
피그마로 와이어 프레임 제작 할 때 유용한 템플릿을 몇개 추천 드립니다.
피그마 템플릿 검색 방법
https://www.figma.com/community 해당 부분에 들어가서 wire frame 으로 검색하면 다양한 템플릿이 나옵니다.

검색하면 다양한 템플릿이 나오는데요, 이중 유료도 있고, 플러그인을 활용하는 것도 있습니다.
요즘 템플릿도 다 디자인이 잘 되어 나와서,
본인 디자인에 맞는 스타일을 골라서 쓰면 되는데요.
저는 몇가지 기준을 잡고 템플릿을 골랐습니다
- ui가 명확히 드러날 수 있는 디자인(강조요소 명확)
- 너무 디테일 하지 않은 템플릿
종종, 기획단계에서 지나치게 디테일 해지는 경우가 있습니다.
디자인의 자유도를 방해할 수 있기 때문에 적당히(?) 디테일하고
심플한 디자인을 찾다가 발견한 템플릿을 공유 합니다.
추천템플릿 디자인
1.https://www.figma.com/community/file/1122167340874425914/wireframes-kit-free
위 경로로 들어가신 다음 open in Figma를 열어 사용하시면 됩니다!

특징
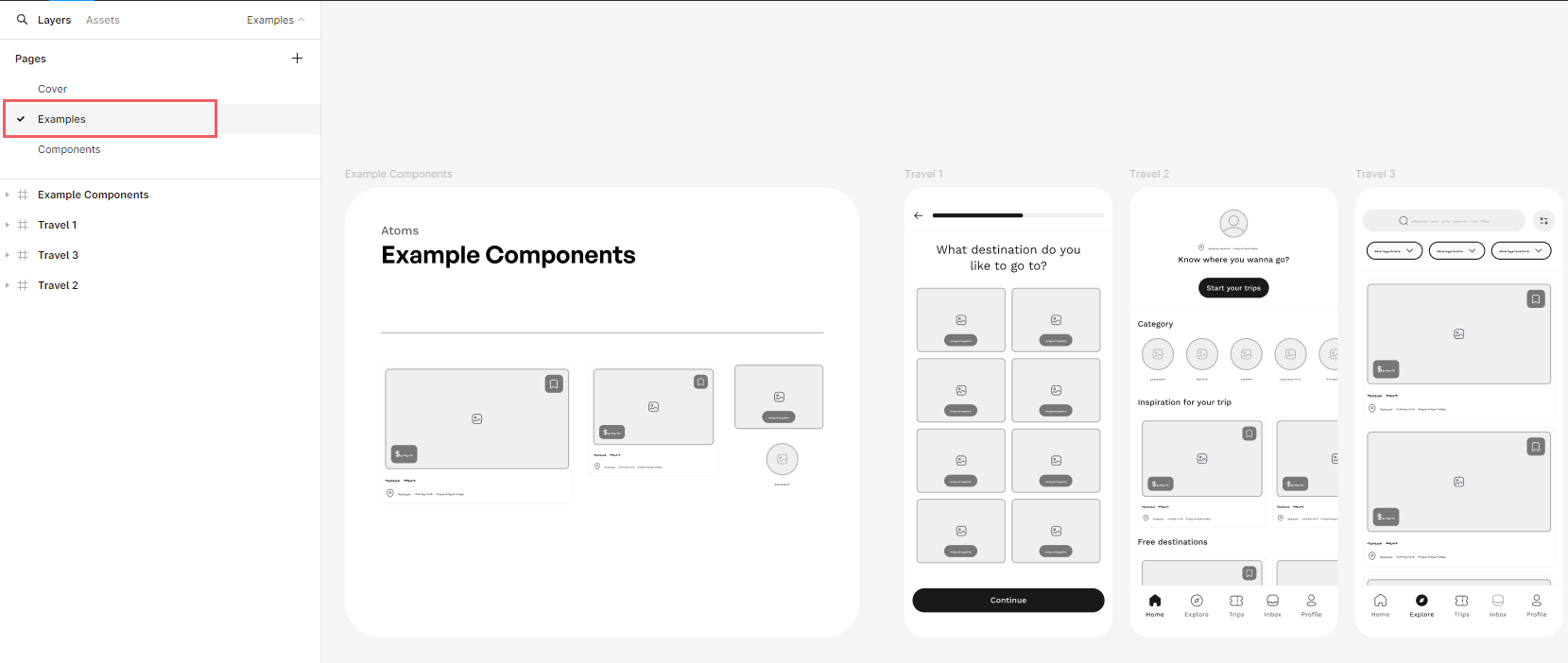
- 적당한 여백과 심플한 구성
- 요소의 경계가 명확 - 전체적인 흐름을 구성하는데 유용해 보여 선택
- 단점 : 컴포넌트가 적음
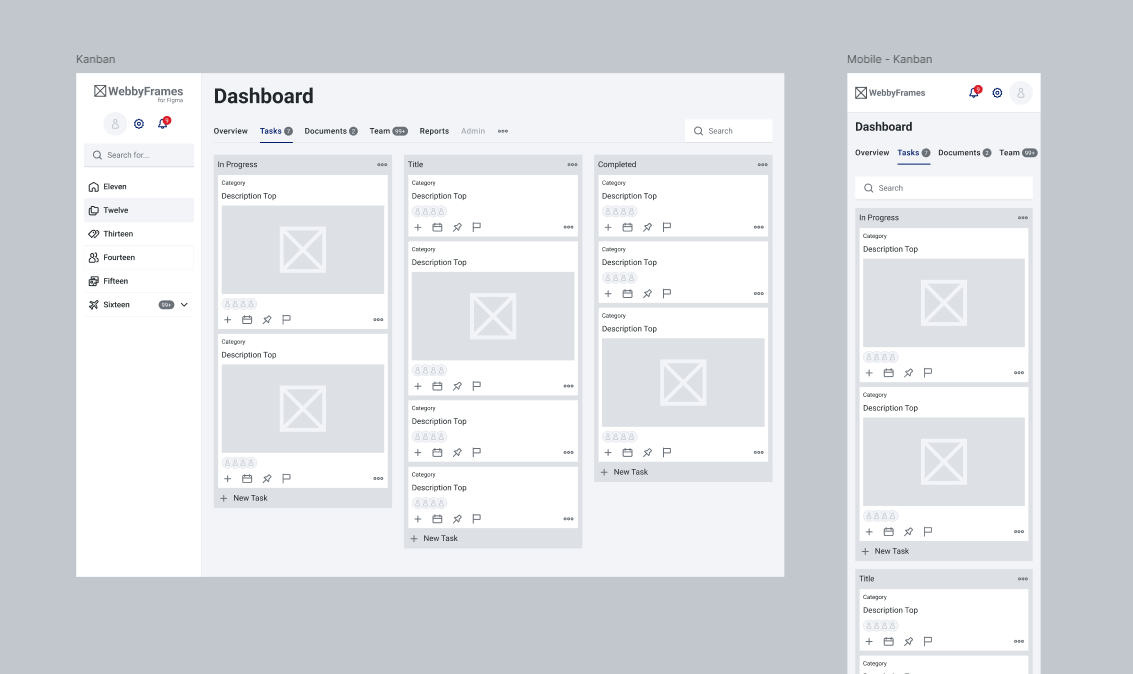
처음 사용하시는 분들은 아래 빨간 박스를 찾아서 선택을 바꿔 주시면
샘플이 보여집니다.


