
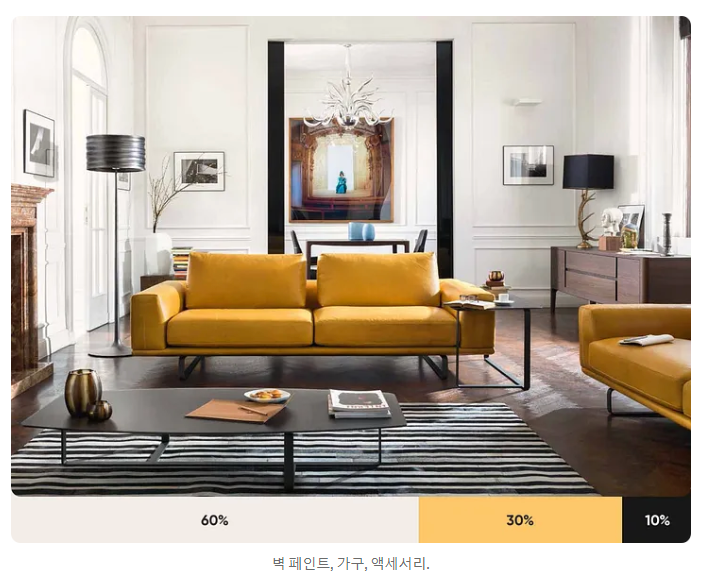
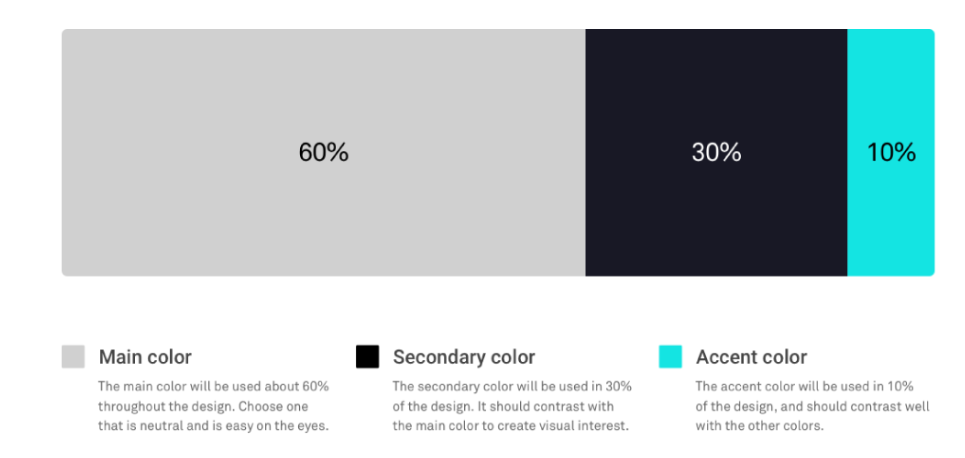
60–30–10 규칙
균형잡힌 색상을 구성하기 위한 조화로운 비율
- 60% → 중성색 (흑/백)
- 30% → 보조색
- 10% → 강조색(악센트)
주로 실내 인테리어를 할때 많이 사용 하는 비율로
강조 색상을 10%비율로 설정 하는 것이다.


