
Sass란?
Css 전처리기(Css Preprocessor)
그렇다면,,, Css 전처리기는 뭐지?
말그대로 전에 처리해 버린다는 뭐 그런 뜻인 듯
왜 써야 할까?
👉 Css의 단점을 해소
Css 단점
- 불필요한 반복
- 가독성이 나쁨- 기타 등등...
Css 장점
- 웹브라우저가 읽을 수 있다.
- 사용하기 쉽다.
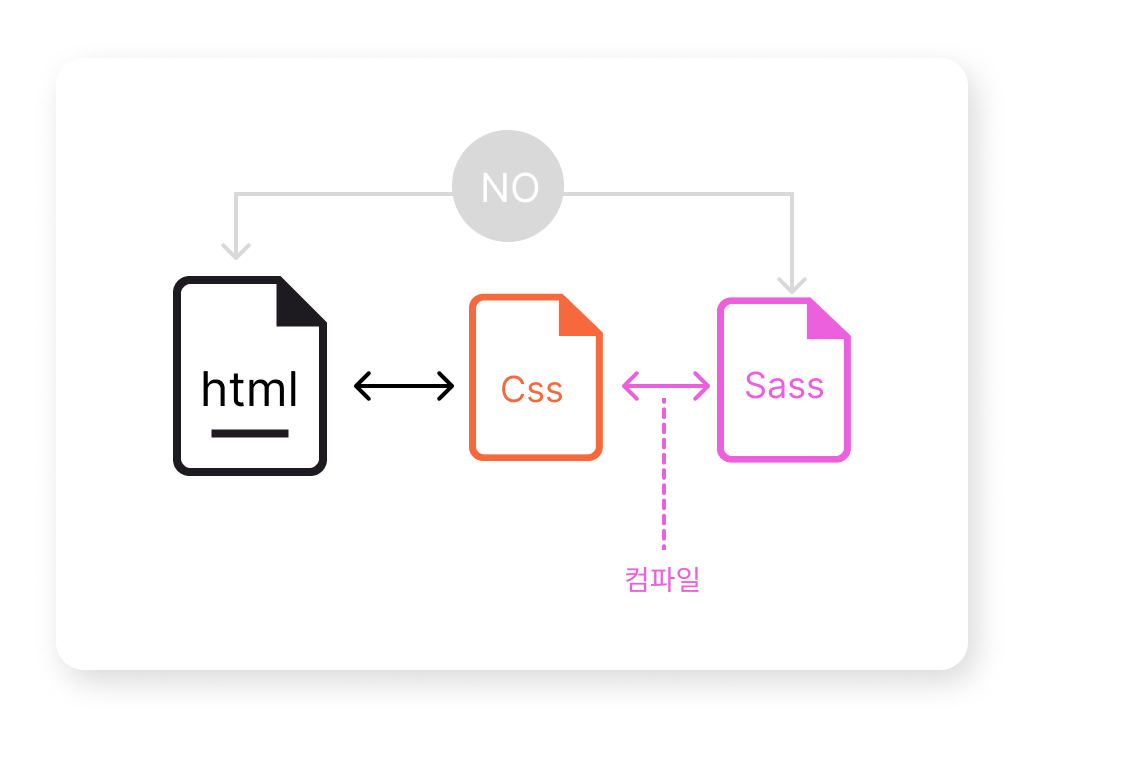
Sass 처리 프로세스

Sass 장단점
Sass 장점
- 변수의 사용 → css 속성 통일
- 조건문과 반복문 사용 → 동적 css 관리
등등,,
Sass vs Css
/* Sass */
.circle
$size: 100px
width: $size
height: $size
border-radius: $size * 0.5
/* Css */
.circle {
width: 100px;
height: 100px;
border-radius: 50px;
}$size 변수로 사용, 100px 반복 사용 줄임
Sass 단점
- 전처리기를 위한 도구 필요
- 컴파일 시간 소요
익숙하지 않거나, 사용하기 어렵다면?
번역해주는 사이트를 통해 확인해 보자.
Css → Scss 로 변환
http://css2sass.herokuapp.com/
Scss → Css 변환
http://css2sass.herokuapp.com/
참고 사이트
[아무튼 Sass] 1. 시작하기 - Sass 개념, 컴파일러 설치
프롤로그 "CSS 인생은 전처리기를 도입하기 전과 후로 나뉜다" ......이런 말은 없지만, Sass를 배우면 CSS 작성이 짱짱 편해집니다. 신입 퍼블리셔부터 스타일시트 관리를 하는 개발자까지, Sass에 대
nykim.work
https://heropy.blog/2018/01/31/sass/
Sass(SCSS) 완전 정복!
Style(CSS) 작업 시 필수가 되어버린 CSS Preprocessor(전처리기) Sass(SCSS)에 대해서 이해하고, CSS로 컴파일하는 방법부터 자세한 SCSS 문법까지 살펴봅니다.
heropy.blog
https://blog.naver.com/3pmarketer/222910019992
[scss Sass] 뜻 개념 css와 차이점
안녕하세요~! 디자인 전문업체 쓰리피엠 [3PM] 입니다~! 오늘은 scss Sass 뜻 개념 css와 차이점에 대하...
blog.naver.com
https://usingu.co.kr/frontend/scss/scss-%E2%86%94-css-%EB%A1%9C-%EB%B3%80%ED%99%98/
scss ↔ css 로 변환 앱 및 사이트 - SCSS | UsingU
SASS의 CSS로 변환을 위해 GUI기반의 APP 이용한 CSS로 컴파일이나 별도의 설치 없이 온라인을 이용해 컴파일할 수 있는 사이트를 소개합니다.
usingu.co.kr
'퍼블리싱' 카테고리의 다른 글
| [JS 활용]한글, 타이핑 효과 주기 (0) | 2022.10.31 |
|---|---|
| 한글 타이핑 효과 라이브러리 (오픈소스) (0) | 2022.10.26 |
| [CSS 활용]헤더가 고정 되는 테이블, html css (0) | 2022.04.08 |
| [JS 활용] 탭 영역 만들기 - 자바스크립트, css , html5 활용 (0) | 2022.03.29 |
| CSS 활용 - 라디오 버튼 커스텀 스타일 (1) | 2022.03.23 |





댓글