
mCustomScrollbar는 사용이 간편해서
많이 사용되는 커스텀 스크롤바 중 하나 입니다.
사용하다 보니 자꾸 손이가는 플러그인중 하나라서
사용법과, 자료를 함께 공유하고자 합니다.🙆
특징
- 다양한 디자인이 있다.
- 컨텐츠에 가로값에 영향을 주지 않는다.
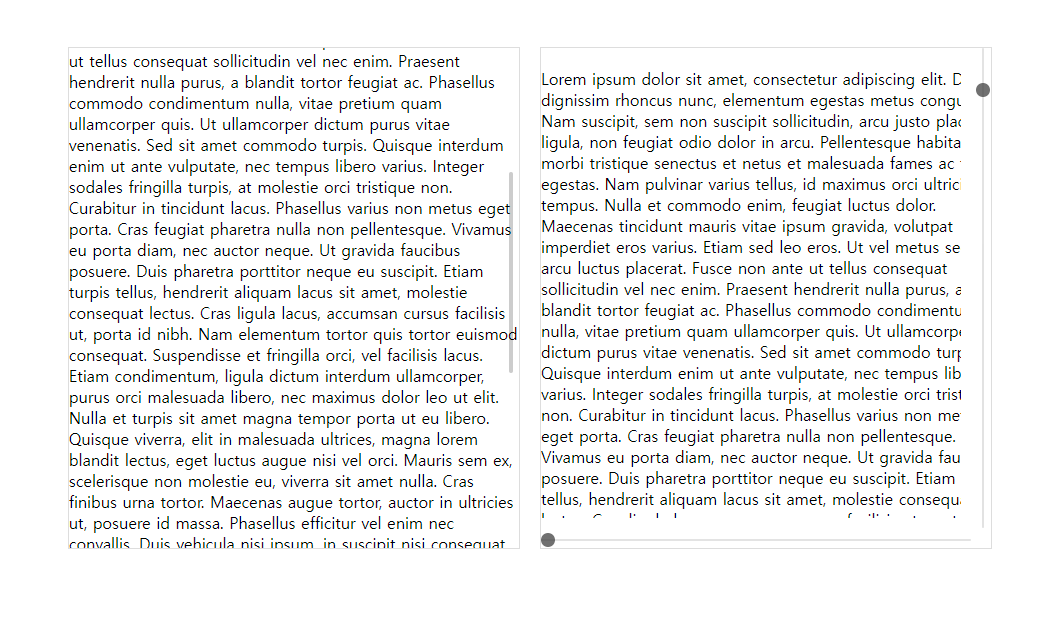
- 가로스크롤 생성이 가능하다
사용방법
- css / js 소스를 불러온다
- 사용할 div에 클래스를 추가해준다
- 스크립트를 작성해 준다
1. 소스불러오기
<!-- css -->
<link rel="stylesheet" type="text/css" href="asset/jquery.mCustomScrollbar.css">
<!-- 스크립트 -->
<script type="text/javascript" src="asset/jquery-3.4.1.min.js"></script> <!-- 제이쿼리 불러오기 -->
<script type="text/javascript" src="asset/jquery.mCustomScrollbar.js"></script> <!-- mCustomScrollbar 불러오기 -->
2. class 추가 하기
<div class="content scrollbar"> <!-- scrollbar 추가 -->
.............
