플렉스 박스 개구리 게임. Flexbox -Froggy

Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
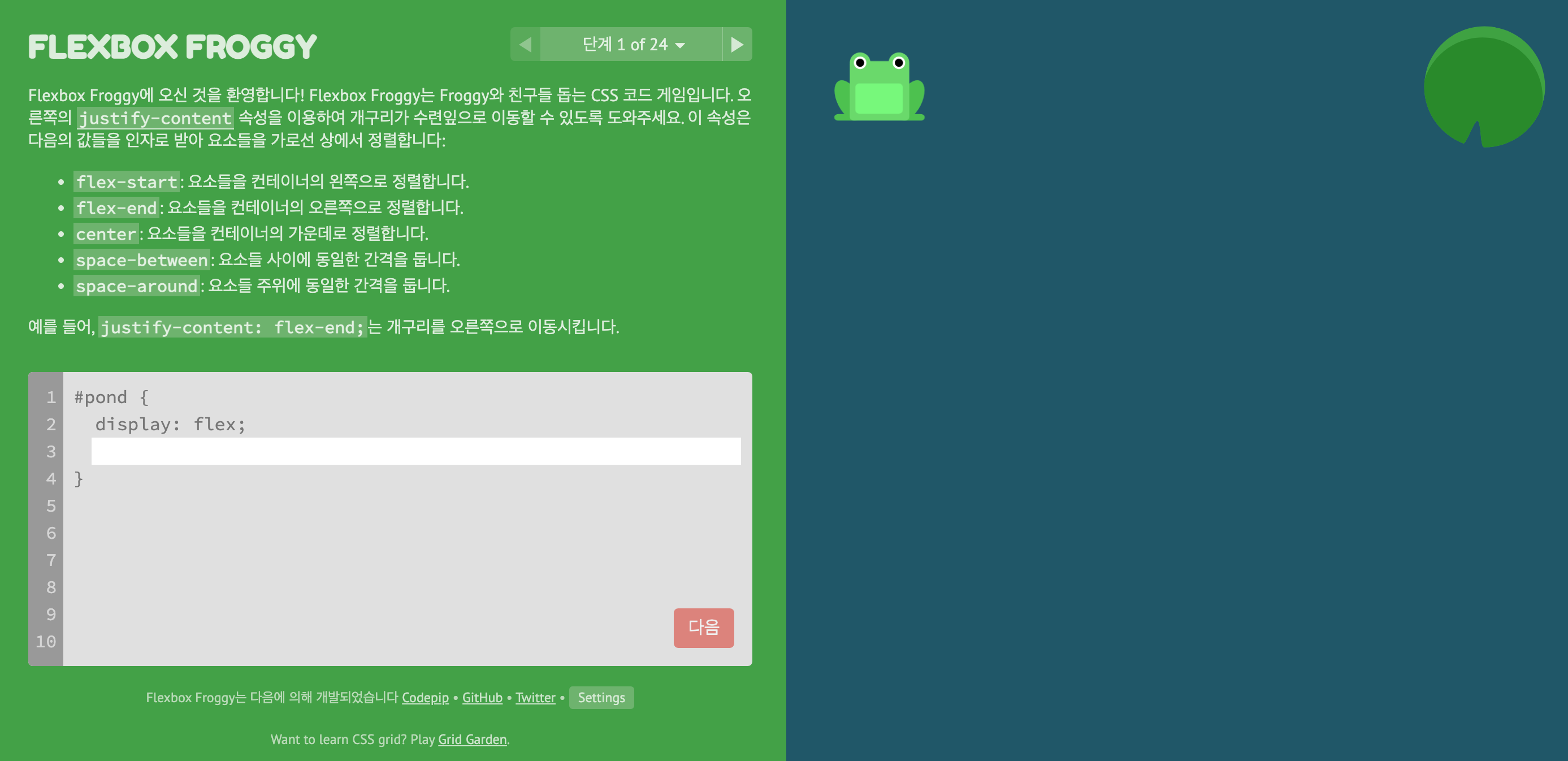
게임 룰
개구리를 이동 시켜서 잎파리 위에 올려 놓는 게임입니다.
개구리 = flex-item

힌트 보기 : 속성값을 클릭하면 넣을 수 있는 요소들이 보입니다.