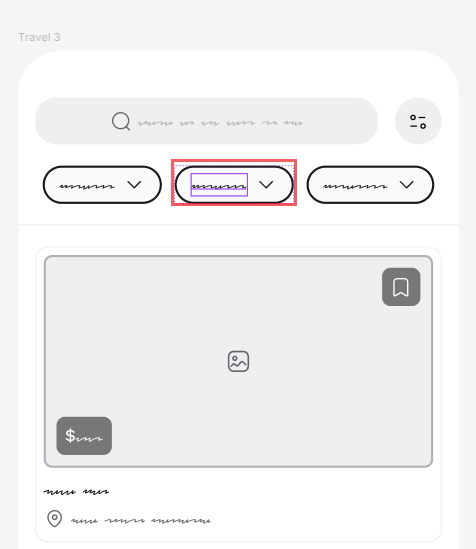
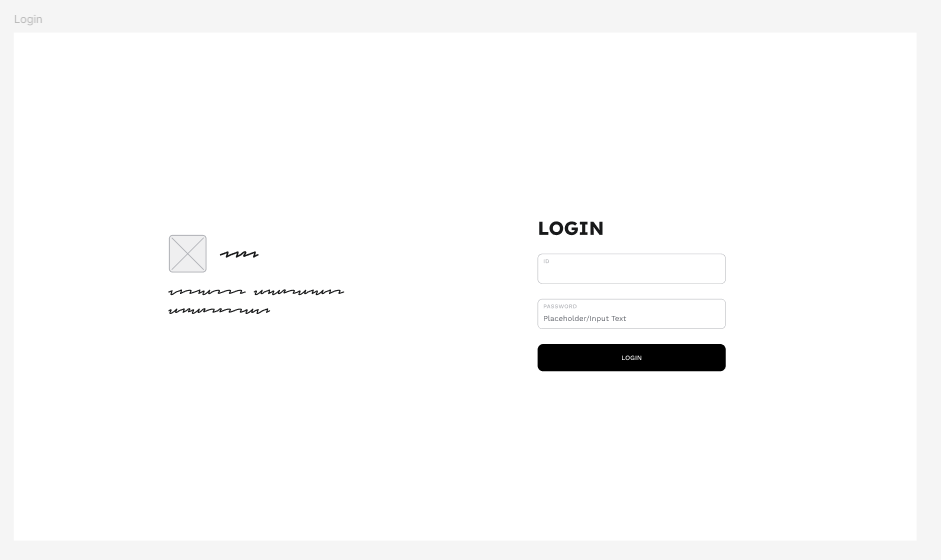
저는 이 템플릿에서 마음에 든 부분 중 하나는
아래와 같이 마치 흘겨쓴것 같은 폰트입니다.


