
기존에 어도비 포토샵과 일러스트를 위주로 사용하시던 분들에게,
피그마에 익숙해 지려면 이 두가지 단축키를 알고 시작하면 훨씬 빨라 집니다.
1. 속성 복사 / 속성 붙여넣기

요소를 선택한 뒤 마우스 우측 버튼을 누르면 아래와 같이 선택도 가능 합니다.

복사 Ctrl + Alt + C (윈도우) / command + Alt + C (맥)
기존 Ctrl + c/v 에서 Alt를 추가해 주면 됩니다!
폰트, 여백, 등 해당 요소의 스타일 속성이 복사 됩니다.
디자인 할 때 가장 많이 시간이 드는 단순 노가다의 시간을 줄여주는 키.
일러스트에 프로그램에서도 (가장 좋아하던) 속성을 복사하는 스포이드 키와 비슷하다고 보면 돼요!
2. 사이즈 조절 단축키 - K

피그마 왼쪽 상단에 move 와 scale 키를 단축키 K 로 하게 됩니다.

어도비 일러스트나 포토샵에 익숙한 경우 보통 아래처럼 모서리 잡고 늘리는데
피그마에서는 이게 안됩니다.. 그냥 상자가 커져요.

피그마로 넘어오던 디자이너들이 가장 처음 좌절 하는 순간인거 같아요.
그럴땐 당황하지 말고 단축키 K를 눌러 주시면 됩니다.

그 외의 단축키나 사용법은 거의 어도비와 유사하니 우선 이 두가지만 알고 피그마를 대하면
조금은 수월 할 겁니다!
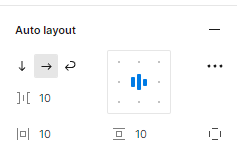
3.오토레이아웃 만들기

오토레이아웃을 만드는 단축키 역시 매우 유용합니다.


오토레이아웃을 설정 하면 컨텐츠 내용에 따라 레이아웃이 자동으로 수정 되는 것입니다.
저는 주로 이정도 세개의 단축키를 가장 많이 활용하는 듯 합니다.
그외에 추가로 도움이 될만한 단축키가 있다면 추천해 주세요~
감사합니다!
'디자인' 카테고리의 다른 글
| [포토샵활용] 레이어 마스크 바로가기키 설정으로 작업 속도 높이는 법 (0) | 2024.12.17 |
|---|---|
| [why] 글래스모피즘(Glassmorphism)이 세련된 느낌을 주는 이유. (1) | 2024.11.29 |
| [피그마]와이어 프레임(wire frame) 제작, 유용한 템플릿 추천 (1) | 2024.06.17 |
| 디자인[웹사이트디자인/반응형] 웹사이트 영감 디자인 (0) | 2024.04.24 |
| [웹사이트디자인/반응형] Atoms - 어토믹해빗[아주작은습관의 힘 어플] (0) | 2024.04.22 |





댓글