위 속성들 중 알맞은 속성을 골라서 기입 해 주면 개구리가(flex-item) 이 이동합니다~

justify-content 속성
- 속성값 : flex-start | flex-end | center | space-between | space-around | space-evenly
- 특징 : 수평정렬
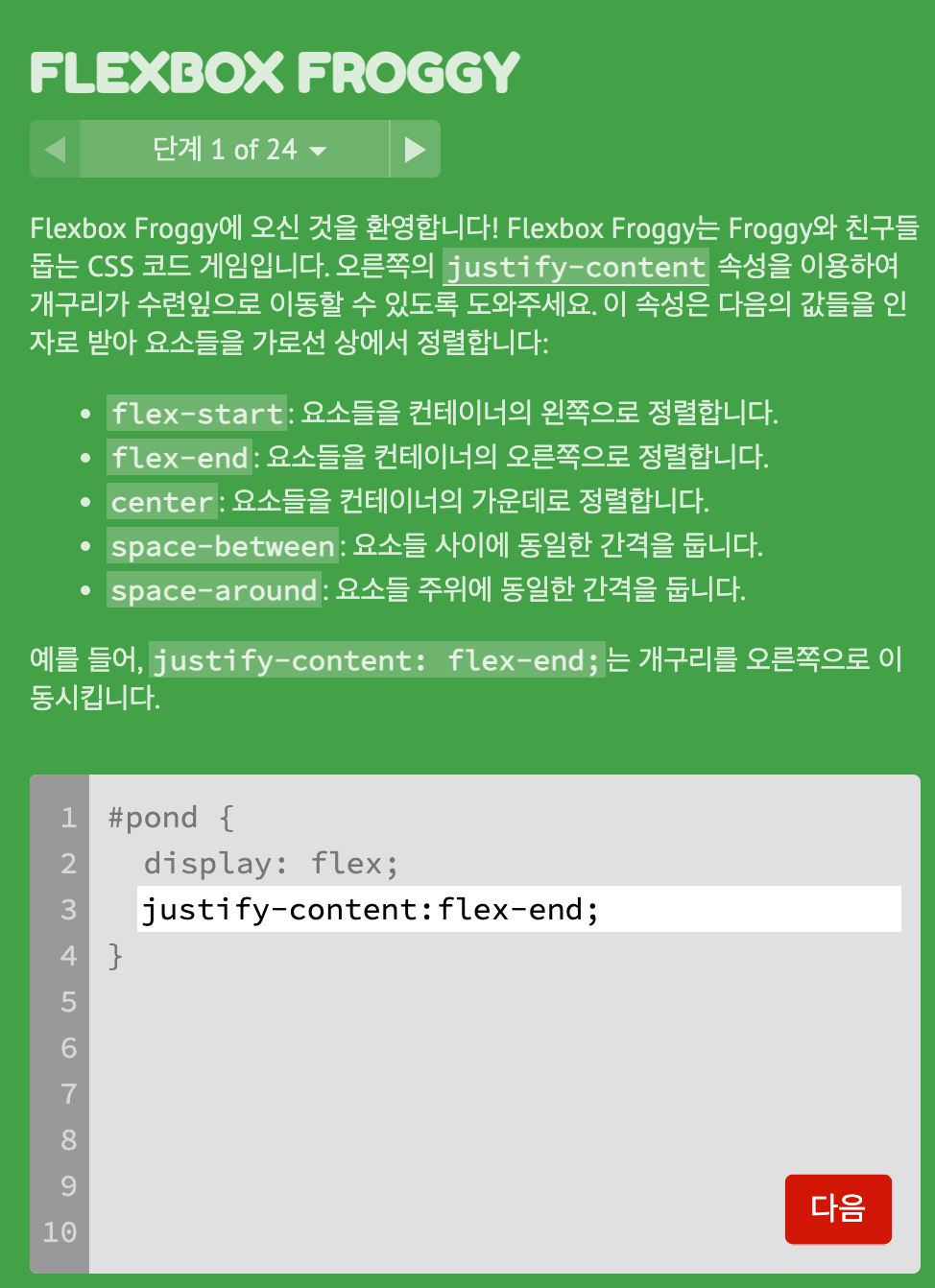
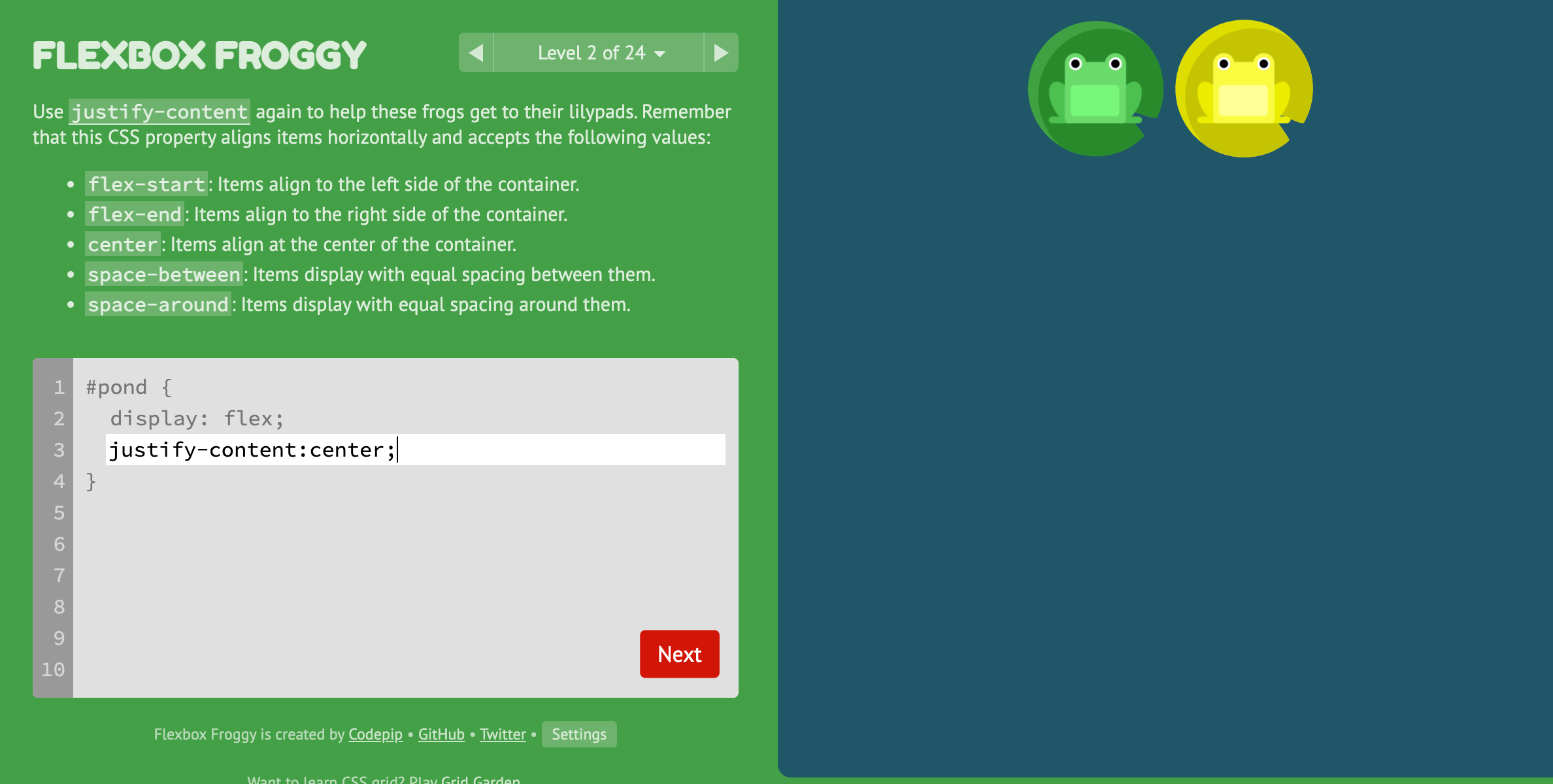
2단계 정답
justify-content: center;

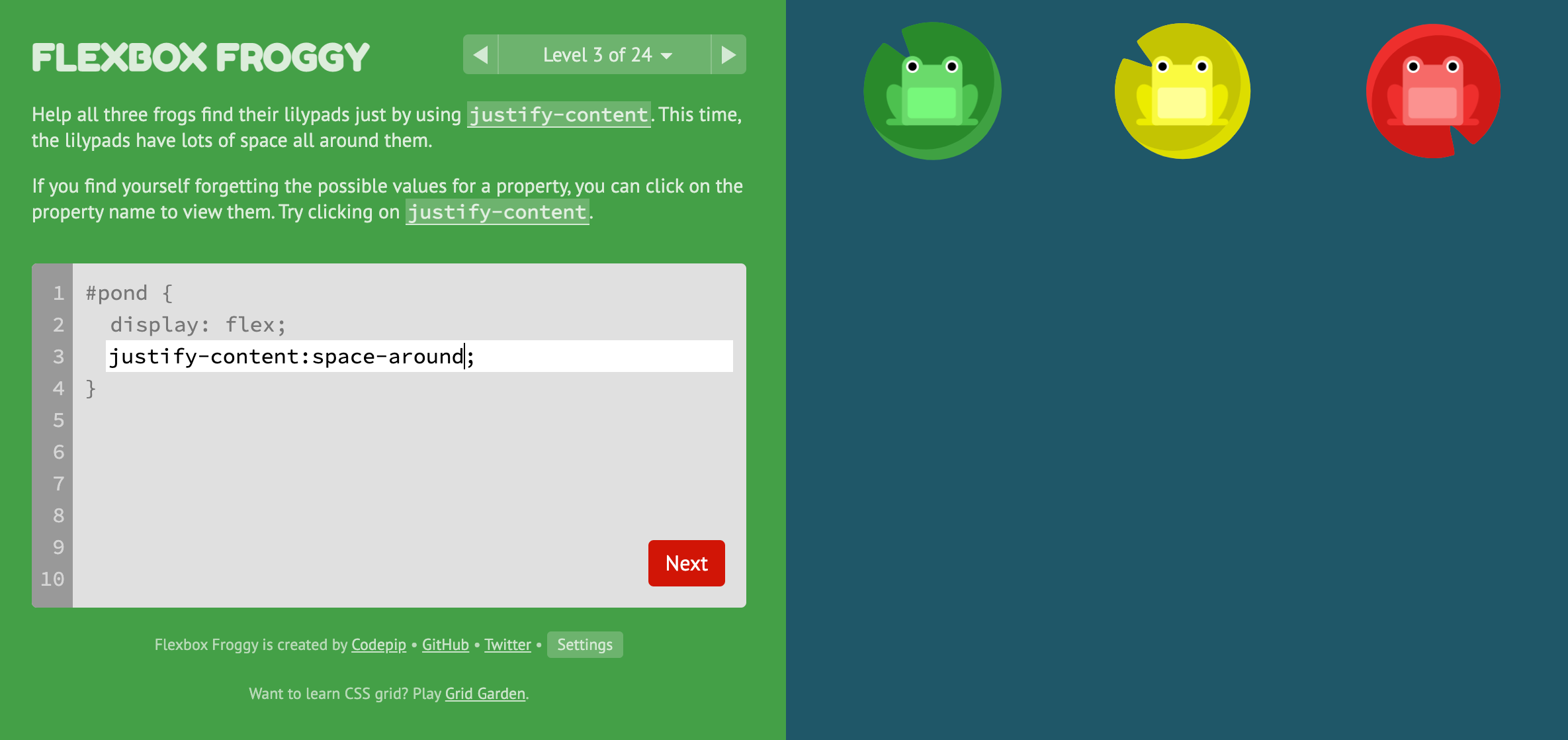
3단계 정답
space-around : 박스를 둘러싸게 space를 넣어주는 것(맨 앞/뒤 간격 다름)

