
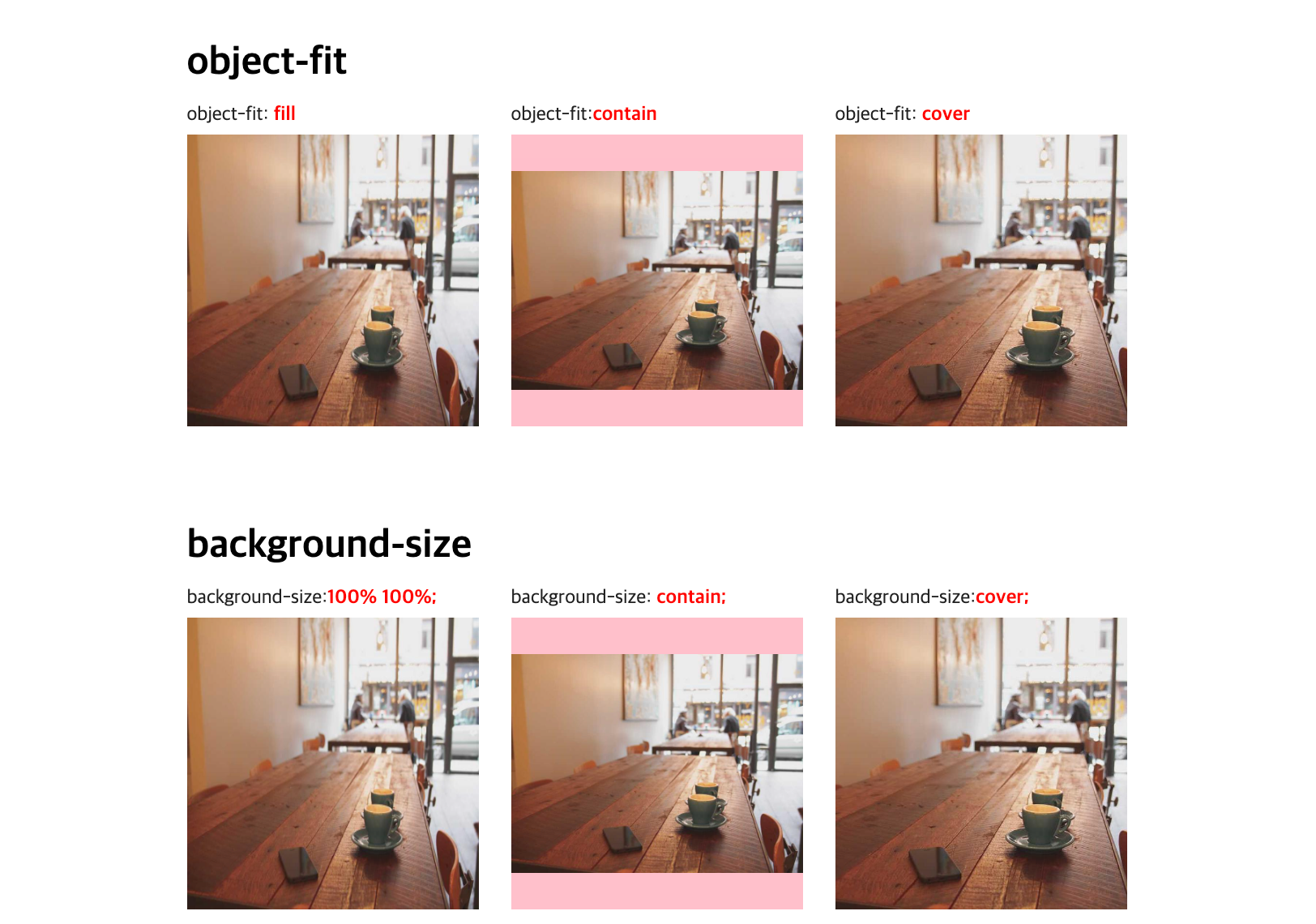
CSS를 이용해 아래처럼 이미지를 가득 채워 넣는 방법으로
object-fit 과 background-size를 활용하는데 결과는 거의 유사하다
코드의 간결함과 호환성 부분을 체크한 뒤 활용 하면 될 듯.

object-fit
장점 : 코드가 간편, 이미지나 비디오 적용 가능
단점 : IE 미지원

html
<article>
<h3>object-fit: <b> fill</b></h3>
<div class="img"><img class="fill" src="https://picsum.photos/id/42/800/600" alt="image"/></div>
</article>
<article>
<h3>object-fit:<b>contain</b></h3>
<div class="img"><img class="contain" src="https://picsum.photos/id/42/800/600" alt="image"/></div>
</article>
<article>
<h3>object-fit: <b>cover</b></h3>
<div class="img"><img class="cover" src="https://picsum.photos/id/42/800/600" alt="image"/></div>
</article>
css
.fill {
object-fit: fill;
}
.contain {
object-fit: contain;
}
.cover {
object-fit: cover;
}
background-size
고정된 이미지라면 css 속성에서 background-imag 에다 넣어주고
서버에서 받아올 경우 아래처럼 이미지 태그가 아닌 인라인 스타일로 넣어 주어야 한다.
.image {
background-image: url("../images.jpg");
background-size: cover;
}<div class="image" style="background-image:url(https://picsum.photos/id/42/800/600);">
html
<article class="bg100">
<h3>background-size:<b>100% 100%;</b></h3>
<div class="image" style="background-image:url(https://picsum.photos/id/42/800/600);"></div>
</article>
<article class="contain">
<h3>background-size: <b>contain;</b></h3>
<div class="image" style="background-image:url(https://picsum.photos/id/42/800/600);"></div>
</article>
<article class="cover">
<h3>background-size:<b>cover;</b></h3>
<div class="image" style="background-image:url(https://picsum.photos/id/42/800/600);"></div>
</article>
css
.bg100 .image {
background-size: 100% 100%;
}
.contain .image {
background-size: contain;
background-position: 50% 50%;
}
.cover .image {
background-size: cover;
background-position: 50% 50%;
}
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [CSS 활용] css로 블러 효과(포토샵 blur 효과 주기) (0) | 2023.06.15 |
|---|---|
| 크리스마스, 눈 내리는 효과 만들기 (자바스크립트) (1) | 2022.12.22 |
| [css] flex로 간단하게 수직&수평 가운데 정렬 (0) | 2022.12.20 |
| [JS 활용] 제이쿼리, 상단으로 자연스럽게 가는 버튼만들기, scrollTop, fadeIn, fadeOut (0) | 2022.12.08 |
| 모바일 가로(수평) 스크롤 제거 하기 (0) | 2022.12.08 |





댓글