</div>
3. 스크립트 작성
<script>
$(function(){
$(".scrollbar").mCustomScrollbar({
theme:"rounded-dark", // 디자인 테마
scrollInertia : 200, //스크롤시간(초)
axis:"yx" // 가로 세로 스크롤바 (기본값 y)
});
});
</script>
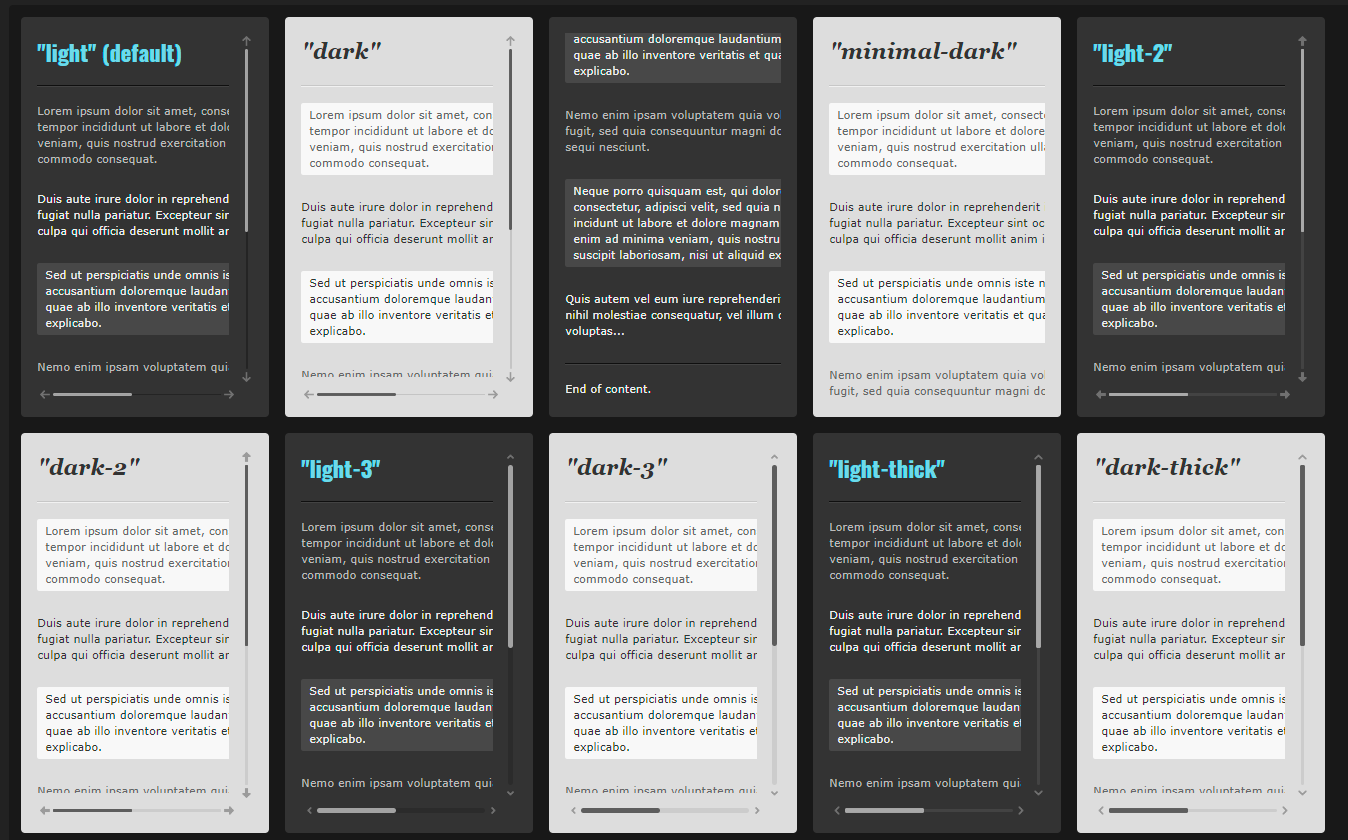
이 스크롤바의 최대 장점인 다양한 디자인 적용입니다.
아래 사이트에 들어가시면 여러가지 디자인을 확인할 수 있습니다.

https://manos.malihu.gr/repository/custom-scrollbar/demo/examples/scrollbar_themes_demo.html
마우스 호버시에만 스크롤바가 생기는 디자인 부터 해서 다양한 스타일이 있으니
확인해 보시고 원하시는 걸로 선택해 사용해 보세요!!
제가 사용할려고 만든 샘플 파일 입니다.
유용하게 사용 하실 수 있길 바래요!
첨부파일
감사합니다. 😀😙
참고로 금요일 입니다 오늘은 ㅋㅋ
그냥 마냥 행복하네요 ㅎㅎ
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [jQuery] mouseenter , mouseleave 마우스 호버 효과 - 마우스 엔터 (0) | 2024.01.31 |
|---|---|
| [javaScript] 클릭 시 클래스 명 변경 되는 자바스크립트 (0) | 2023.11.29 |
| [css]구글 아이콘 웹폰트 사용방법 (3) | 2023.11.23 |
| [css] 말줄임 표시 방법 , 1줄 or 2줄 일때 (0) | 2023.11.22 |
| [css] white-space 여백 공백 처리 속성(pre, pre-wrap,pre-line) , br 태그 먹을까? (5) | 2023.11.21 |






댓글