CSS 색상
미리 정의 된 색상이름(blue, orange, red) 이나 RGB, HEX, HSL, RGBA, HSLA 값을 사용하여 지정된다.
CSS 색상 이름
미리 정의 된 색상 이름을 사용하여 색상을 지정할 수 있다.
<h1 style="background-color:LightGrey;">LightGrey</h1>
<h1 style="background-color:LightGreen;">LightGreen</h1>
<h1 style="background-color:LightPink;">LightPink</h1>
<h1 style="background-color:LightSalmon;">LightSalmon</h1>
<h1 style="background-color:LightSeaGreen;">LightSeaGreen</h1>
<h1 style="background-color:LightSkyBlue;">LightSkyBlue</h1>
<h1 style="background-color:LightSlateGray;">LightSlateGray</h1>
<h1 style="background-color:LightYellow;">LightYellow</h1>
<h1 style="background-color:PaleVioletRed;">PaleVioletRed</h1>
<h1 style="background-color:PapayaWhip;">PapayaWhip</h1>
<h1 style="background-color:Peru;">Peru</h1>
CSS / HTML은 140 개의 표준 색상 이름을 지원하고 있다. (출처 : w3school )
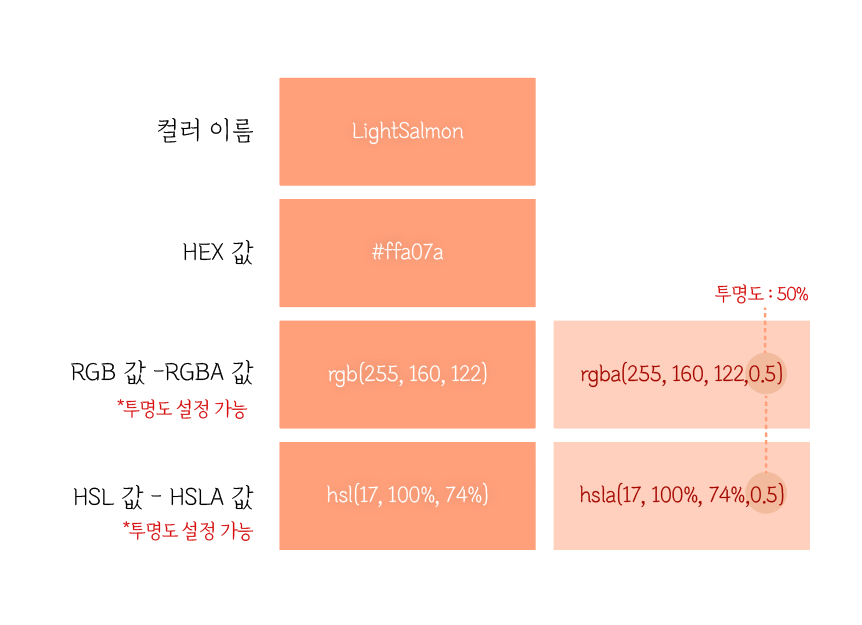
CSS 색상 값
RGB 값, HEX 값, HSL 값, RGBA 값 및 HSLA 값을 사용하여 색상을 지정할 수 있다.
