CSS border-width 속성(테두리 너비)
네 테두리의 폭을 지정한다.
너비는 특정 크기 (px, pt, cm, em 등)로 설정하거나 미리 정의 된 값 (thin, medium, thick )으로 설정
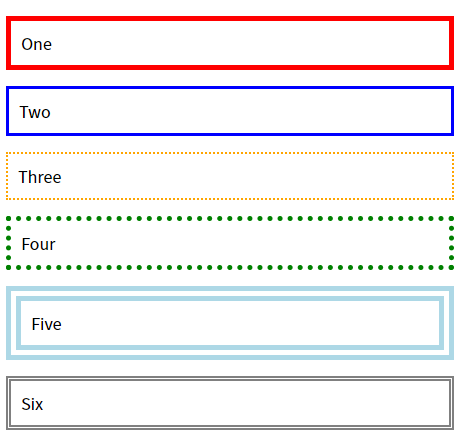
p.one {
border-style: solid;
border-width: 5px;
border-color: red
}
p.two {
border-style: solid;
border-width: medium;
border-color: blue
}
p.three {
border-style: dotted;
border-width: 2px;
border-color: orange;
}
p.four {
border-style: dotted;
border-width: thick;
border-color: green;
}
p.five {
border-style: double;
border-width: 15px;
border-color: lightblue;
}
p.six {
border-style: double;
border-width: thick;
border-color: gray;
}

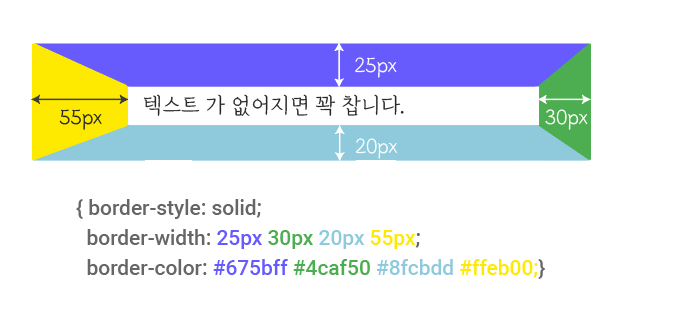
CSS border-width/color 개별 지정

p{
border-style: solid;
border-width: 25px 30px 20px 55px;
border-color: #675bff #4caf50 #8fcbdd #ffeb00;
}
텍스트를 빼면 이런 모양이 가능하기에
이를 활용하여 css 만으로 화살 표 모양 만들기 가능하다.

728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| 티스토리 소스코드 코드블럭 꾸미기 (0) | 2021.06.09 |
|---|---|
| CSS Margin - 마진 (1) | 2021.01.27 |
| CSS border 테두리 속성 (1) | 2021.01.21 |
| CSS 컬러 (추천 컬러 사이트) (0) | 2021.01.19 |
| CSS선택자 - 1 (0) | 2021.01.18 |





댓글