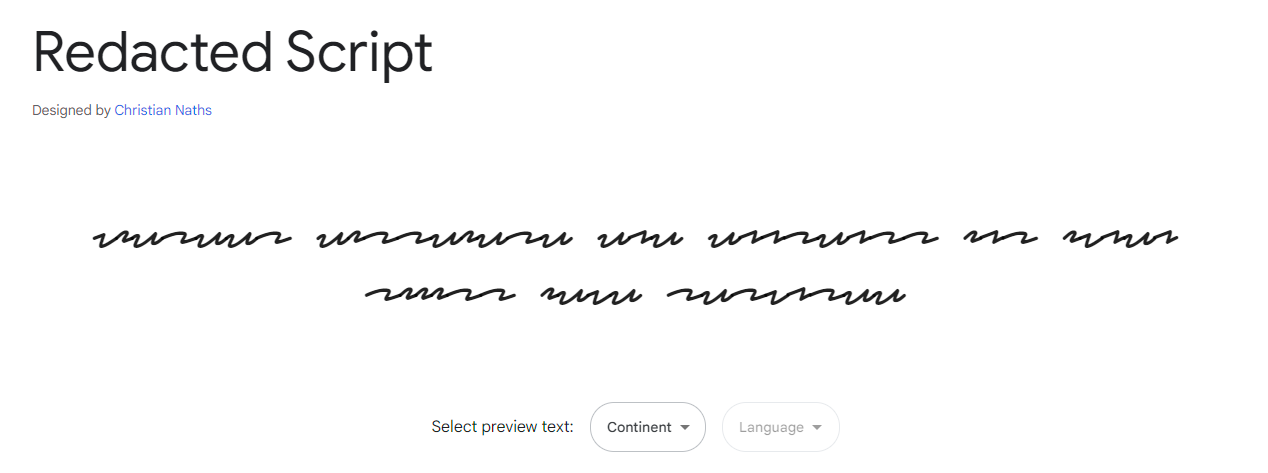
redacted script 폰트 입니다.
말그대로 내용을 기밀로 하고자 할때 활용하는 폰트입니다.
영문으로 쓰면 자동으로 흘겨 쓴 알수없는 텍스트가 나옵니다.
기획 단계에서, 불분명한 내용으로 채워야 할 때 유용합니다.
구글 웹폰트로도 사용이 가능합니다.
https://fonts.google.com/specimen/Redacted+Script?preview.text=hellow%20


위 와이어 프레임의 템플릿을 보완해서 두번째 템플릿을 추가로 활용합니다.
해당 템플릿은 상당히 디테일 해서 마치 이미 디자인이 다 된것처럼 보이는 단점이..
하지만 다양한 레이아웃 및 컴포넌트 요소가 많아서 활용도가 높습니다.



저는 이 두가지 템플릿을 적당히 잘 섞어서 사용했습니다~! 유용하게 사용하시길 바래요!

'디자인' 카테고리의 다른 글
| [why] 글래스모피즘(Glassmorphism)이 세련된 느낌을 주는 이유. (1) | 2024.11.29 |
|---|---|
| [figma]피그마 단축키 이 두개만 알면 작업 속도가 훨씬! 빨라집니다. (0) | 2024.06.17 |
| 디자인[웹사이트디자인/반응형] 웹사이트 영감 디자인 (0) | 2024.04.24 |
| [웹사이트디자인/반응형] Atoms - 어토믹해빗[아주작은습관의 힘 어플] (0) | 2024.04.22 |
| [figma]피그마 단축키 - 수평뒤집기, 수직 뒤집기 (0) | 2024.03.17 |





댓글