
버튼을 누르면 보였다가 안보였다 하는 효과가 필요할 때가 있다.
이벤트나 그외 적용이 가능한 효과!
제이쿼리 토글 소스를 활용하여 간단하게 해결
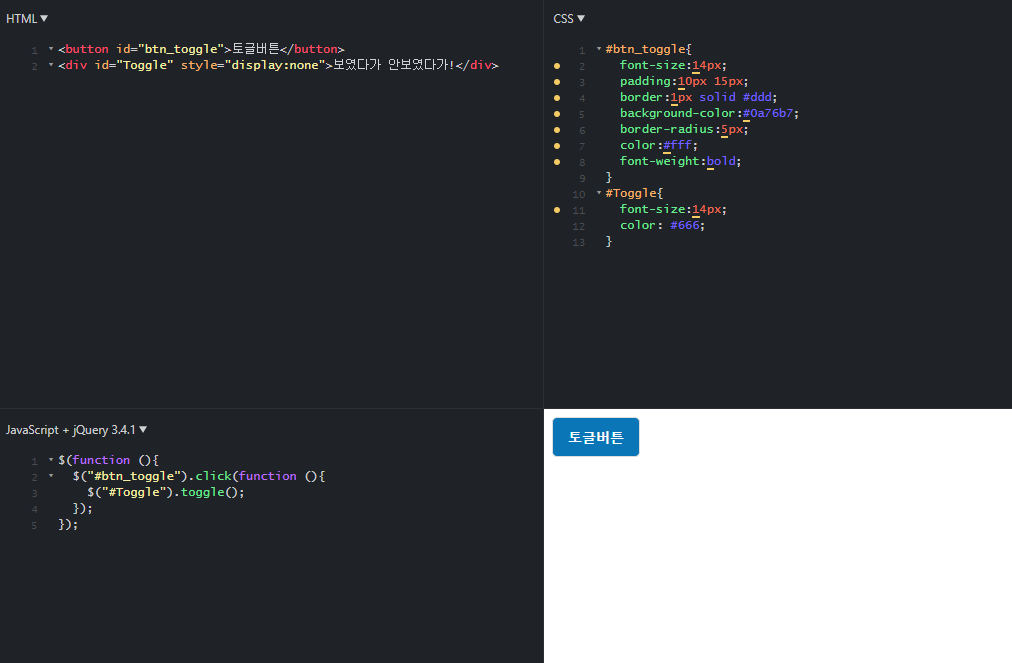
HTML
<button id="button">토글버튼</button>
<div id="divToggle" style="display: none;">다시버튼 누르면 안보임</div>
제이쿼리 - 토글
$(function (){
$("#btn_toggle").click(function (){
$("#Toggle").toggle();
});
});
결과
*Result 를 눌러주세요
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| 반응형 웹사이트 단위 vh/vw (0) | 2020.12.27 |
|---|---|
| [JS 활용]이미지맵속 내용 복사하기, 해시태그 내용 복사하기 스크립트 html (1) | 2020.12.15 |
| [JS 활용]이미지 맵 클릭시 새창 팝업 띄우기 (0) | 2020.12.11 |
| 아웃룩, 이메일 HTML 코딩 시 꼭 알아야 할 3가지 유의사항 (2) | 2020.12.10 |
| [JS 활용]티스토리 카테고리 별로 갤러리형/리스트형 목록 다르게 출력 (1) | 2020.07.24 |





댓글