오답 : space-evenly (맨 앞/뒤 똑같은 간격)

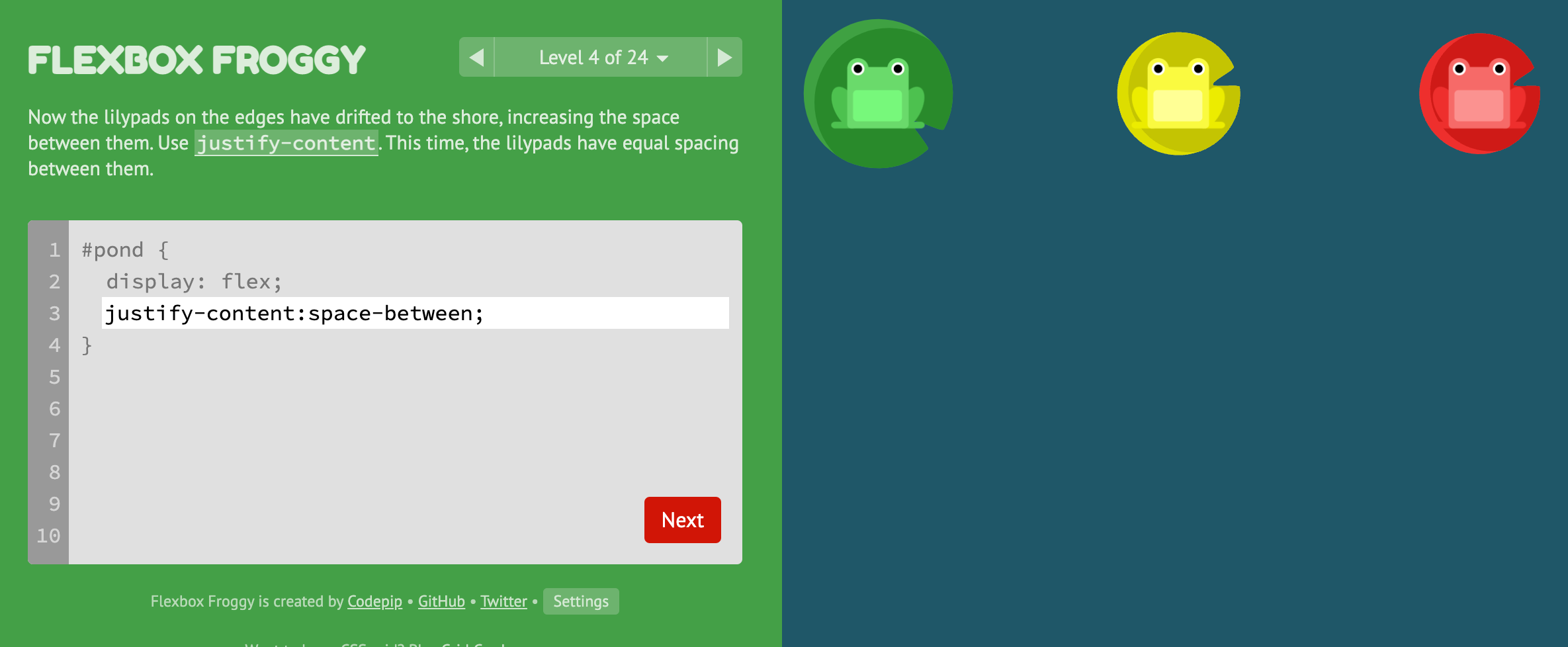
4단계 정답
justify-content : space-between ( 사이간격 균등하게)

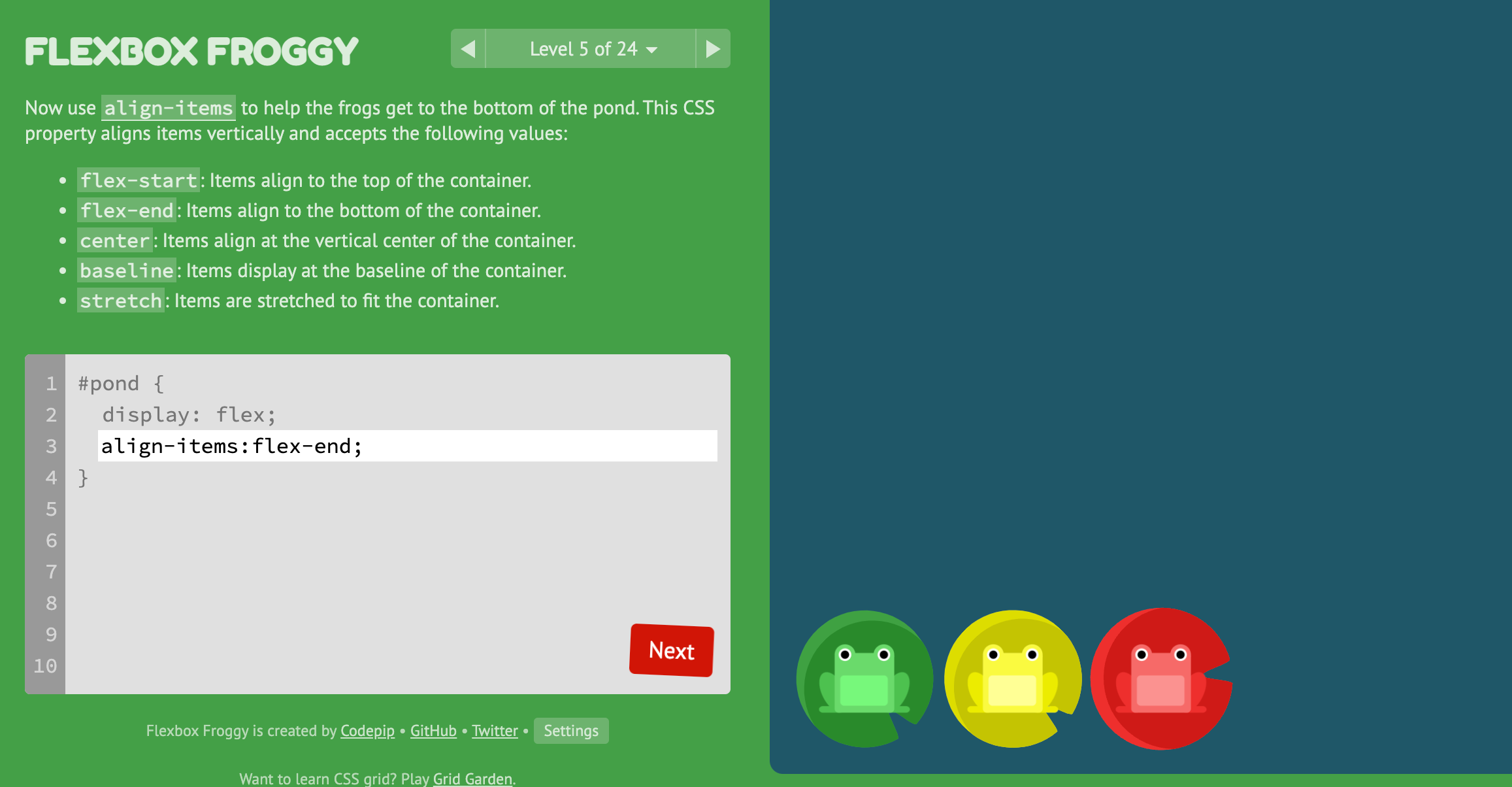
align-items 속성
- 속성 값 : flex-start | flex-end | center | baseline | stretch
- 특징 : 수직 정렬
5단계 정답
align-items:flex-end;

