모바일이나 웹 등 디자인시 가장 중요하다고 할 수 있는 부분이 바로 컬러 입니다.
의미에 따른 컬러 사용으로 다양한 정보를 제공 할 수 있기 때문입니다.
웹 앱 UI 디자인시 컬러의 의미와 사용법을 알아봤습니다.
UI 디자인에서 컬러는?
- 상호작용 표현( 버튼, 체크박스, 컨트롤박스, 링크, 슬라이더)
- 의미 전달 (경고, 금지, 오류, 안전,긍정)
- 상태 전달 (활성/비활성, 컨트롤상태)
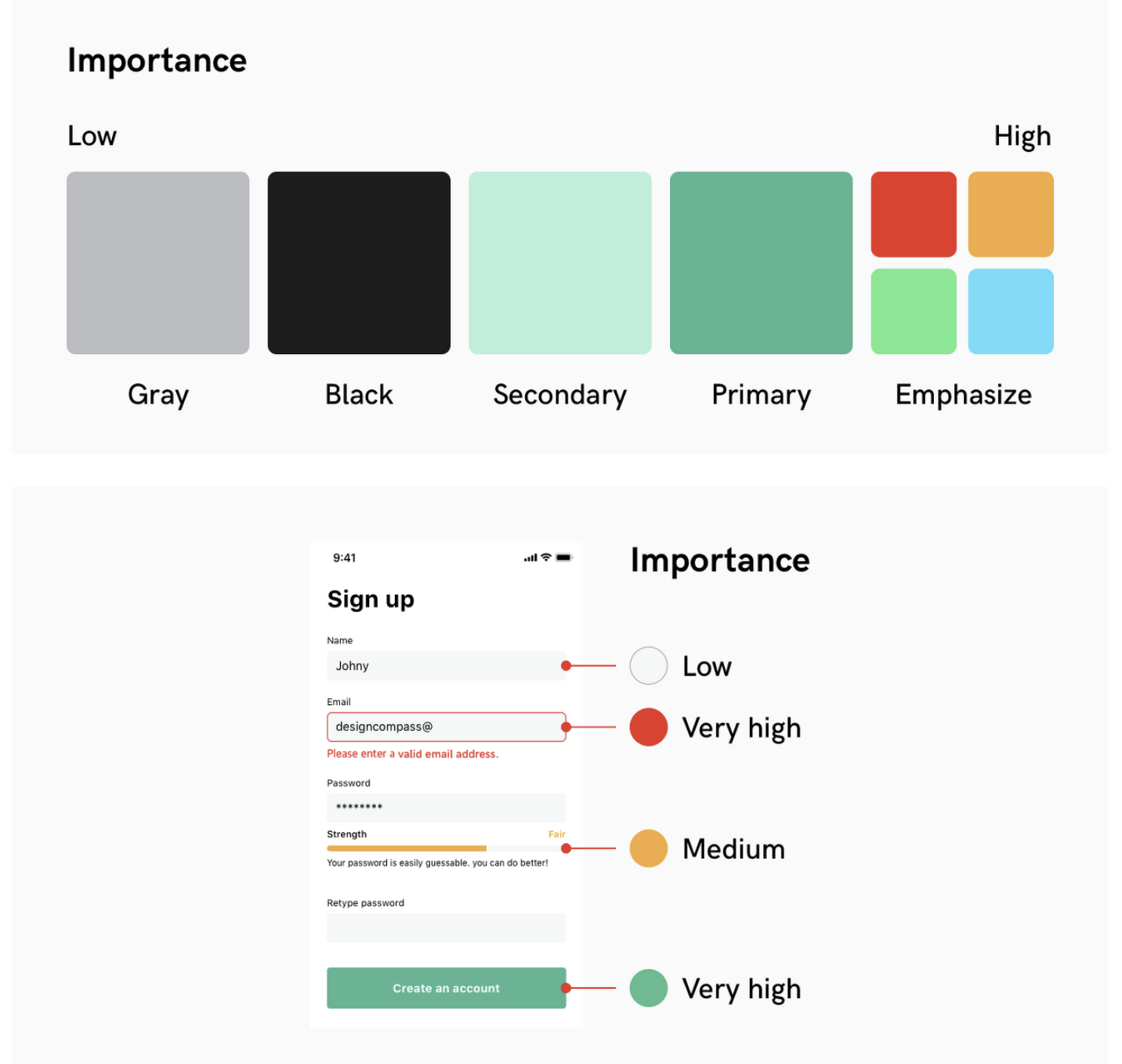
- 위계 순서 (중요도 순서)
- 강조
브랜드 컬러로서
- 브랜드를 나타내는 고유색
- 브랜드 통일감
- 사용자에게 동일한 경험과 메세지 전달
컬러의 구성
- Primary color - 주색
- Secondary color- 보조색(액션색상,강조색)
- 흑백
액션 색상(상호작용) 색상의 사용
버튼, CTA 버튼, 링크, 컨트롤, 토글, 스위치, 내비게이션, 텍스트필드, 진행률 등 여러 요소에 사용
컬러의 비율 설정
- 기본컬러 : 흑/백
