CSS text-transform Property
텍스트의 대소 문자를 자동으로 변환해 주는 속성
| none | 기본값 |
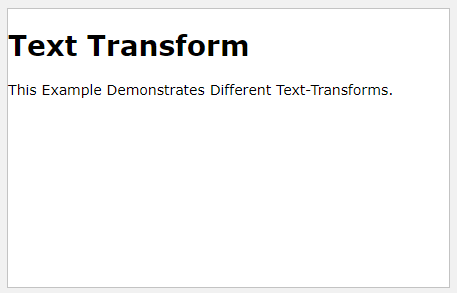
| capitalize | 각 단어의 첫번째 문자를 대문자로 |
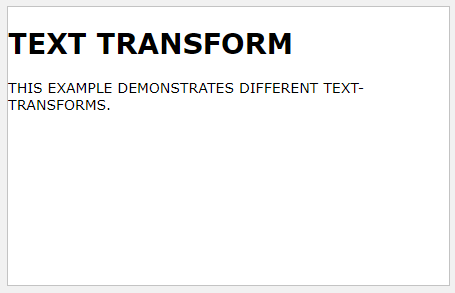
| uppercase | 모든 문자를 대문자로 |
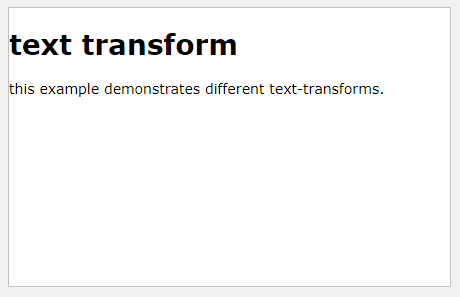
| lowercase | 모든 문자를 소문자로 |
div { text-transform:capitalize }

div { text-transform:uppercase}

div { text-transform:lowercase}

| 기본값 | 없음 |
| 상속 | 예 |
| 버전 | CSS1 |
| 자바스크립트 구문 | object .style.textTransform = "uppercase" w3school 샘플 |
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [CSS] CSS 적용 방법 (0) | 2021.01.16 |
|---|---|
| [CSS] CSS 란? (0) | 2021.01.10 |
| 제이쿼리 플러그인 owl carousel2 (슬라이드 이미지) (0) | 2020.12.31 |
| 책넘기는 효과 제이쿼리 플러그인 (1) | 2020.12.29 |
| 반응형 웹사이트 단위 vh/vw (0) | 2020.12.27 |





댓글