
디자인 할 때 사용 가능한 무료 폰트 찾기
구글 폰트 : 웹폰트 적용도 가능하고, 디자인 하기위해 다운로드도 가능한 무료 폰트
디자인에 큰 비중을 차지하 폰트입니다.
하지만 저작권과 관련하여 이슈가 생길 부분이 많기에
사용하기 전에 잘 알아봐야 합니다.
저작권과 관련해서 자유로운 Noto Sans 주로 사용하지만,,
종종 다른 폰트를 사용해야할때, 애용하는 폰트 사이트입니다.
저작권 관련 해서는 아래와 같이 이야기 하고 있어요.

번역기 돌려보면... 대충 아래와 같은 말인데 중요한건 모든 글꼴은 무료이며 공개 소스 라는 것!
멋진 타이포그래피를 통해 웹을 더욱 아름답고 빠르며 개방적으로 만듭니다.
웹 사이트와 제품에 개성과 성능을 제공하는 가장 좋은 방법은 훌륭한 디자인과 기술을 이용하는 것입니다. 우리의 목표는 직관적이고 강력한 오픈 소스 디자이너 웹 글꼴 모음을 제공하여 프로세스를 간단하게 만드는 것입니다. 광범위한 카탈로그를 사용하면 전세계 어디에서든 타이포그래피를 모든 디자인 프로젝트에 완벽하게 공유하고 통합 할 수 있습니다.
장점
테스트로 써 보고 미리 폰트 모양 확인 가능
사용하려고 하는 문구가 어떤 모양으로 나올지 바로 확인
(아무리 확대해도 깨지지 않는다는 장점도 있어서 종종 급할때는 글씨 쓰고 캡쳐해서 사용하기도,ㅎ)

사용방법
1. 디자인 용도 : 다운로드 해서 설치후 사용
2. 코딩 용도 : 웹 폰트 경로를 추가해서 사용
1. 디자인 용도
다운로드 후에 설치, 사용하기

