
클로드 활용, 웹사이트 코딩하기
개발 코드 잘 만들어 주기로 소문난 클로드를 활용해서 html css로 구성된 웹사이트를 만들어 보겠습니다.
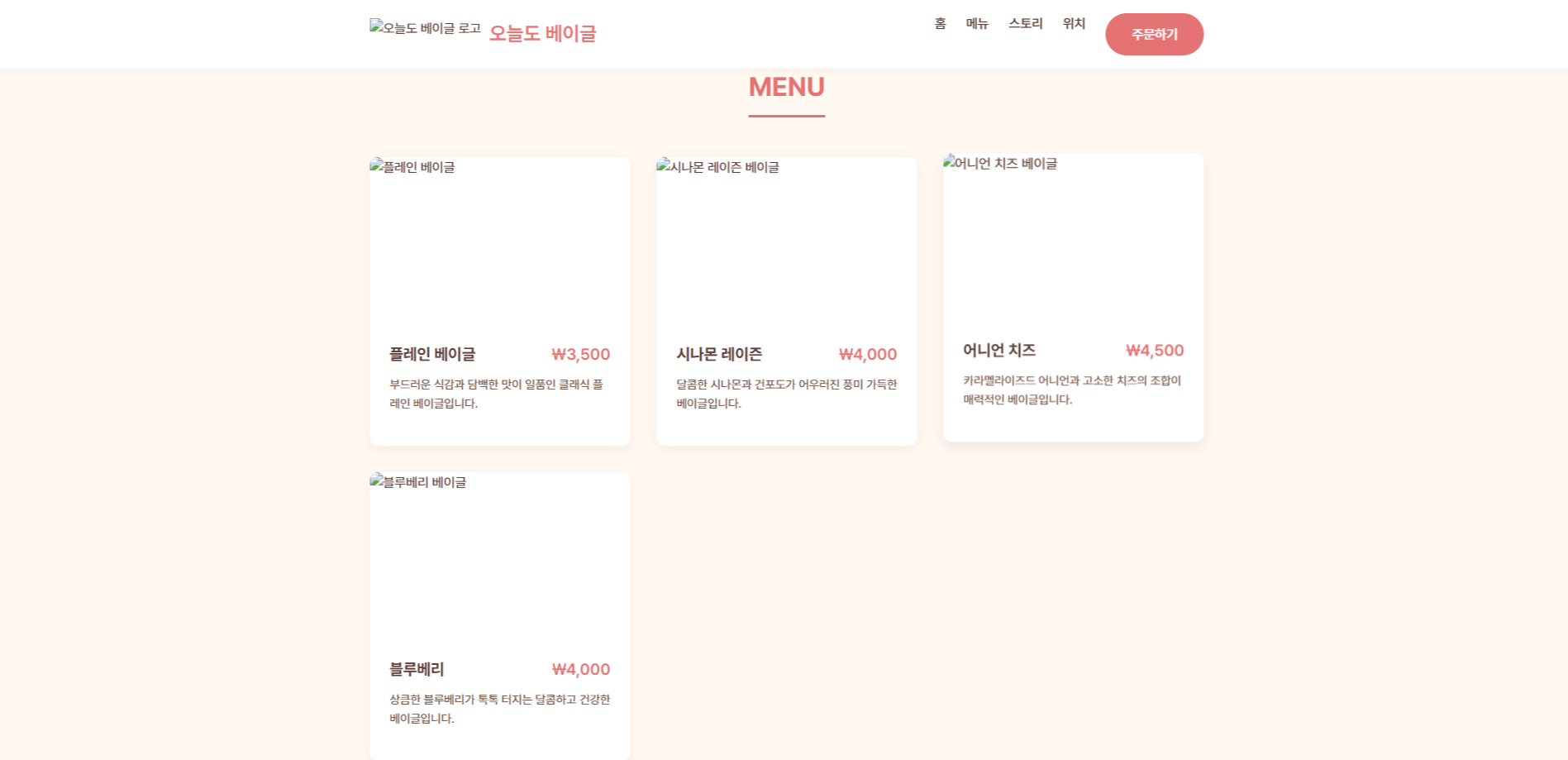