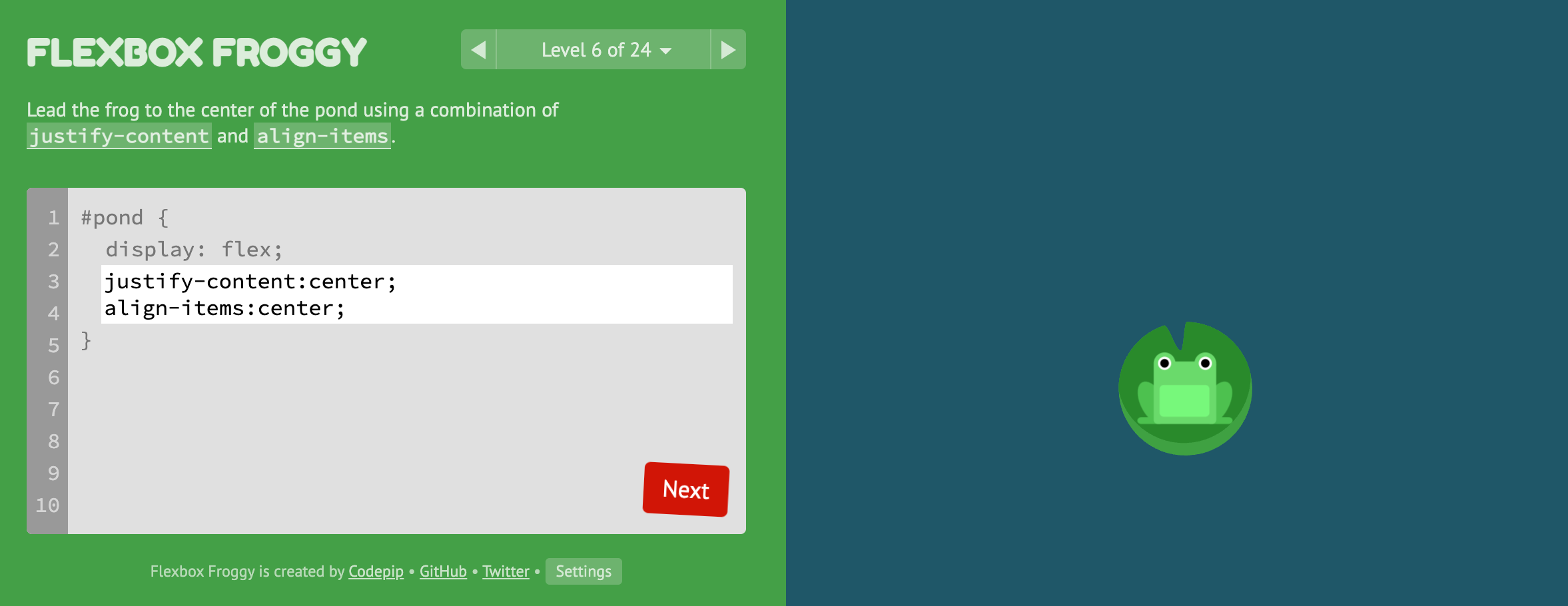
6단계 정답
justify-content:center;
align-items:center;

7단계 정답
justify-content:space-around;
align-items:flex-end;

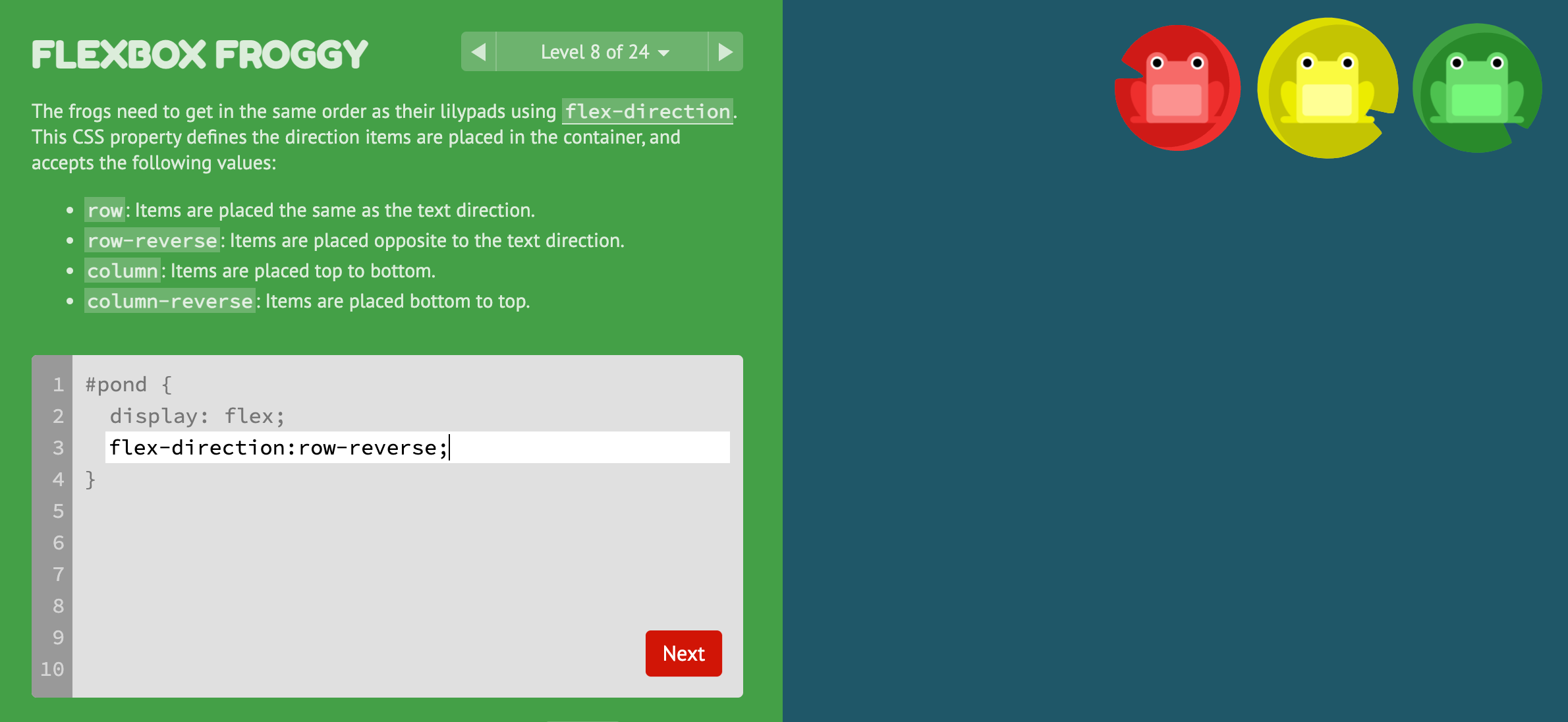
flex-direction 속성
- 속성값 : row | row-reverse | column | column-reverse
8단계 정답
flex-direction:row-reverse;

9단계 정답
flex-direction: column;

10단계 정답
justify-content: flex-end;
flex-direction: row-reverse;

11단계 정답
flex-direction:column;
justify-content:flex-end;

12단계 정답
flex-direction:column-reverse;
justify-content:space-between;

