튼, 링크, 컨트롤, 토글, 스..
2023. 9. 6.
앱/웹 디자인 Color (중요도에 따라)
모바일이나 웹 등 디자인시 가장 중요하다고 할 수 있는 부분이 바로 컬러 입니다. 의미에 따른 컬러 사용으로 다양한 정보를 제공 할 수 있기 때문입니다. 웹 앱 UI 디자인시 컬러의 의미와 사용법을 알아봤습니다. UI 디자인에서 컬러는? 상호작용 표현( 버튼, 체크박스, 컨트롤박스, 링크, 슬라이더) 의미 전달 (경고, 금지, 오류, 안전,긍정) 상태 전달 (활성/비활성, 컨트롤상태) 위계 순서 (중요도 순서) 강조 브랜드 컬러로서 - 브랜드를 나타내는 고유색 - 브랜드 통일감 - 사용자에게 동일한 경험과 메세지 전달 컬러의 구성 Primary color - 주색 Secondary color- 보조색(액션색상,강조색) 흑백 액션 색상(상호작용) 색상의 사용 버튼, CTA 버튼, 링크, 컨트롤, 토글, 스..
2023. 9. 6.