CSS 란?
- CSS 는 캐스케이딩 스타일 시트의 약자 (Cascading Style Sheets)
- CSS 는 HTML언어가 화면(화면, 미디어화면, 모바일 화면 등)에 표시되는 방법을 보여주는 언어이다.
- CSS 파일만 변경해도 같은 HTML의 웹사이트를 전혀 다른 모양으로 꾸밀 수 있다.
- CSS 는 옷과 액세서리, 화장 같은 역할이라고 할 수 있다. (HTML:마크업언어는 몸체 구조)
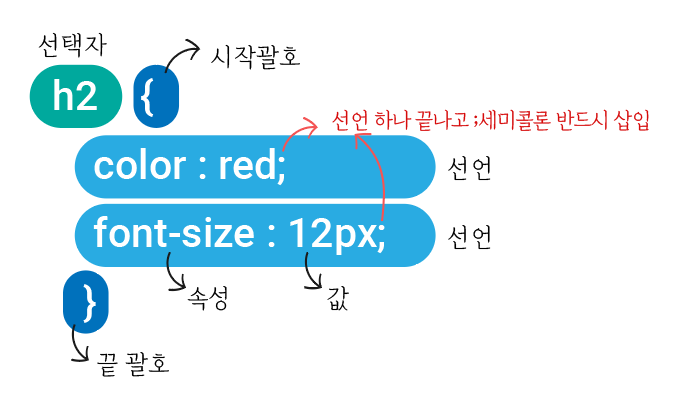
CSS 구문
CSS 규칙 세트는 선택자와 선언으로 구성

선택자
타입선택자 (ex: h1, h2, span, div, b, 등)
클래스(.classname) , ID (#idname)
선언
각 선언은 속성 : 값 으로 구성된다.
여러 선언이 있으면 선언 하나 끝나고 세미콜론 ( ; ) 반드시 삽입
단순 선택자 종류
선택자의 경우 단순 선택자를 베이스로 하고
다양한 방식으로 (유사선택/조합선택 등..) 선택자를 만들수 있다.
타입선택자 (ex: h1, h2, span, div 등)
h1{
font-size: 110%;
font-family: garamond, sans-serif;
}
p{
color: red;
background: white;
}
클래스(.classname) , ID (#idname)
.classname {
color: red;
background: yellow;
font-weight: bold;
}
#id_name {
color: blue;
background: white;
}
CSS 주석
/* Comment */
/*
줄바꿈이 있어도
모두 주석으로 인식 가능
*/
/*
* 여러줄의 주석일 경우
* 이렇게도 표현 하기도
* 합니다
*/주석(Comment)은 /*과 */ 사이에 쓴다.
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| CSS선택자 - 1 (0) | 2021.01.18 |
|---|---|
| [CSS] CSS 적용 방법 (0) | 2021.01.16 |
| [html/css] text-transform (소문자-대문자 자동변환) (2) | 2021.01.06 |
| 제이쿼리 플러그인 owl carousel2 (슬라이드 이미지) (0) | 2020.12.31 |
| 책넘기는 효과 제이쿼리 플러그인 (1) | 2020.12.29 |





댓글