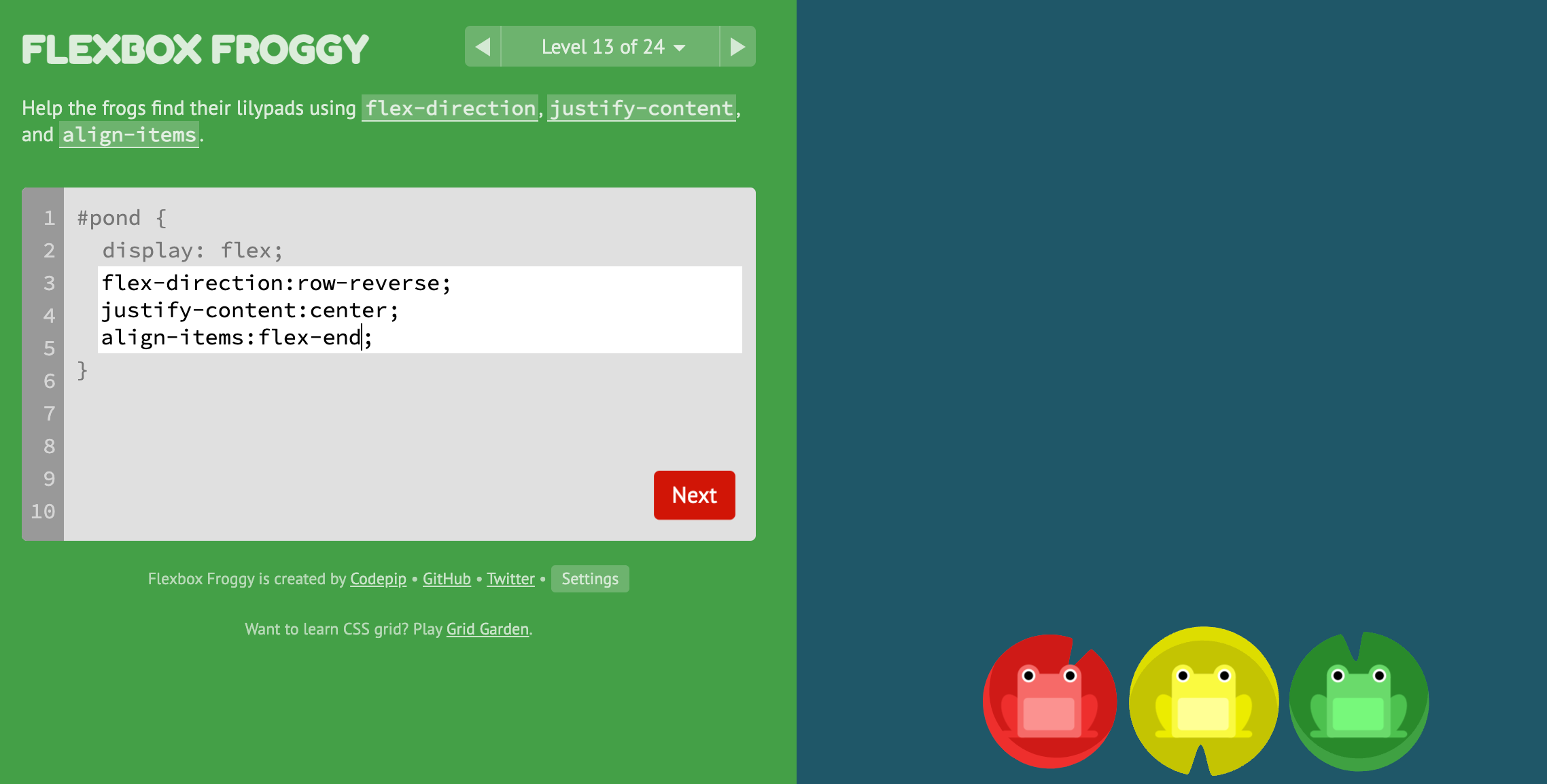
13단계 정답
flex-direction:row-reverse;
justify-content:center;
align-items:flex-end;

order 속성 (item속성)
- 내용 변경없이 출력 순서만 바꾸고 싶다면 order 속성을 사용
- 기본값은 0
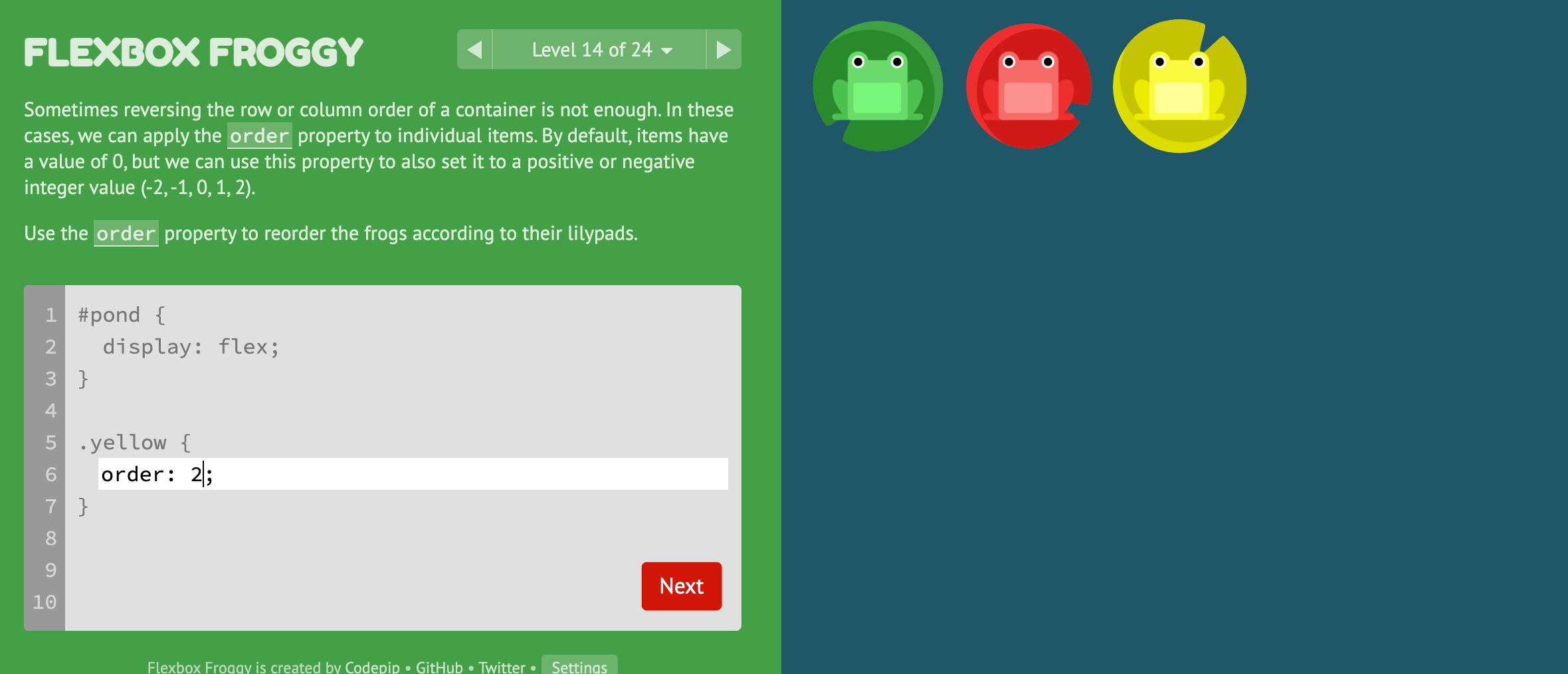
14 단계 정답

15단계 정답
order:-1

align-self 속성 (item 속성)
flex-start | flex-end | center | baseline | stretch
16단계 정답
align-self:flex-end;