2. 코딩용도
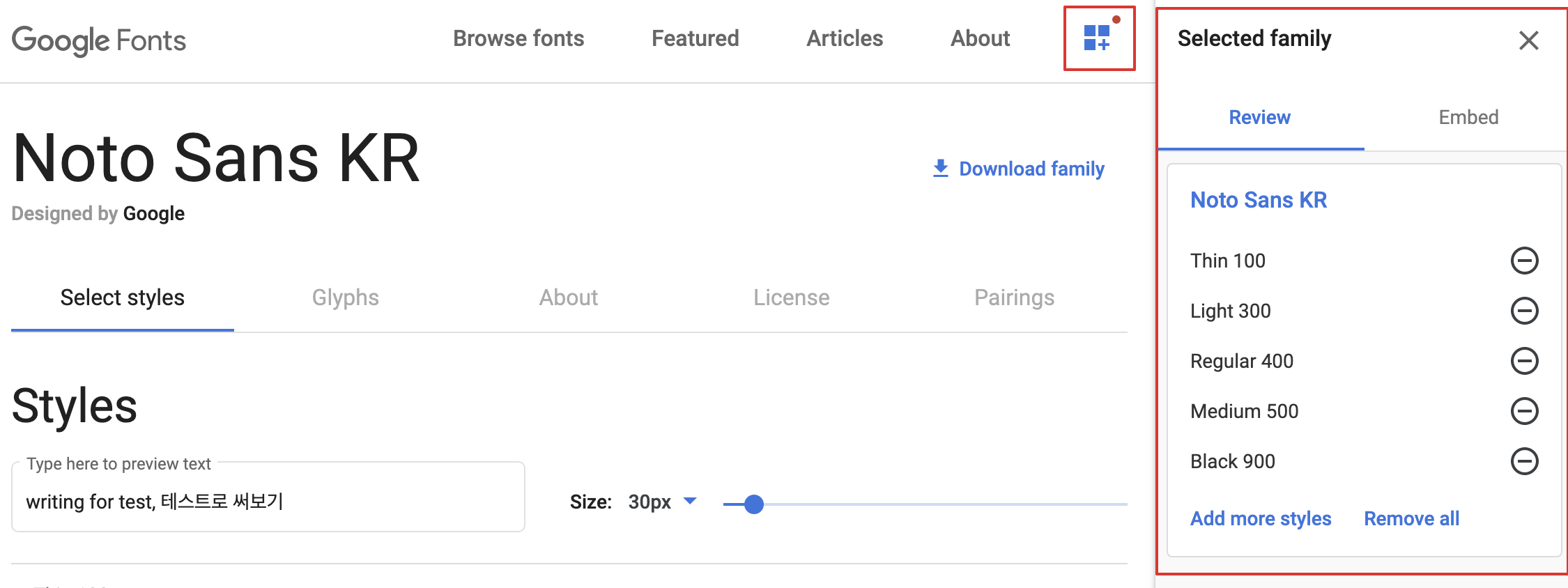
- 원하는 폰트 종류 선택하기

- 선택된 폰트 확인하기

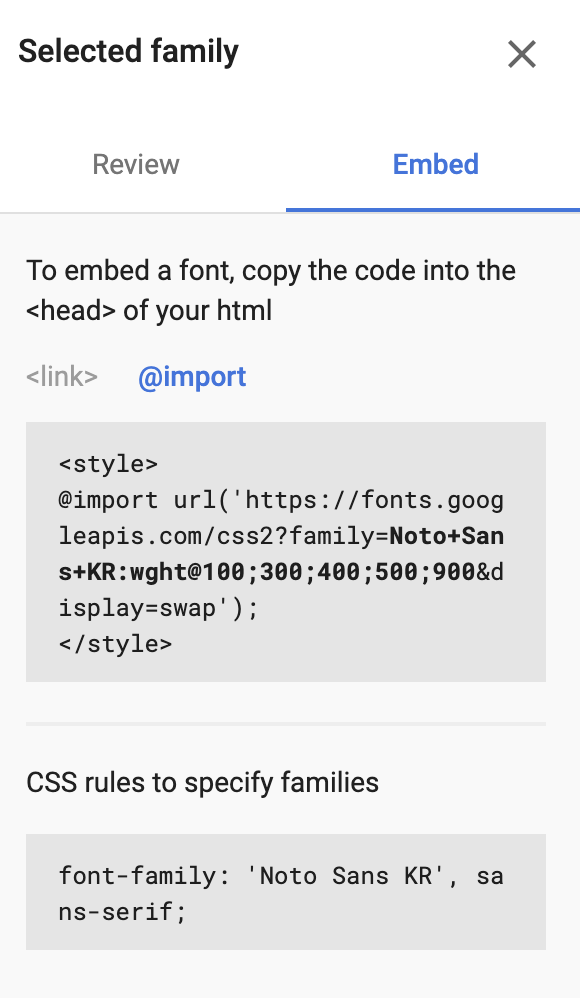
- 임베디드 소스 확인하고 붙여넣기

마크업 소스에 넣을때
<html>
<head>
<link href="https://fonts.googleapis.com/css2?
family=Noto+Sans+KR:wght@100;300;400;500;900&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Noto Sans KR', sans-serif;
font-size: 48px;
}
</style>
</head>
<body>
<div>Making the Web Beautiful!</div>
</body>
</html>
css 소스에 넣을 때
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;900&display=swap');
body{
font-family: 'Noto Sans KR', sans-serif;
}
이렇게 두가지 방법으로 자유롭게 여러가지 폰트를 사용할 수 있게 하는 유용한 사이트 입니다.
구글 웹폰트 경로
https://fonts.google.com/?subset=korean¬o.script=Kore
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
** 포스팅 당시에 보다 현재 많이 업데이트가 되어 있습니다.
폰트뿐만 아니라 아이콘도 다운로드 및 폰트처럼 사용이 가능합니다! 👍
'유용한사이트' 카테고리의 다른 글
| XD 디자인 무료 키트 - 노트 프로그램 디자인 (2) | 2021.08.04 |
|---|---|
| css 실전 예제 및 레이아웃 익혀볼 사이트 (1) | 2021.01.09 |
| [무료파일]sns아이콘 png 파일, 주요 앱아이콘 원본 AI (1) | 2020.12.07 |
| 디자인 디테일 게임, Cantunsee. (0) | 2020.12.06 |
| 구글 머터리얼 가이드 컴포넌트 (1) | 2020.07.15 |





댓글