- 기능컬러 : 주색/보조색
- 특수경우 : 강조색(경고/알림 등)
- 중요도가 높을 수록 적은 비율로 사용 (5~10% 비율)

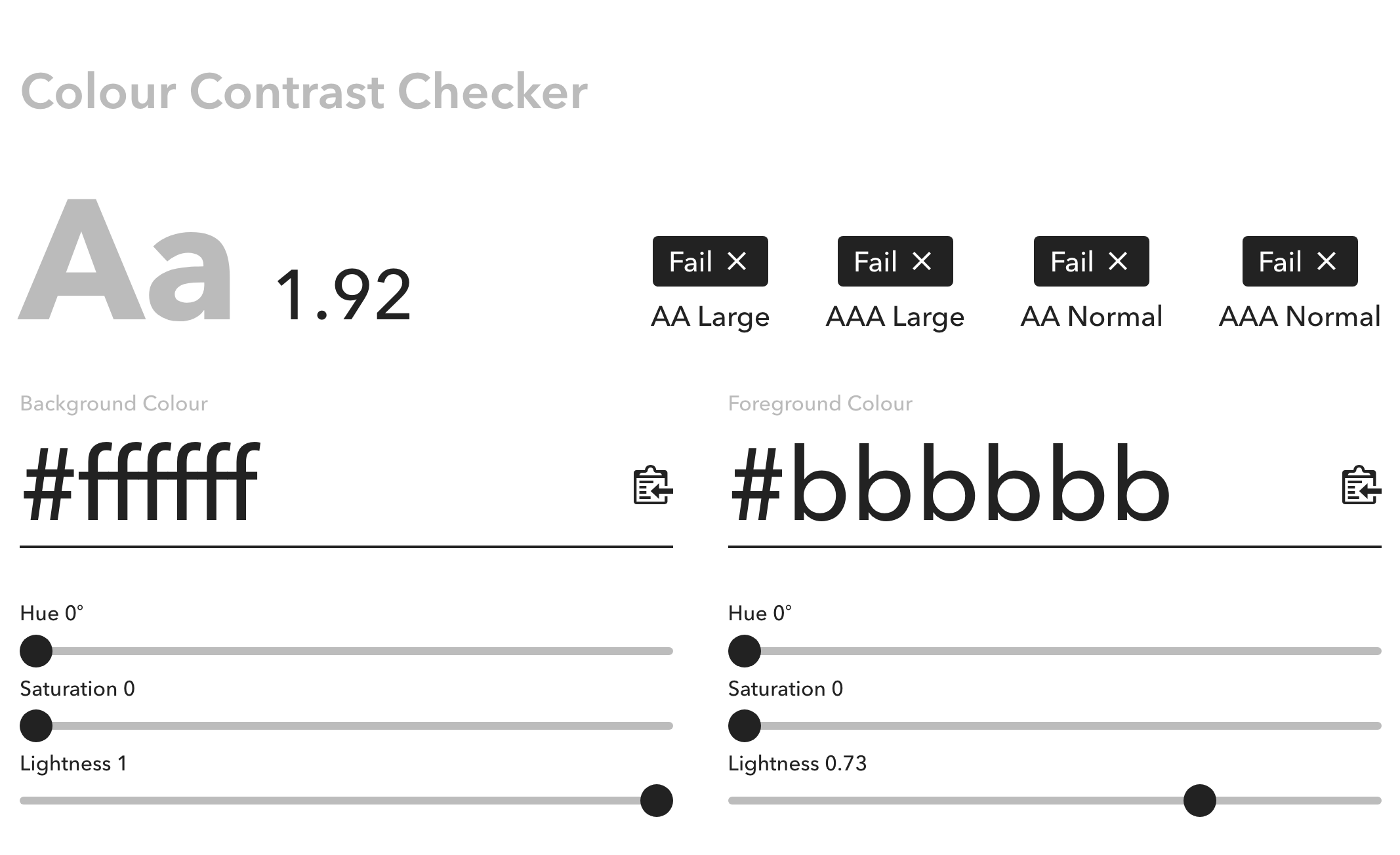
적절한 컬러의 대비 설정
- 색대비를 체크 한다.
- WCAG에서 나눈 레벨을 따른다.

https://colourcontrast.cc/ -> 컬러 대비 체크 사이트
Colour Contrast Checker
Check the contrast between different colour combinations against WCAG standards
colourcontrast.cc
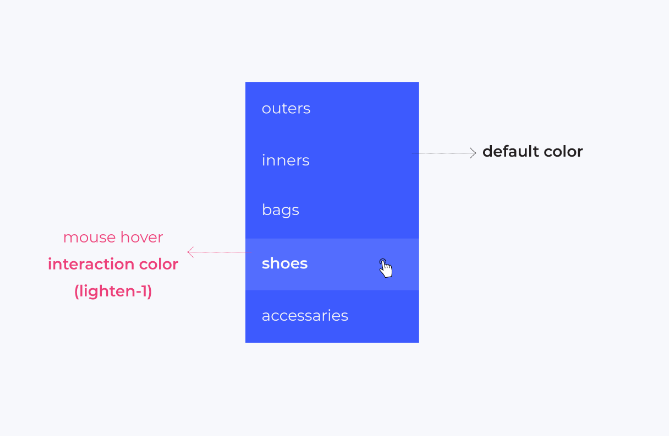
주색 보조색의 컬러칩 생성
- 주색과 보조색의 밝은색, 어두운색 컬러칩 생성
- DARK : RGB, 채도 up, 밝기 down
- LIGHT : CMY, 채도 down, 밝기 up
- 활용 : 마우스 호버, 포커스 되었을때 해당 컬러 활용

텍스트 컬러
- 타이틀 컬러:블랙 컬러사용 (주로 #222, #333 사용 )
- 본문 컬러 :#666~#888 (타이틀 컬러와 명도 차이가 나야함)
- 비활성 텍스트 컬러 : 이미지 캡션, 힌트, 플레이스홀더 등 - #999
- 사용자가 계층 구조를 파악할 수 있게 명도 차이가 나야함.
보더 컬러
- 두개에서 세개 정도 사용
- #ccc , #ddd
출처 : https://brunch.co.kr/@chulhochoiucj0/17
728x90
반응형
'디자인' 카테고리의 다른 글
| 디자인 꿀팁! 포토샵과 xd 일러스트에서 아이콘을 폰트 처럼 사용하기 (0) | 2023.12.01 |
|---|---|
| [디자인]색의 비율과 균형 , 강조 색상의 사용 (0) | 2023.09.07 |
| [포토샵활용]gif 이미지 흰 테두리 없애기- 매트 설정 (0) | 2023.07.05 |
| [피그마] 폰트나 이미지 크기 자동조절 되게 하기 (0) | 2023.05.15 |
| [디자인]중요한 정보를 강조 하는 방법 (2) | 2023.01.13 |





댓글