
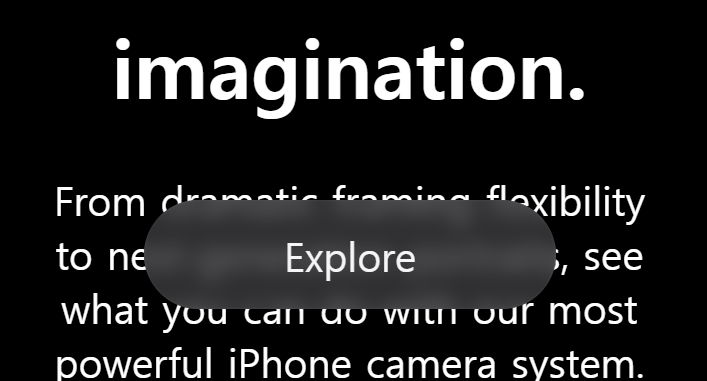
버튼 뒤쪽에 blur 효과가 적용되어 버튼을 좀더 도드라져 보이게 합니다.
공식 애플 웹사이트를 방문했다가 위와같은 스타일의 버튼이 적용되어 있는 것을 보고 만들어 봤어요!
사실 이 스타일은 글래스모피즘 이라고 불립니다.


사용되는 css
backdrop-filter
요소 뒤 영역에 흐림이나 색상 시프트 등 그래픽 효과를 적용할 수 있는 속성입니다.
요소 "뒤"에 적용하기 때문에, 효과를 확인하려면 요소나 요소의 배경을 적어도 반투명하게는 설정해야 합니다.
적용 방법
backdrop-filter: blur(2px);
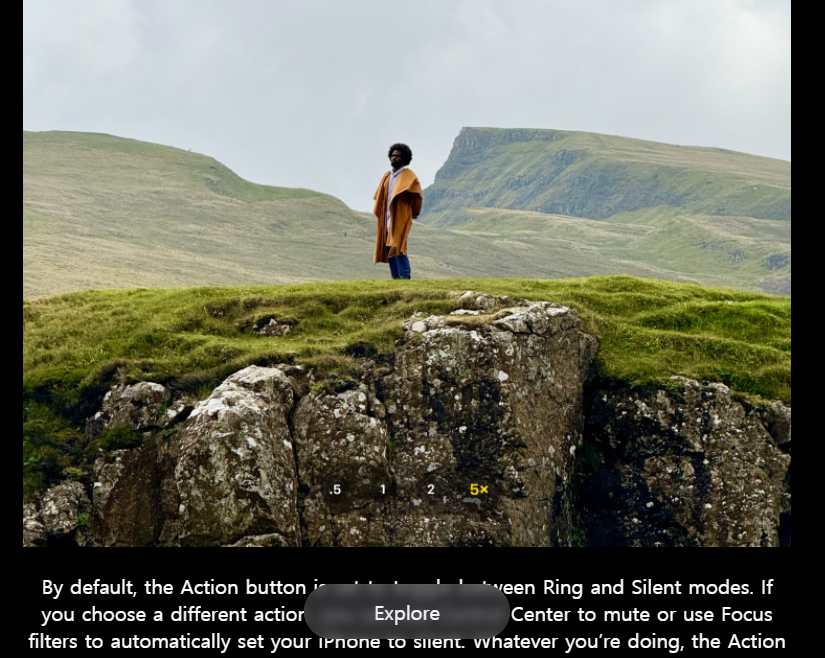
버튼으로 만들기
결과
css
.btn_blur {
backdrop-filter: blur(4px);
background-color: rgb(66 66 69/70%);
border-radius: 32px;
box-shadow: inset 0 0 1px rgb(232 232 237/11%);
color: rgb(245, 245, 247);
display: flex;
will-change: transform;
z-index: 1;
transition: linear 250ms background-color;
padding: 10px 50px;
}
저는 글래스모피즘 디자인을 참 좋아하는데요
이처럼 CSS에서도 blur 효과를 활용하여 글래스모피즘 디자인을 충분히 구현할 수가 있습니다!
이외에도 filter 효과를 활용하여 블러 효과를 줄수 있습니다.
이와 관련한 글도 참고 해보세요!
[CSS 활용] css로 블러 효과(포토샵 blur 효과 주기)
저도 다음에 써먹어 봐야겠어요!!!ㅎㅎ
😘
참고 사이트
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [css] white-space 여백 공백 처리 속성(pre, pre-wrap,pre-line) , br 태그 먹을까? (3) | 2023.11.21 |
|---|---|
| [css]형광펜효과- 가상클래스활용 (0) | 2023.11.20 |
| 모바일에서 input 태그, number 숫자 자판(키패드) - 안드로이드/아이폰 (0) | 2023.10.16 |
| CSS 애니메이션 타이밍 효과 비교 (linear, ease, ease-in, ease-in-out) (0) | 2023.08.02 |
| [Css 활용] 말풍선 위 아래로 움직이는 효과, 키프레임 (0) | 2023.08.01 |





댓글