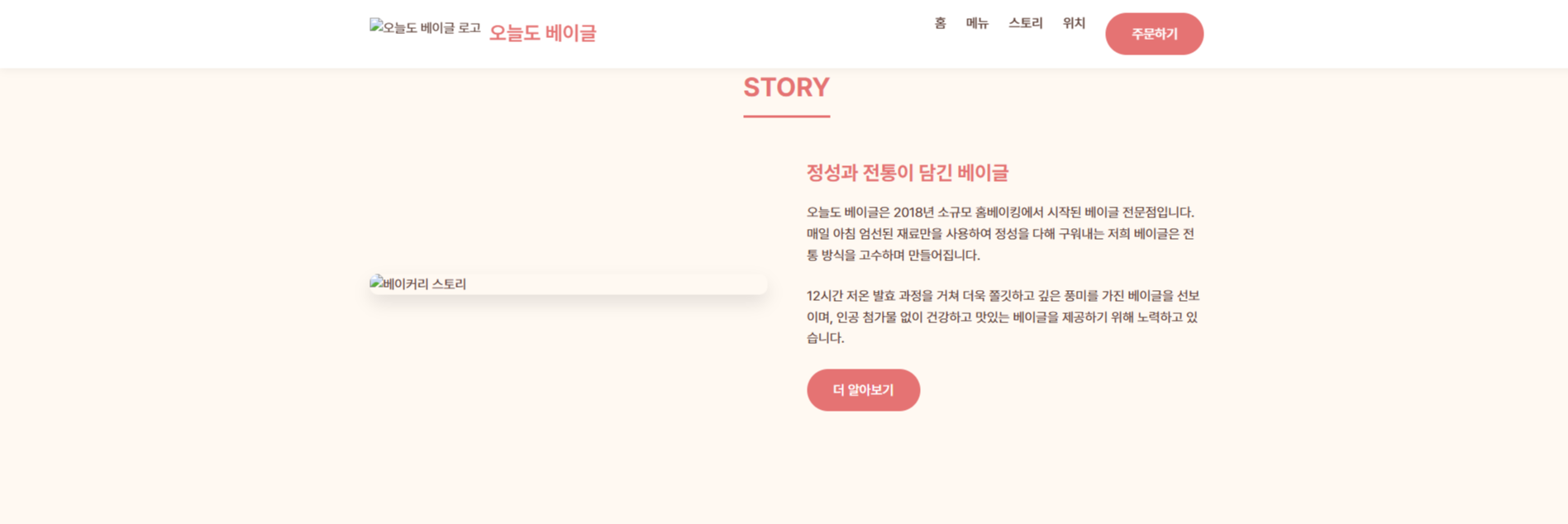
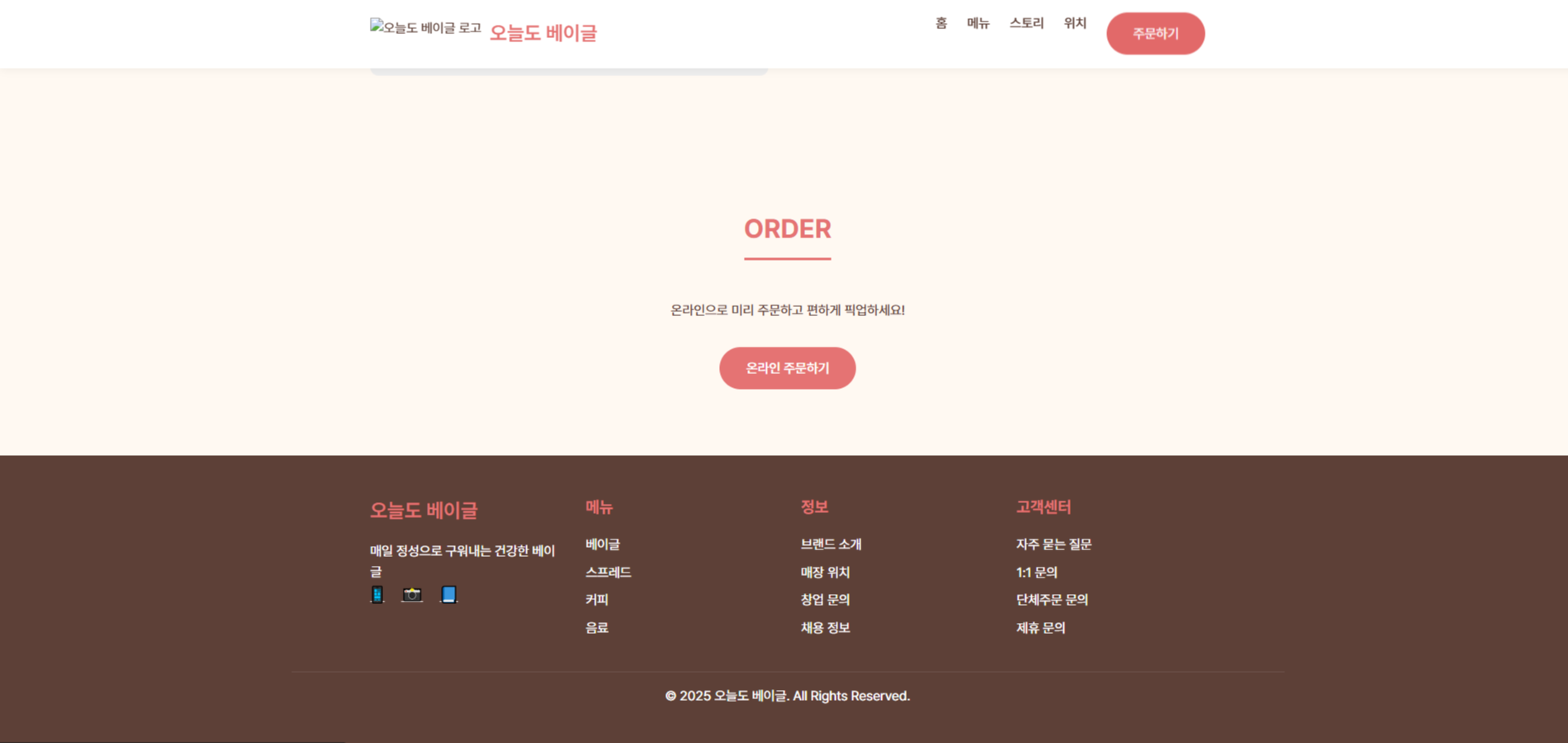
결과물 먼저 보면 아래와 같아요. 생각보다. 그럴듯 하게 나와서 놀랐습니다...





