
웹사이트 성능을 최적화하는 방법: 가벼운 웹폰트 포맷 선택하기!
웹폰트 종류가 여러개 인데, 무엇을 선택 해야 할지 확실히 잘 모르는 경우가 있어요.
폰트 선택은 웹사이트 로딩 속도와 사용자 경험에 직접적인 영향을 미치기에 중요합니다!
예를들어 저는 pretendard 서체를 사용하려고 하는데,
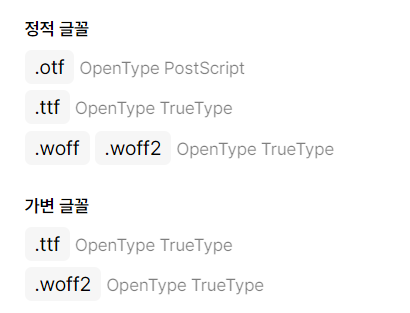
홈페이지에서 제공하는 폰트의 포맷 종류가 아래와 같이 여러개 입니다.

출처 : https://cactus.tistory.com/306?category=1007051
- 폰트 포맷 종류
- .otf, .ttf: 고품질이지만 무겁고, 웹에서는 비효율적.
- .woff, .woff2: 웹에 최적화된 경량 포맷. 특히 .woff2는 파일 크기가 작아 로딩 속도가 빠름.
- .woff2 포맷의 이점
- 파일 크기 작고, 압축률 높아 웹 성능 최적화에 최적.
- 웹폰트 최적화 팁
- .woff2 사용, 불필요한 글꼴 제거, 폴백 폰트 설정.
근데 파일을 다운로드 해보면 woff2-subset 포맷이 등장 합니다.

"subset"은 전체 글꼴 파일에서 웹 페이지에서 실제로 사용하는 글자들만 추출해 부분 집합(subset)을 만든다는 의미입니다.
woff2-subset은 이 중 실제로 필요한 글자들만 포함된 더 작은 폰트 파일을 생성하여, 로딩 속도를 크게 향상시킵니다.

실제로 용량을 살펴보면 차이가 많이 납니다!
결과적으로 웹폰트로 사용하실 거라면
woff 파일을, 그리고 만약 subset 지원도 되는 폰트라면
해당파일로 사용하면 더 가볍게 사용할수 있습니다. :-)
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| 말풍선 css html (2) | 2024.11.14 |
|---|---|
| [css]Flex아이템 li 요소 4개씩 한 줄에 배치하기 (0) | 2024.08.26 |
| [CSS] 변수를 음수로 변환하는 방법 (0) | 2024.08.02 |
| [Javascript, css] 스크롤 내리면 카운팅 시작 되는 소스 (0) | 2024.06.25 |
| [CSS]마우스 호버시 아이콘 모양 변경(사이드바 보기/감추기역할) (0) | 2024.06.19 |





댓글