
저는 웹 퍼블리싱을 할때 주로 웹폰트아이콘을 사용합니다.
아이콘 이미지 보다도 사용성이 무척 좋기 때문인데요.
사용방법
구글 웹아이콘(바로가기 url) 로 들어가서 사용하고자 하는 아이콘 선택
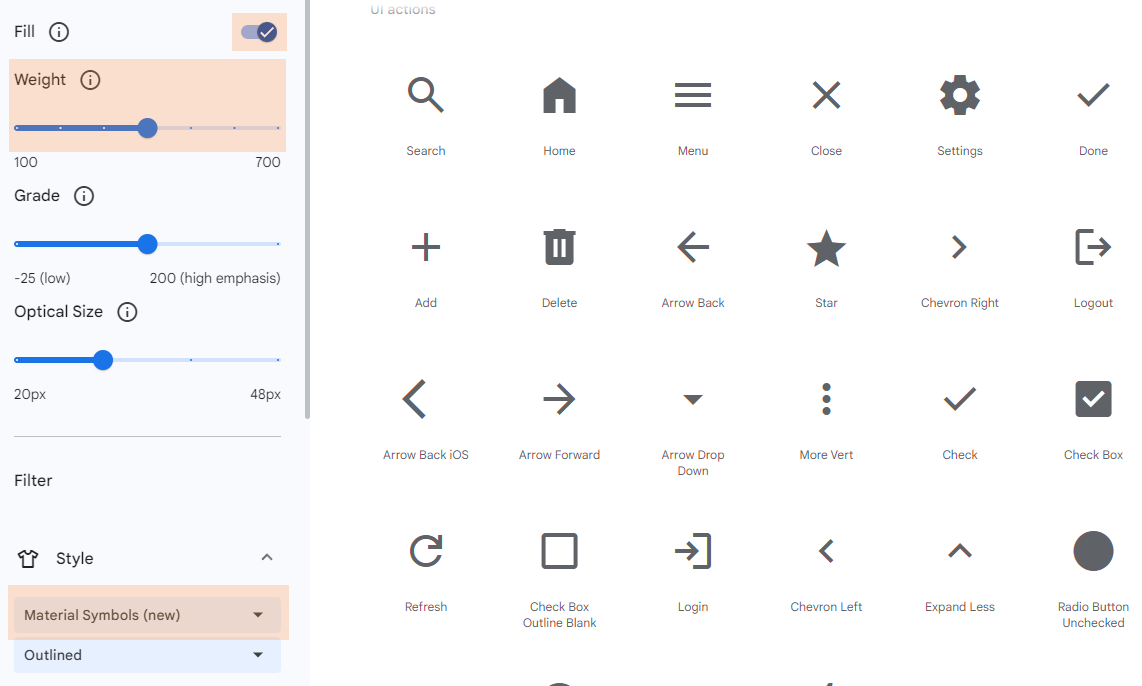
fillter 옵션에서 - fill / weight / 등 옵션 선택하기

경로 및 복사 하기

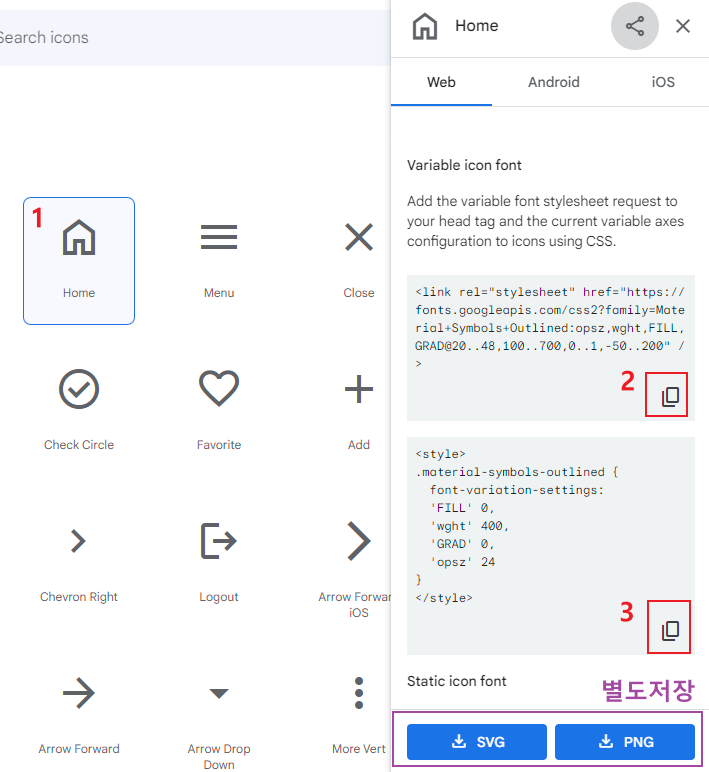
**별도로 저장해서 이미지로도 사용이 가능합니다.
1. 아이콘 선택 (원하는 스타일로 맞춤)
2. 스타일 링크 복사
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
3. 스타일 css 복사
<style>
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 24
}
</style>
4. html로 적용
<!-- 아웃라인 스타일, 두께 500 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,500,0,0" />
<div class="wrap">
<span class="material-symbols-outlined">
home
</span>
<span class="material-symbols-outlined">
check_box
</span>
<span class="material-symbols-outlined">
toggle_off
</span>
<span class="material-symbols-outlined">
download_for_offline
</span>
</div>
<style>
.wrap{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.material-symbols-outlined{
font-size: 30px;
padding-left: 10px;
color:#333;
}
</style>
result
라인스타일(line icon)
꽉찬스타일(fill)

https://fonts.google.com/icons?icon.set=Material+Symbols
다음엔 폰트 아이콘을 다운로드 해서
포토샵 / 일러스트 / XD 등에서 바로 아이콘을 폰트 처럼 사용할 수 있는 방법을
전달해 드리겠습니다!
감사합니다.
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [javaScript] 클릭 시 클래스 명 변경 되는 자바스크립트 (0) | 2023.11.29 |
|---|---|
| [js/css] 스크롤바 커스텀 디자인 mCustomScrollba, 스타일 플러그인 (0) | 2023.11.24 |
| [css] 말줄임 표시 방법 , 1줄 or 2줄 일때 (0) | 2023.11.22 |
| [css] white-space 여백 공백 처리 속성(pre, pre-wrap,pre-line) , br 태그 먹을까? (5) | 2023.11.21 |
| [Css] 배경 blur 버튼 만들기 (애플 공식 홈 st. 글래스모피즘버튼 ) (0) | 2023.11.13 |





댓글