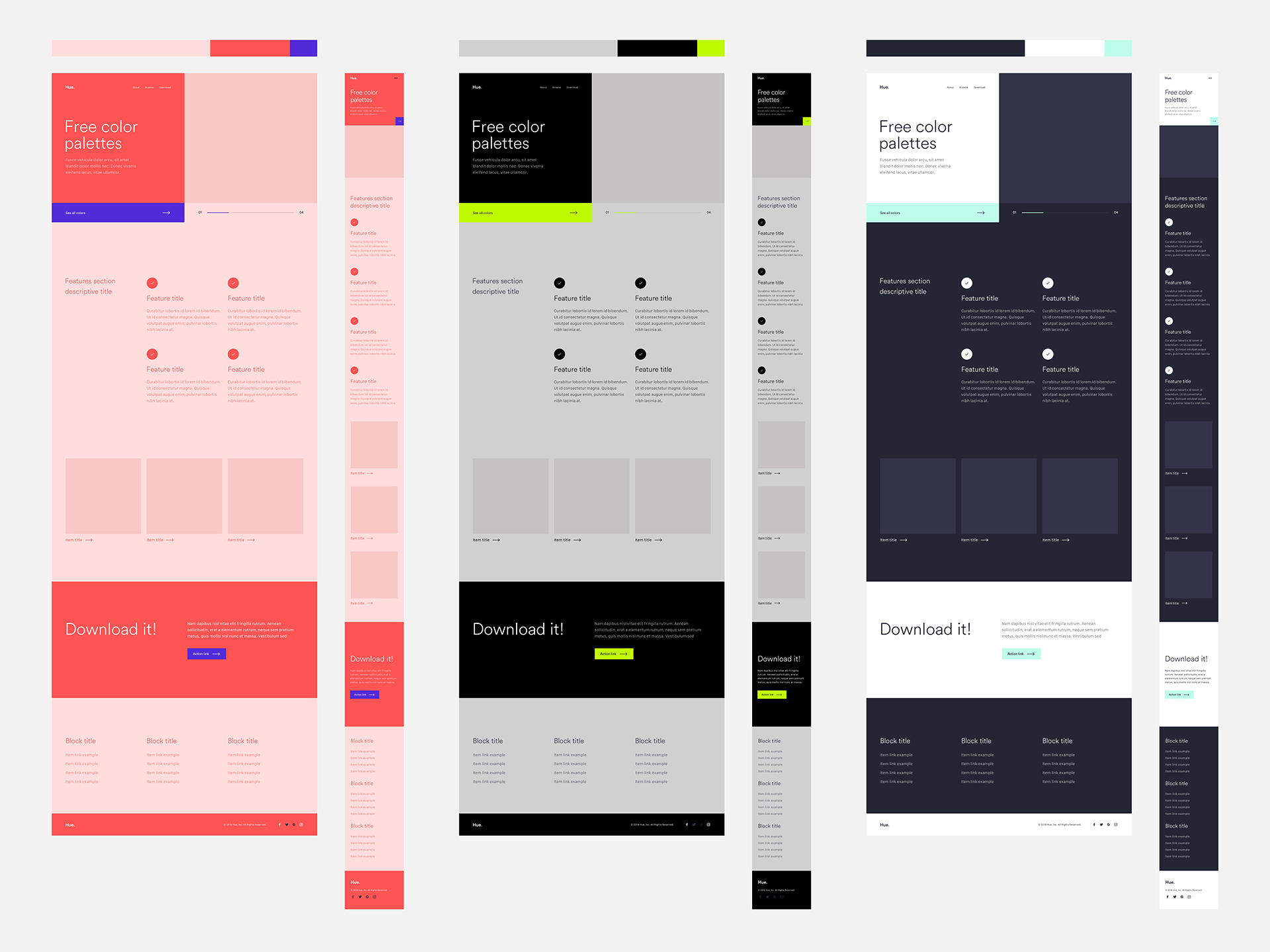
웹에서 강조색(CTA버튼)
웹에서는 5~10% 정도로 사용 해도 충분하기도 하다.
CTA 버튼에 주로 사용 하여 사용자의 시선을 유도 한다.

*CTA란? 마케팅에서 사용되는 용어입니다. CTA는 제품이나 서비스를 고객에게 판매하기 위해 사용되며, 보통 웹사이트나 광고 등에서 볼 수 있습니다. CTA는 고객에게 어떤 행동을 취하도록 유도하는 문구나 버튼입니다.
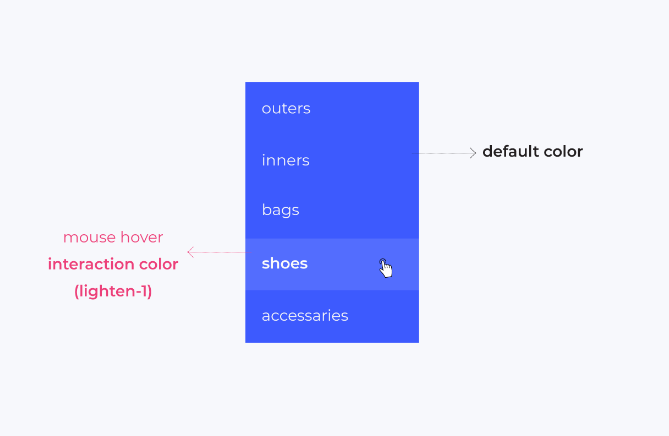
강조색에 인터랙션 추가
- 마우스 호버시 → 밝게
- 마우스 포커스 시(클릭) → 진하게

강조색 사용 범위
버튼, CTA 버튼, 링크, 컨트롤, 토글, 스위치, 내비게이션, 텍스트필드, 진행률 등 여러 요소에 사용
참고 사이트
https://uxplanet.org/5-simple-tips-on-using-color-in-your-design-40916d0dfa63
https://dribbble.com/stories/2018/12/19/choosing-colors-for-web-design-a-practical-ui-color-application-guide
728x90
반응형
'디자인' 카테고리의 다른 글
| 중국어 문장부호 알고 디자인/코딩 하기 (0) | 2023.12.12 |
|---|---|
| 디자인 꿀팁! 포토샵과 xd 일러스트에서 아이콘을 폰트 처럼 사용하기 (0) | 2023.12.01 |
| 앱/웹 디자인 Color (중요도에 따라) (1) | 2023.09.06 |
| [포토샵활용]gif 이미지 흰 테두리 없애기- 매트 설정 (0) | 2023.07.05 |
| [피그마] 폰트나 이미지 크기 자동조절 되게 하기 (0) | 2023.05.15 |





댓글