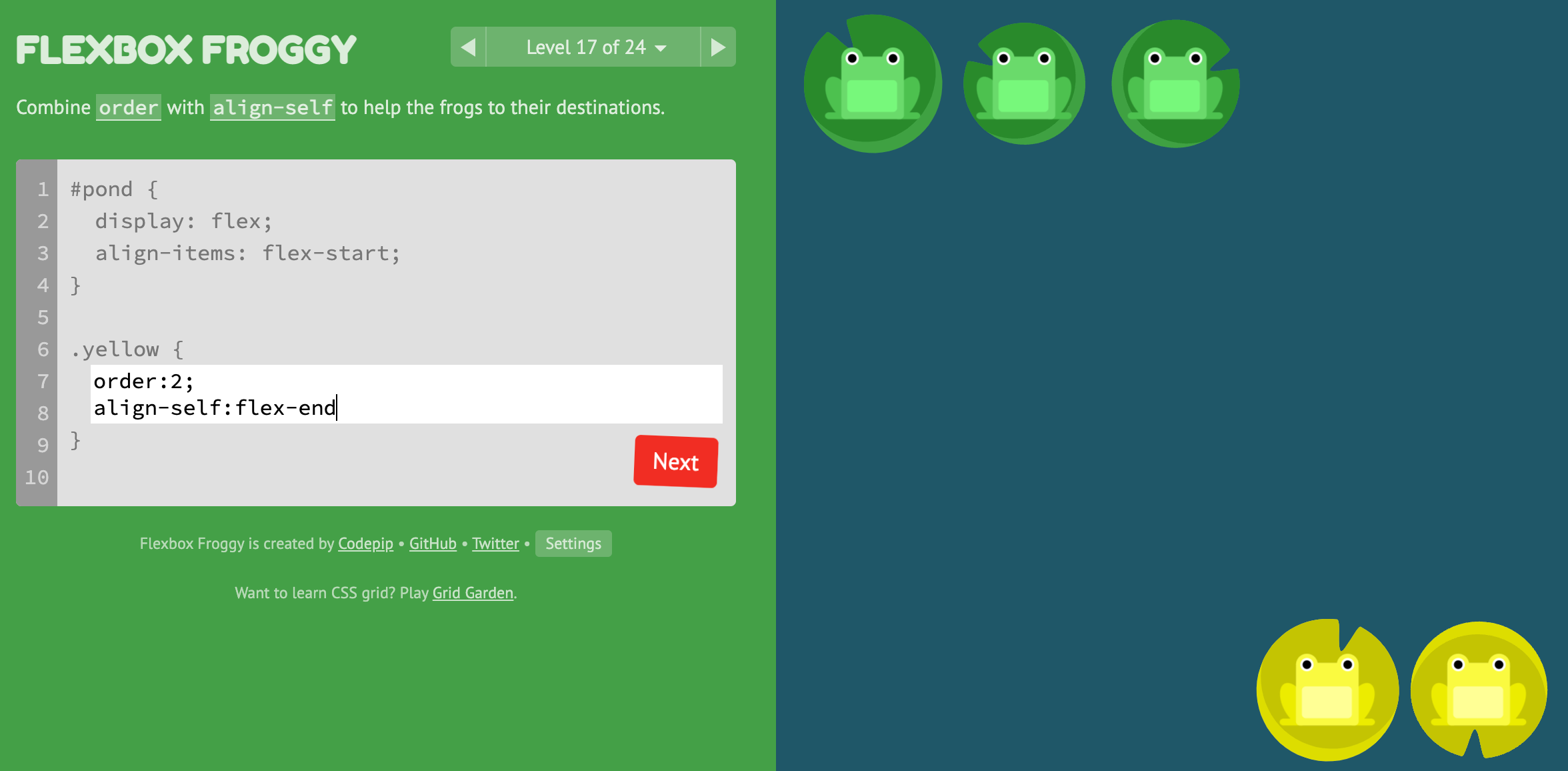
17단계 정답
order:2;
align-self:flex-end

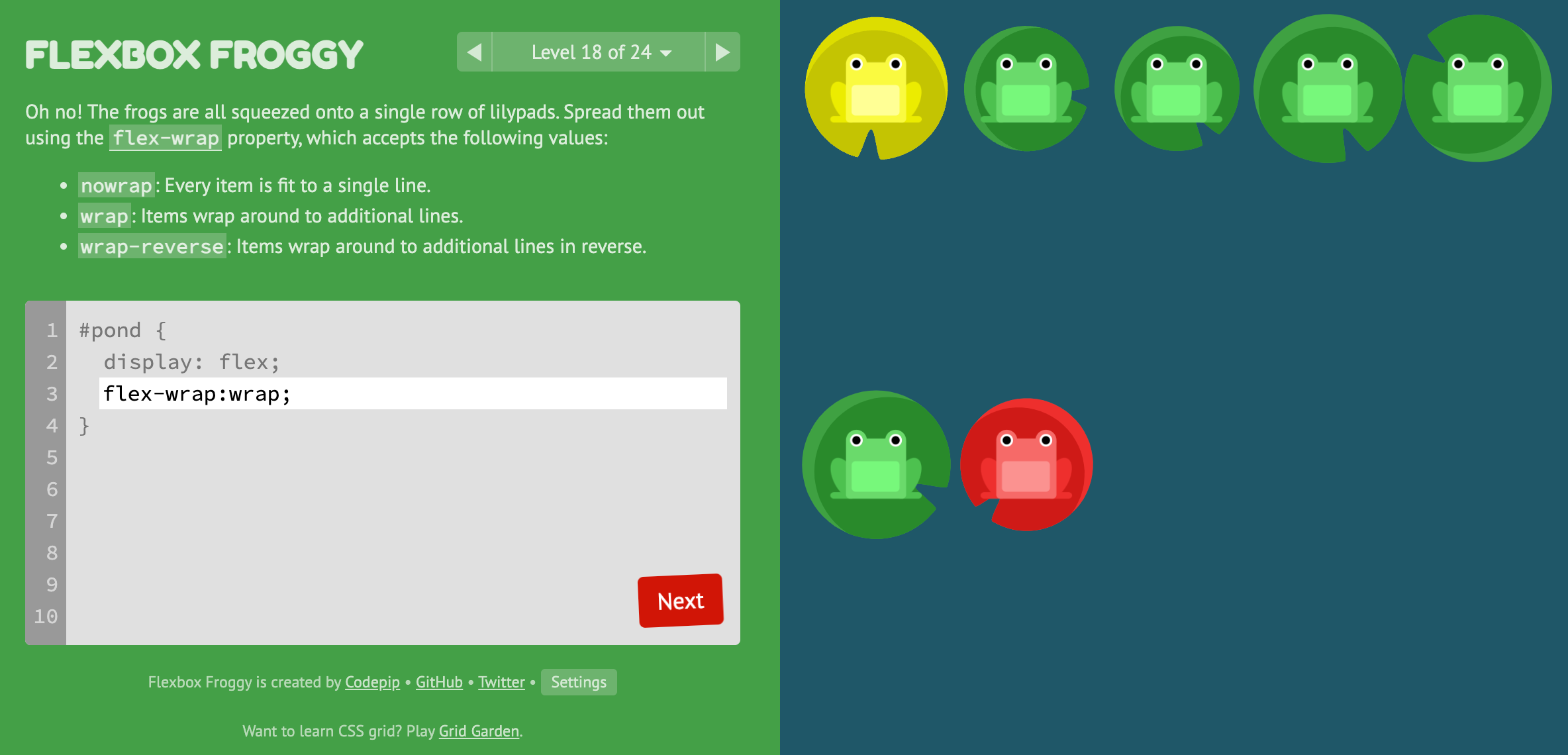
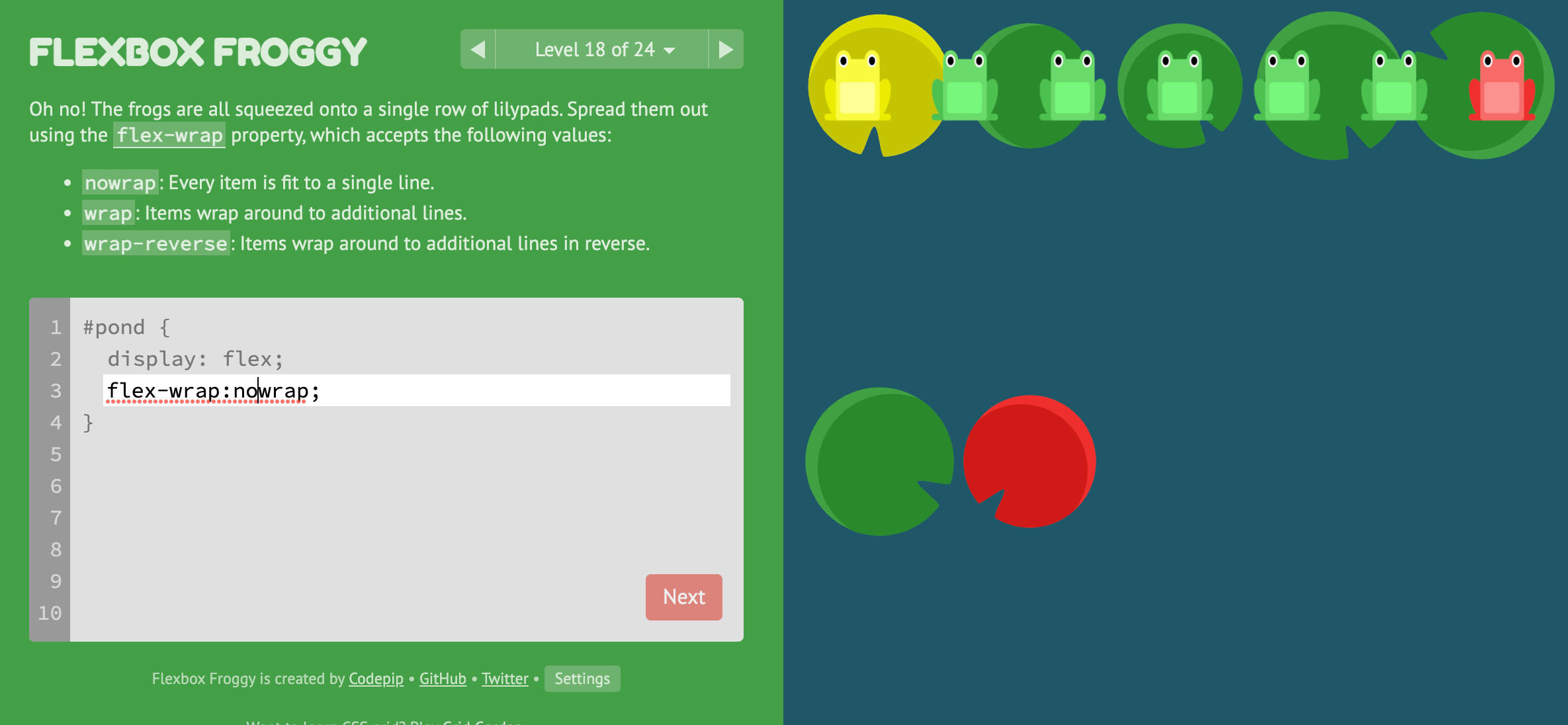
flex-wrap 속성
- nowrap | wrap | wrap-reverse
18단계 정답
flex-wrap:wrap;

