
피그마(Figma)를 사용하다 보면 프레임 크기를 조정했을 때 콘텐츠가 이상하게 늘어나거나 비율이 틀어지는 경험을 해본 적 있나요? 특히 벡터 파일이나 그룹화된 요소를 다룰 때 이런 문제가 자주 발생하곤 합니다.
저도 이 문제로 한참을 헤맸지만, 사실 해결 방법은 아주 간단했습니다.
1. 왜 이런 일이 생길까?
문제의 핵심은 Constraints(제약 조건) 설정에 있습니다.
피그마는 각 요소가 부모 프레임에 대해 어떻게 반응할지를 결정하는 Constraints 옵션을 제공합니다.
기본적으로 "Scale"로 설정된 경우 프레임 크기를 조정하면 내부 콘텐츠도 비율에 따라 늘어나거나 줄어들게 됩니다.
2. 문제 상황 예시
- 프레임 크기를 늘렸더니 벡터 아이콘이 늘어나서 뭉개짐.
- 텍스트 박스가 프레임과 함께 비율이 달라져 가독성이 떨어짐.
- 이미지는 비율이 깨지거나 원래 의도와 다르게 보이는 문제 발생.
아래 이미지 처럼 이미지 크기 변형 없이 만들고 싶다면?

3. 해결 방법
Constraints 설정 변경하기
- 문제가 되는 요소 선택: 프레임 내 콘텐츠(아이콘, 텍스트, 이미지 등)를 클릭하세요.
- Constraints 확인 및 수정:
- 오른쪽 속성 패널에서 "Constraints" 섹션을 찾으세요.
- 기본 설정이 "Scale"이라면 이를 "Left"와 "Top"으로 변경합니다.
- 이렇게 설정하면 콘텐츠는 프레임 크기에 영향을 받지 않고 고정된 위치와 크기를 유지합니다.
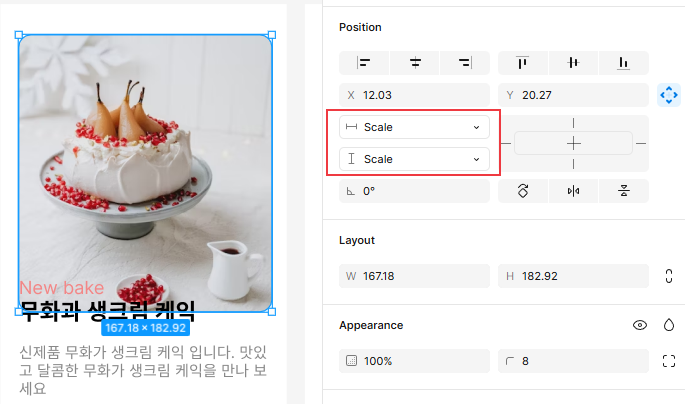
문제된 요소를 확인해 보면 Scale 설정 되어 있는 것을 확인 할 수 있습니다.

이 부분을 "Left"와 "Top"으로 변경해주세요!

이렇게 설정하면 콘텐츠는 프레임 크기를 늘려도 이미지가 고정된 위치와 크기를 유지합니다

이처럼 Constraints 설정만 제대로 수정하면 피그마 작업이 훨씬 매끄러워집니다.
저처럼 이 문제로 고생하셨던 분들에게 이 글이 유용했길 바랍니다!
728x90
반응형
'디자인' 카테고리의 다른 글
| [AI활용]uiux, html&css 코딩 한번에 끝 (0) | 2025.03.20 |
|---|---|
| [AI브랜딩/디자인] 빵집 브랜딩과 마케팅 (2) | 2025.03.18 |
| [포토샵활용] 레이어 마스크 바로가기키 설정으로 작업 속도 높이는 법 (0) | 2024.12.17 |
| [why] 글래스모피즘(Glassmorphism)이 세련된 느낌을 주는 이유. (1) | 2024.11.29 |
| [figma]피그마 단축키 이 두개만 알면 작업 속도가 훨씬! 빨라집니다. (0) | 2024.06.17 |





댓글