
마우스 호버효과처럼 보이지만
조금 다른 mouseenter/mouseleave 효과 입니다.
마우스가 특정 요소 위에 들어오거나 벗어날 때만 반응하므로
드롭다운 버튼이나 툴팁 등의 UI에서 주로 사용됩니다.
주로 사용되는 부분
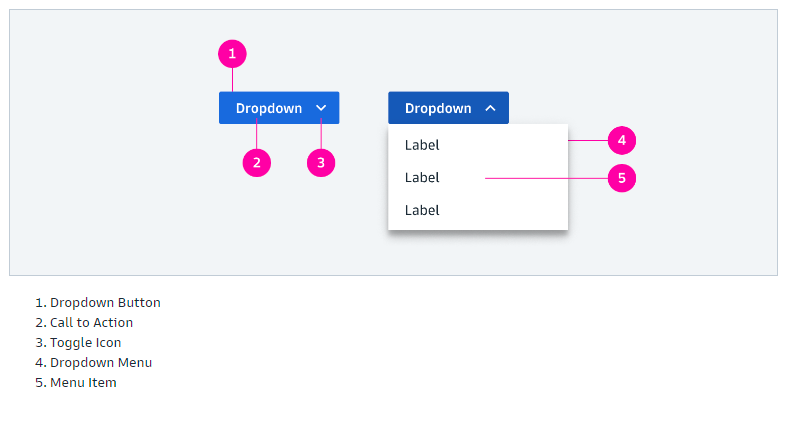
드롭다운 버튼

인풋 박스

HTML
<div id="Lang">
<div class="lang_list">
<a href="javascript:void(0);">KR</a>
<ul class="list">
<li class="current"><a href="#">KR</a></li>
<li><a href="#">EN</a></li>
<li><a href="#">CN</a></li>
</ul>
</div>
</div>CSS
#Lang > * {
display: inline-block;
vertical-align: middle;
}
#Lang .lang_list {
position: relative;
width: 50px;
text-align: center;
font-size: 14px;
}
#Lang .lang_list > a {
display: block;
width: 100%;
height: 40px;
line-height:2.5;
font-weight: 700;
color: #666666;
text-decoration: none;
}
#Lang .lang_list .list {
display: none;
position: absolute;
top: 30px;
left: 0;
width: 100%;
padding: 10px 0;
font-weight: 700;
border: 1px solid #989898;
border-radius: 8px;
margin: 0;
background-color: #fff;
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}
#Lang .lang_list .list li a {
line-height: 1.5;
color: #666666;
text-decoration: none;
}
#Lang .lang_list .list li a:hover {
font-weight: 700;
color: #00a3f1;
}
#Lang .lang_list .list li.current a {
font-weight: 700;
color: #00a3f1;
}
#Lang .lang_list.open .list {
display: block;
}jQuery
$("#Lang").find(".lang_list").on("mouseenter",function(){
$(this).addClass('open');
});
$("#Lang").find(".lang_list").on("mouseleave",function(){
$(this).removeClass('open');
});mouseenter
- 마우스가 요소 위로 들어올 때 발생.
- 자식 요소에서는 발생하지 않음 (버블링 없음).
- 요소 안에서 마우스가 움직여도 한 번만 발생.
mouseleave
- 마우스가 요소를 벗어날 때 발생.
- 자식 요소에서는 발생하지 않음 (버블링 없음).
- 요소 밖에서 마우스가 움직여도 한 번만 발생.
*마우스를 올려 보세요! 😀
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [Javascript, css] 라이트모드/다크모드 설정 day night mode (1) | 2024.06.14 |
|---|---|
| [jQuery]셀렉트박스+제이쿼리, 셀렉트 선택 시 내용 보여지게 (0) | 2024.02.22 |
| [javaScript] 클릭 시 클래스 명 변경 되는 자바스크립트 (0) | 2023.11.29 |
| [js/css] 스크롤바 커스텀 디자인 mCustomScrollba, 스타일 플러그인 (0) | 2023.11.24 |
| [css]구글 아이콘 웹폰트 사용방법 (3) | 2023.11.23 |





댓글