
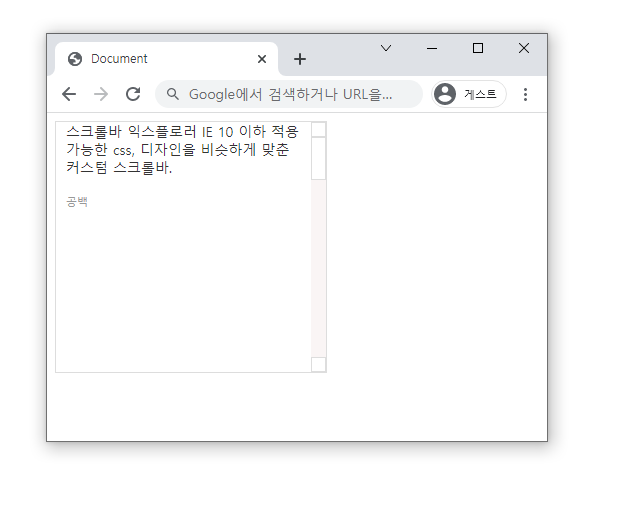
스크롤바 익스와 크롬 모두 적용 가능한 스타일링 CSS
확실한 크로스 브라우징을 위해서는 조금 더 손을 봐야겠지만...
그래도 좀 비슷하게나마 맞춰 쓸 수 있는 스크롤바 모양.


HTML 마크업
<div class="scrollbox">
스크롤바 익스플로러 IE 10 이하 적용 가능한 css, 디자인을 비슷하게 맞춘 커스텀 스크롤바. <br> <br>
<span>공백</span>
</div>
CSS
.scrollbox{
width: 250px;
height: 250px;
overflow: auto;
padding: 10px;
font-size: 14px;
color: #333;
border:1px solid #ddd;
}
.scrollbox span{
display:block;
height: 1200px;
color:#999;
font-size: 11px;
}
/* 크롬 스크롤바 CSS */
/*스크롤바의 너비*/
.scrollbox::-webkit-scrollbar {
width: 15px;
}
/*스크롤바의 색상*/
.scrollbox::-webkit-scrollbar-thumb {
background-clip: padding-box;
border: 1px solid transparent;
background-color:#fff;
border-color:#ddd;
}
/*스크롤바 트랙 색상*/
.scrollbox::-webkit-scrollbar-track {
background-color: #faf5f5;
}
/*스크롤바 버튼 색상*/
::-webkit-scrollbar-button:start:decrement, ::-webkit-scrollbar-button:end:increment {
display: block;
height: 15px;
border: 1px solid transparent;
background-color:#fff;
border-color:#ddd;
}
/* 익스프롤러 10이하 스크롤바 CSS */
* {
scrollbar-arrow-color:#666;
scrollbar-face-color:#FFFFFF;
scrollbar-shadow-color:#ddd;
scrollbar-track-color:#faf5f5;
}
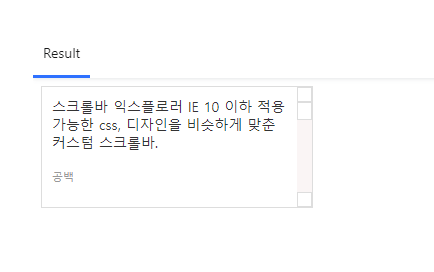
결과
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| 깜박이는 효과, on-air 라이브 중 상태 (가상요소,애니메이션효과) (0) | 2021.11.17 |
|---|---|
| [HTML 태그 활용]버튼 클릭시 이미지 다운로드 되는 버튼 만들기 (0) | 2021.10.13 |
| CSS 디스플레이(display)속성- (0) | 2021.10.10 |
| [CSS 활용]fade in/out animation배경 이미지가 서서히 나타나게 하기 (0) | 2021.10.07 |
| [CSS 활용]css 활용 예제 - 라디오 버튼을 활용한 선택 버튼 디자인 (1) | 2021.10.07 |





댓글