
디자인을 하다가 가장 유용한것중에 하나가
바로 아이콘을 바로바로 사용하는 것입니다.
그중 가장 유용한게 바로 폰트처럼 아이콘 사용하는 것인데요!
구글 아이콘도 폰트처럼 사용 가능하다는 것을 발견 했어요!
사용법
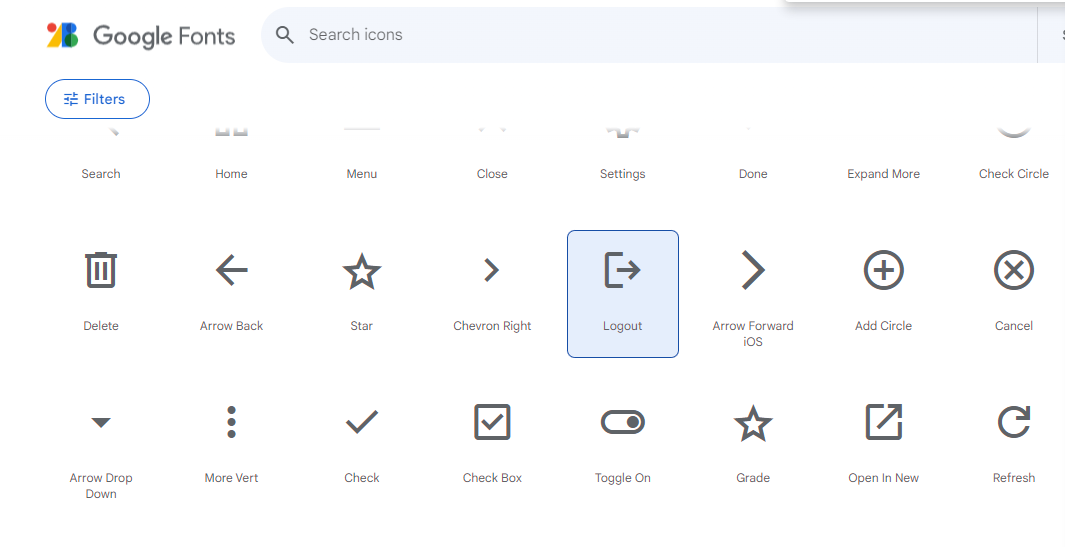
1. 아래 사이트에서 사용할 아이콘을 골라줍니다.

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
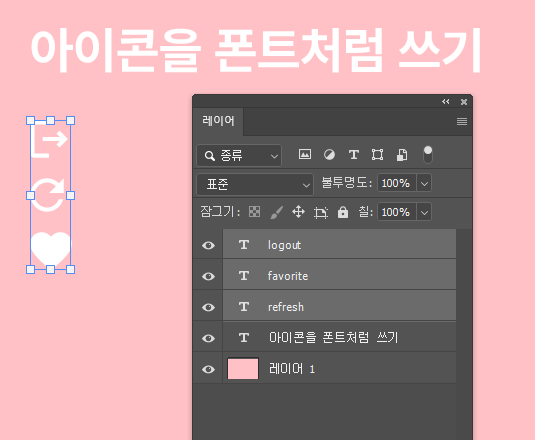
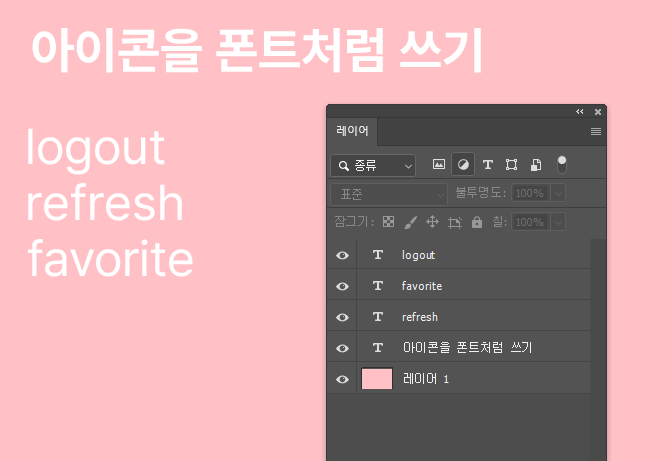
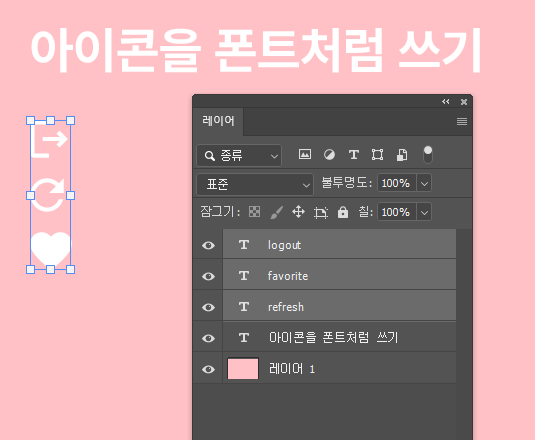
2. 아이콘의 텍스트를 적어주세요.

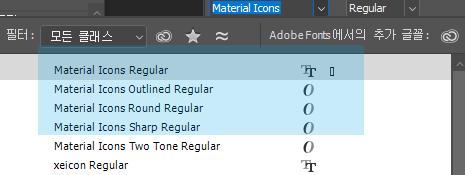
3.폰트를 "Material Icons" 으로 변경해 줍니다.

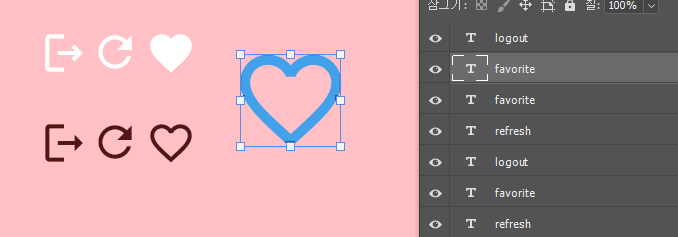
그럼 텍스트로 적은 글자들이 아래와 같이 아이콘으로 바뀌는 것을 확인할 수 있어요! 🤞
아이콘 찾아 삼만리 하던 추억은 저멀리! ㅎㅎ 👋

아래처럼 다양한 사이즈와 컬러로 활용 가능한
아이콘 폰트로 사용이 가능해 집니다!

설치방법
1. 구글폰트아이콘.zip 첨부파일 다운로드
2. 서체 설치
다운로드 파일 출처 : https://github.com/google/material-design-icons/tree/master/font
아이콘 폰트 덕분에 이미지를 찾아 헤멜 필요 없고
일관성 있는 아이콘을 사용하게 해주니
디자인 하기전에 꼭 폰트 설치 했는지 여부를
필수로 확인 합니다!
디자인 할때 유용한 팁이자 꼭 필요한 툴이에요~
'디자인' 카테고리의 다른 글
| 브랜딩 컬러와 UI/UX의 활용 비법 (1) | 2024.01.18 |
|---|---|
| 중국어 문장부호 알고 디자인/코딩 하기 (0) | 2023.12.12 |
| [디자인]색의 비율과 균형 , 강조 색상의 사용 (0) | 2023.09.07 |
| 앱/웹 디자인 Color (중요도에 따라) (1) | 2023.09.06 |
| [포토샵활용]gif 이미지 흰 테두리 없애기- 매트 설정 (0) | 2023.07.05 |





댓글