심지어 반응형 까지 지원합니다!
AI 프롬프트 명령어
이전 글에서 Chat GPT를 통해 얻는 소스를 그대로 가져가서 입력했어요. 이전글 -https://lionbum.tistory.com/266
웹사이트를 디자인 해줘. 빵집이고, 타이틀은 오늘도 베이글 이야.(bagel for today)
특징
- 심플한 레이아웃 –직관적인 구성으로 가독성 강화
- 따뜻한 색감 – 브랜드 무드보드에 맞춘 컬러 적용
- 고퀄리티 이미지 – 베이글과 매장의 따뜻한 분위기 전달
- 깔끔한 폰트 – 가독성이 좋은 산세리프 폰트 사용
메뉴구성
1. 홈 – 브랜드 소개 & 주요 소식
2. 메뉴 – 베이글 & 음료 상세 정보
3. 스토리 – 브랜드 철학 & 베이글 제작 과정
4. 위치 – 매장 주소, 운영 시간, 지도 연결
5. 주문 – 사전 예약 및 배달 연결
답변
안녕하세요! "오늘도 베이글" 베이커리 웹사이트를 디자인해 드리겠습니다. 요청하신 대로 심플한 레이아웃, 따뜻한 색감, 고퀄리티 이미지와 깔끔한 폰트를 활용한 HTML 템플릿을 만들어 보겠습니다.
디자인 요소
- 심플한 레이아웃: 직관적인 메뉴 구성과 깔끔한 섹션 배치로 가독성을 높였습니다.
- 따뜻한 색감: 메인 컬러로 따뜻한 톤의 핑크/레드(#E57373)와 브라운(#5D4037)을 사용했습니다.
- 고퀄리티 이미지: 베이글과 매장의 분위기를 전달할 수 있는 이미지 위치를 배치했습니다.
- 깔끔한 폰트: 가독성이 좋은 Pretendard, Noto Sans KR 등의 산세리프 폰트를 적용했습니다.
페이지 구성
- 홈(Hero): 브랜드 소개 및 메인 이미지 표시
- 메뉴: 다양한 베이글 제품 소개 및 가격 정보
- 스토리: 브랜드 철학과 베이글 제작 과정 소개
- 위치: 매장 주소, 운영 시간, 연락처 등 정보 제공
- 주문: 온라인 주문 버튼 추가
페이지 구성
- 모바일 반응형 디자인 적용
- 부드러운 애니메이션 효과 (메뉴 호버, 버튼 효과 등)
- 직관적인 네비게이션으로 사용자 경험 개선
- 각 섹션별 시각적 구분을 통한 정보 전달력 강화
실제 사용 시에는 적절한 베이글 이미지와 매장 사진으로 교체하시면 더욱 완성도 높은 웹사이트가 될 것입니다. 어떤 부분이든 수정이나 추가가 필요하시면 말씀해 주세요.
이미지와 디자인을 조금 추가 수정 하면 그럴 듯 한 웹사이트가 될 듯 합니다.
클로드 ai 특징은 이미지를 바로 코드화 해주는 것에 있어요.
웹사이트 디자인도 마찬가지로요!
이제 로고 이미지를 AI로 생성하고 넣어주고,
상세 사진과 텍스트 일부 수정만 하면,,
웹사이트가 완성 될듯 합니다...
웹사이트 만드는데는 5분도 안걸렸어여
글쓰는데는 30분 걸렸는데.. ㅎㄷㄷ
결과
728x90
반응형
'디자인' 카테고리의 다른 글
| 피그마 작업 시 폰트 설정: 일반 텍스트 vs. 버튼 텍스트의 Line-height (0) | 2025.09.08 |
|---|---|
| [AI브랜딩/디자인] 빵집 브랜딩과 마케팅 (2) | 2025.03.18 |
| [피그마] 프레임을 늘리면 콘텐츠가 왜곡 및 변형 된다면? 한 방에 해결하는 방법! (0) | 2025.01.13 |
| [포토샵활용] 레이어 마스크 바로가기키 설정으로 작업 속도 높이는 법 (0) | 2024.12.17 |
| [why] 글래스모피즘(Glassmorphism)이 세련된 느낌을 주는 이유. (1) | 2024.11.29 |





댓글