이미지 맵 클릭시 새창 팝업 띄우기
이미지 상에 어떤 영역을 클릭했을때,
새창을 띄우는 스크립트!
이미지 맵에서 활용해야 하므로 이미지 맵 태그 사용
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>출처 : www.w3schools.com/html/html_images_imagemap.asp
1. 이미지 맵으로 지정될 영역을 coords 로 잡기

<map name="popimg"> <area shape="rect" coords="488,316,620,440" onClick="window.open('http://naver.com','_blank','left=100,top=100,toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=no,width=450,height=600')" onfocus="this.blur()"> </map>
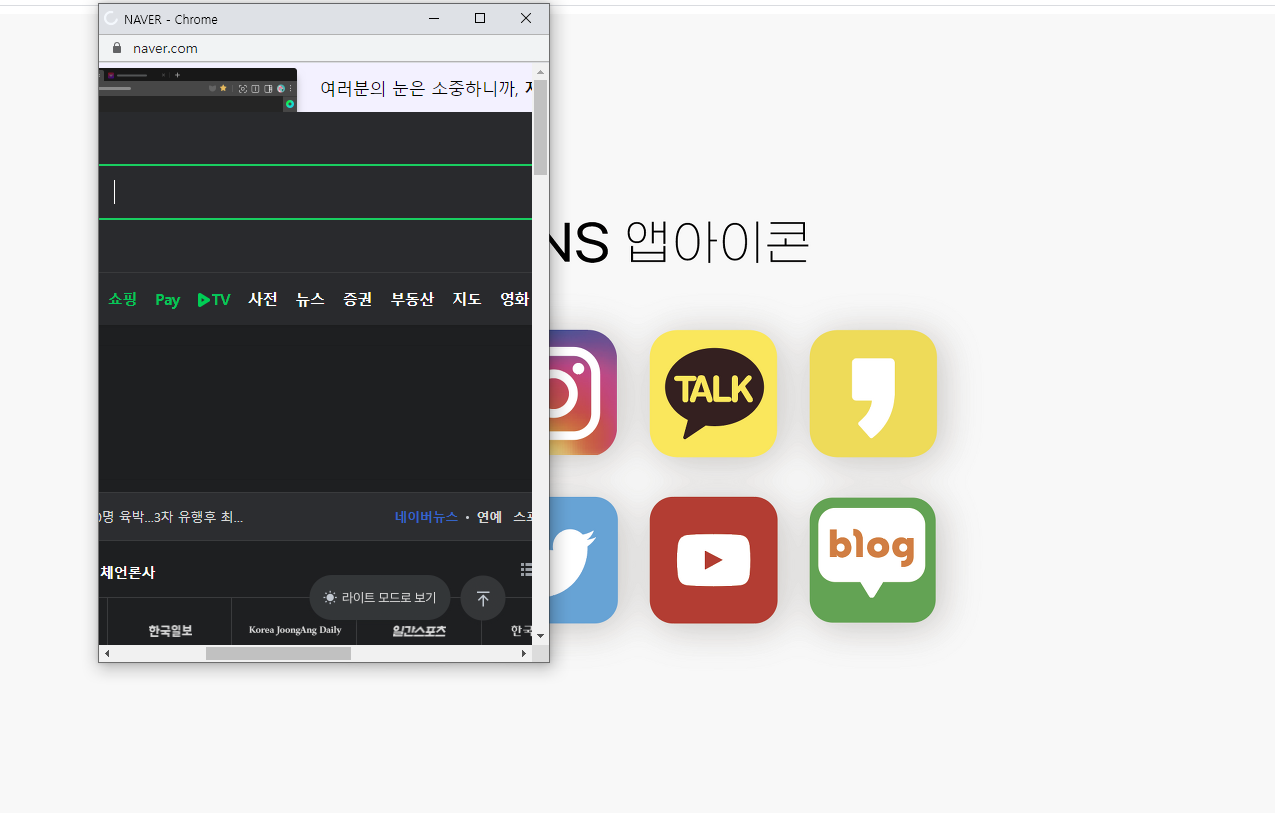
2. 팝업 사이즈 및 위치 지정
위치 : 보이는 화면에서 left=100, top=100에 위치한 (px)
사이즈 : width=450, height=600 의 경로의 팝업이 뜨게 된다.

이런건 실전에 사용될 유용한 표현 이므로 잘 모아두면 좋다.
이미지맵을 활용한 팝업창 띄우기.
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [JS 활용]이미지맵속 내용 복사하기, 해시태그 내용 복사하기 스크립트 html (1) | 2020.12.15 |
|---|---|
| [JS 활용]버튼을 누르면 보이기/감추기. 토글 함수를 사용 (1) | 2020.12.13 |
| 아웃룩, 이메일 HTML 코딩 시 꼭 알아야 할 3가지 유의사항 (2) | 2020.12.10 |
| [JS 활용]티스토리 카테고리 별로 갤러리형/리스트형 목록 다르게 출력 (1) | 2020.07.24 |
| css background (2) | 2020.06.18 |




댓글