flex-wrap:nowrap; (한줄에 꾸겨넣음)

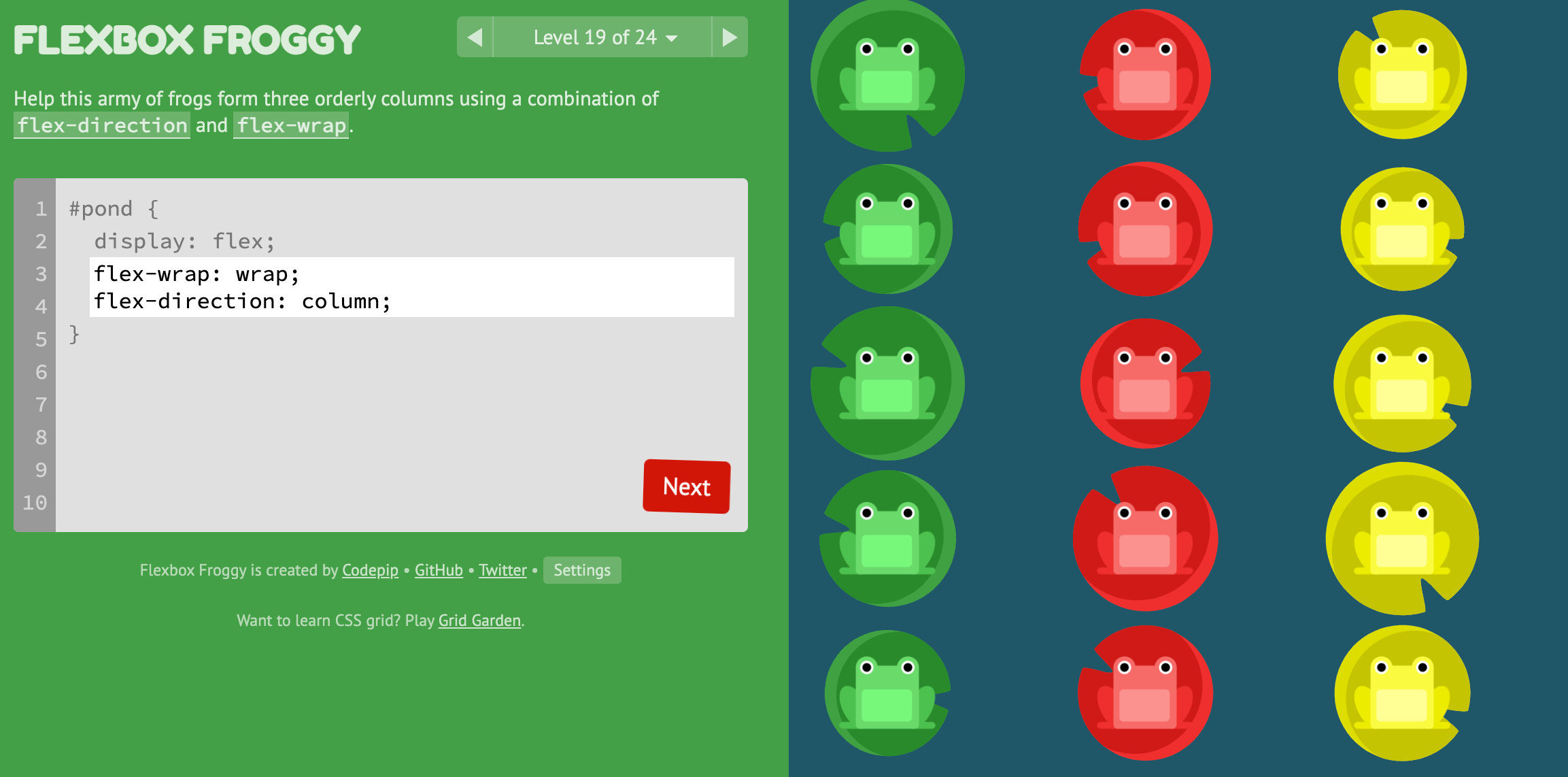
19단계 정답
flex-wrap: wrap;
flex-direction: column;

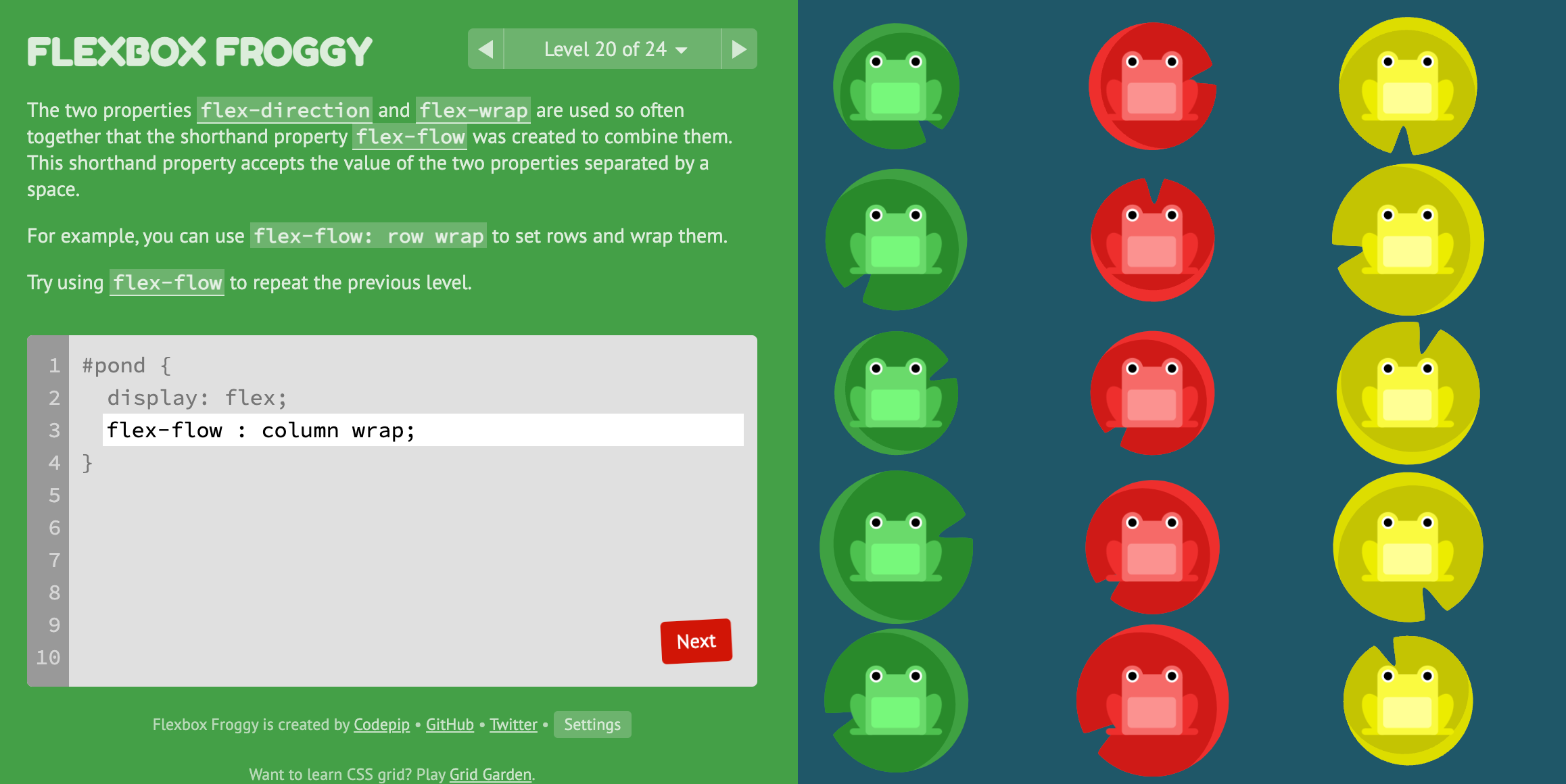
flex-flow 속성
- flex-direction과 flex-wrap을 한번에 지정
20단계 정답
flex-flow : column wrap;

