
Owl carousel2
올빼미 슬라이드
반응형 슬라이더
레이아웃 종류


설치방법
- 홈페이지에서 플러그인 다운로드
- 압축 해제 후 dist 폴더 안에 css 위치를 확인
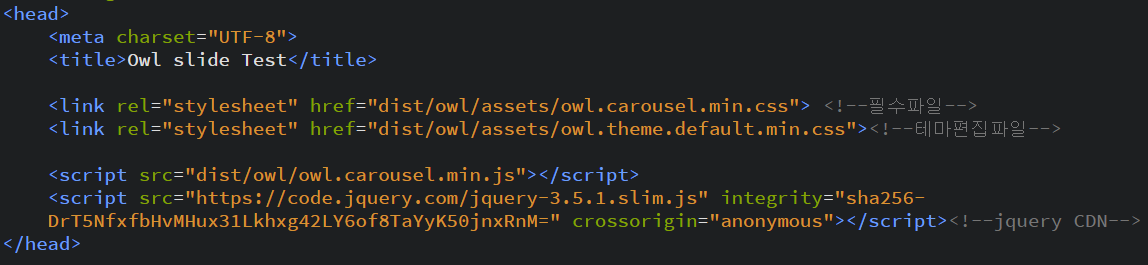
- <head></head> 안에 css 경로 입력
- 다음에 스크립트 경로 입력
- 제이쿼리 CDN 입력


반응형도 적용되어, 모바일로 볼때는 썸네일 한개만 보여지도록 한다.

데모중 Animate 효과를 적용하면
일반적으로 알고있는 1개씩 흘러가는 슬라이드가 가능하다~

owlcarousel2.github.io/OwlCarousel2/
Home | Owl Carousel | 2.3.4
Modules and Plugins Owl Carousel supports plugin modular structure. Therefore, you can detach plugins that you won't use on your project or create new ones that fit your needs
owlcarousel2.github.io
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [CSS] CSS 란? (0) | 2021.01.10 |
|---|---|
| [html/css] text-transform (소문자-대문자 자동변환) (2) | 2021.01.06 |
| 책넘기는 효과 제이쿼리 플러그인 (1) | 2020.12.29 |
| 반응형 웹사이트 단위 vh/vw (0) | 2020.12.27 |
| [JS 활용]이미지맵속 내용 복사하기, 해시태그 내용 복사하기 스크립트 html (1) | 2020.12.15 |





댓글