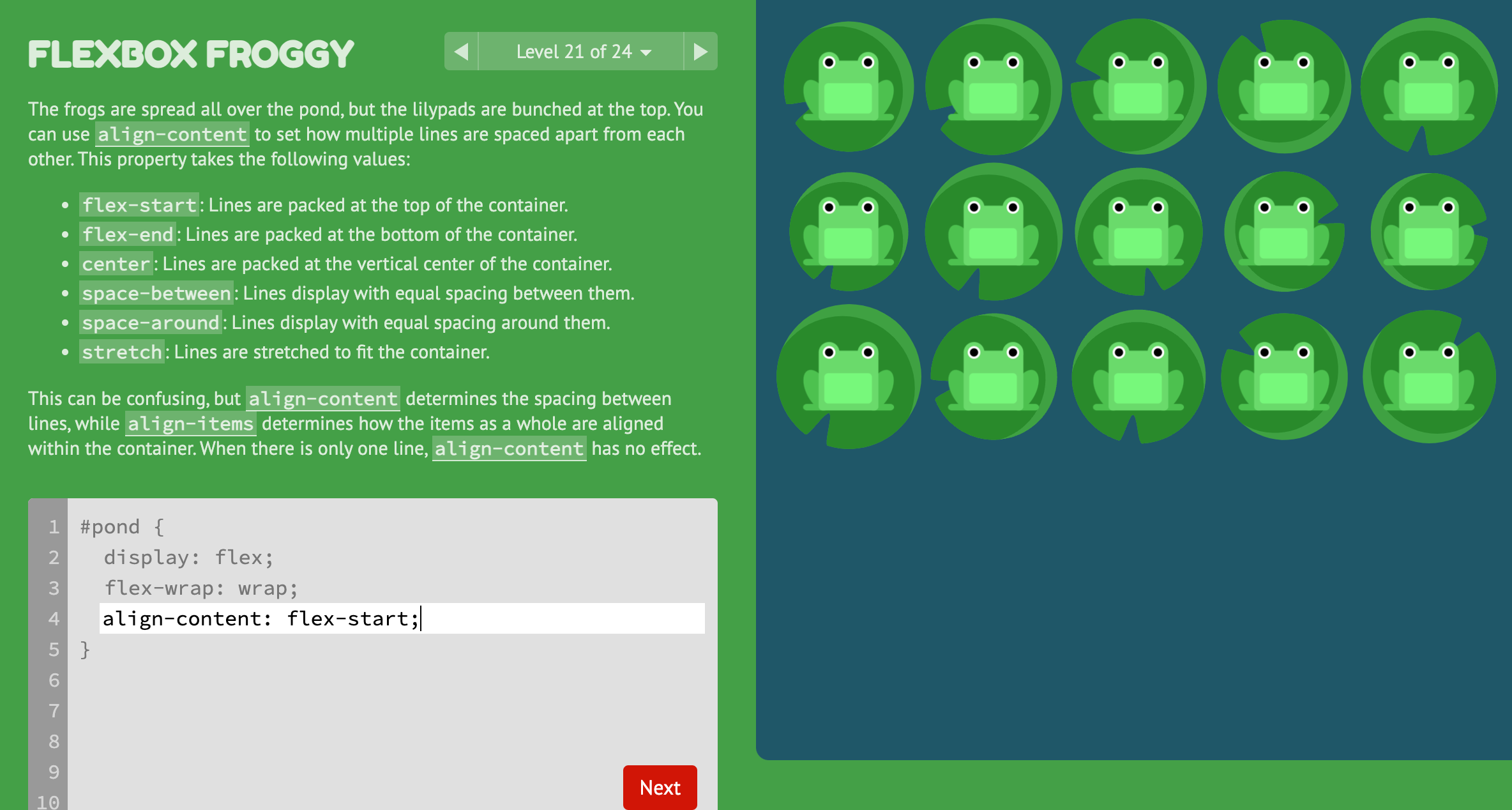
21 단계 정답
align-content: flex-start;

문제 풀다가..
다운되서 21번까지만 풀어 봤네요.
뒤에는 그냥 패스 ㅋㅋ
생각보다 속성이 좀 많아서 헷갈릴 수 있는데 자주 보고 익숙 하게 하는게 좋을 것 같아요
기본적으로 컨테이너(부모) 에 display: flex를 주고 시작 합니다.
컨테이너(부모) 에 적용되는 속성값
-
- flex-direction
- flex-wrap
- flex-flow ( flex-direction and flex-wrap 두가지 속성을 한번에 선언)
- justify-content
- align-items
- align-content
item에(자식) 적용할 수 있는 속성값
-
- order
- flex-grow
- flex-shrink
- flex
- align-self
어쨌든 개구리 게임 2-3번정도 풀고 나면
대충 Flex 레이아웃 개념이 잡힐겁니다.
반응형 구현이 생각보다 용이해서
배울땐 좀 복잡하지만, 잘 알아 두면 소스코드를 간결하게 하는데 더욱 도움이 되는
flex 레이아웃 속성 입니다
이 외에도 다양한 플렉스 속성을 확인해 볼 수 있는 코드펜 소스도 있습니다.
https://lionbum.tistory.com/166
Flex 속성 연습 하기 추가 사이트
다양한 샘플을 테스트해볼 수 있는 사이트 https://codepen.io/enxaneta/pen/adLPwv Flexbox playground ... codepen.io 플렉스 게임으로 익히기 http://www.flexboxdefense.com/ Flexbox Defense Your job is to stop the incoming enemies from
lionbum.tistory.com
'유용한사이트' 카테고리의 다른 글
| 주소 단축해주는 사이트 (0) | 2023.01.05 |
|---|---|
| GSAP 무료 자바스크립트 애니메이션 라이브러리 (1) | 2023.01.05 |
| css to scss css 변환 해주는 사이트 (0) | 2022.12.23 |
| 이미지 로렘 입숨- 이미지 자동 생성 경로 (0) | 2022.12.20 |
| [아이콘]icon 무료 다운로드 , svg, png 파일 등 (2) | 2022.12.06 |





댓글