<p>컬러 이름 "LightSalmon":</p>
<h1 style="background-color:rgb(255, 160, 122);">rgb(255, 160, 122)</h1>
<h1 style="background-color:#ffa07a;">#ffa07a</h1>
<h1 style="background-color:hsl(17, 100%, 74%);">hsl(17, 100%, 74%)</h1>
<p>컬러이름 "LightSalmon", 50% 투명도를 가짐 </p>
<h1 style="background-color:rgba(255, 160, 122,0.5);">rgba(255, 160, 122,0.5)</h1>
<h1 style="background-color:hsla(17, 100%, 74%,0.5);">hsla(17, 100%, 74%,0.5)
</h1>

RGB값, HSL값 은 opacity 설정이 가능하여 자주 쓰인다. (뒤에 붙는 a는 opacity 를 의미)
추천 하는 컬러 배색 사이트
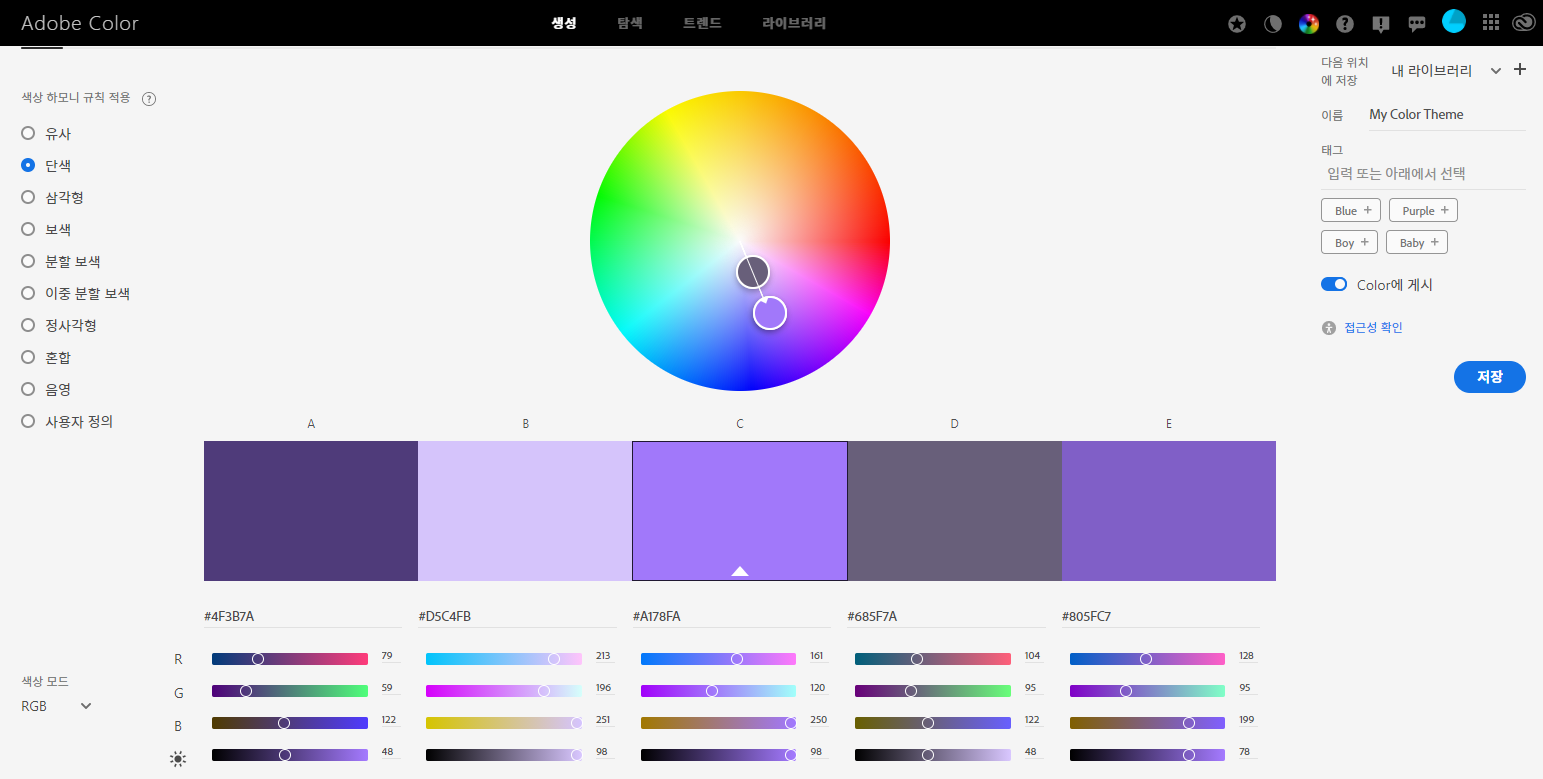
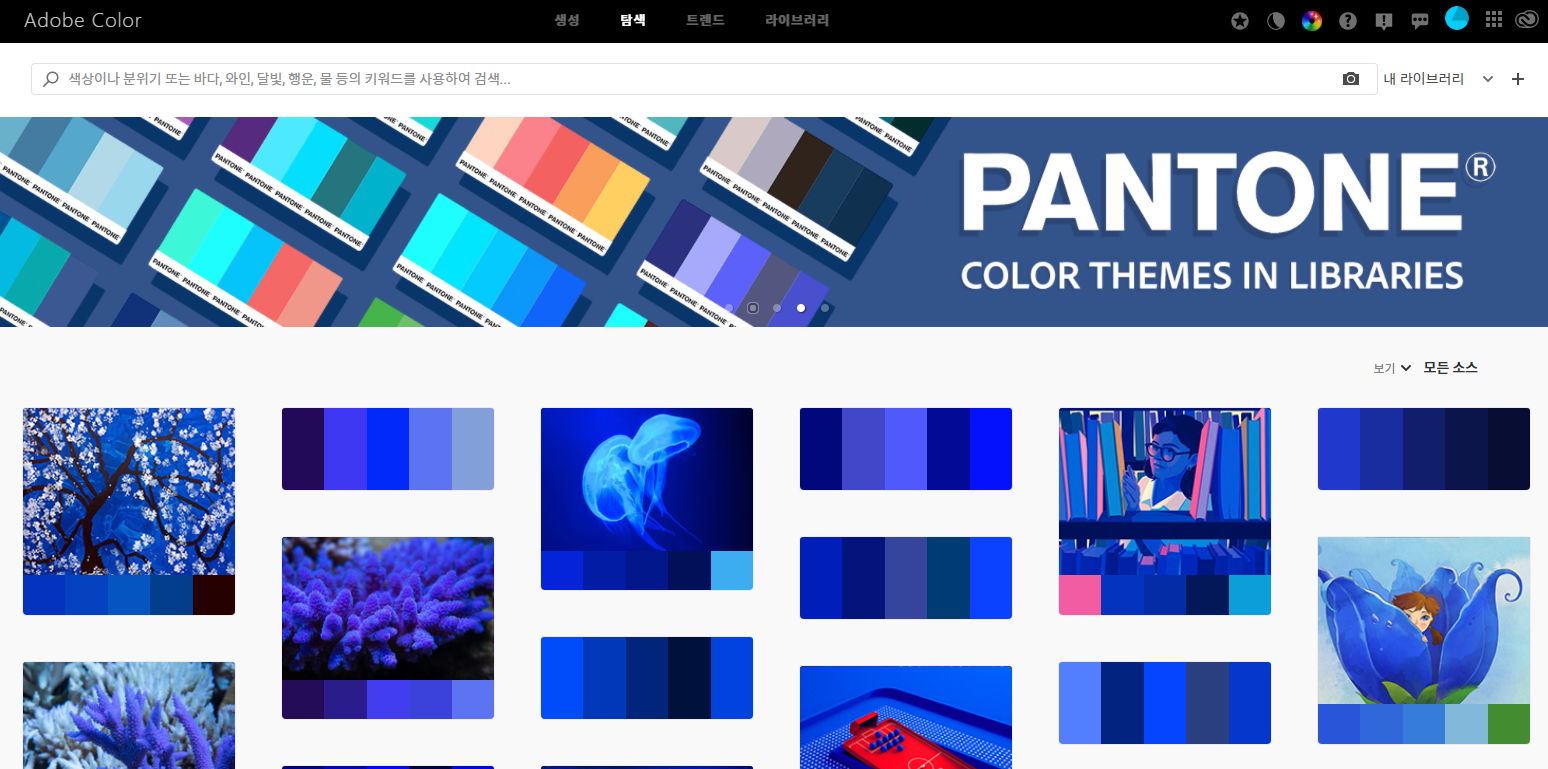
Adobe Color


트렌드 컬러까지도 확인 해 볼 수 있는 어도비 컬러.
이외에 이미지를 직접 올려서 이미지에 쓰인 컬러도 찾아내주는 기능이 있어 종종 무드 보드를 만들때 사용한다.
color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
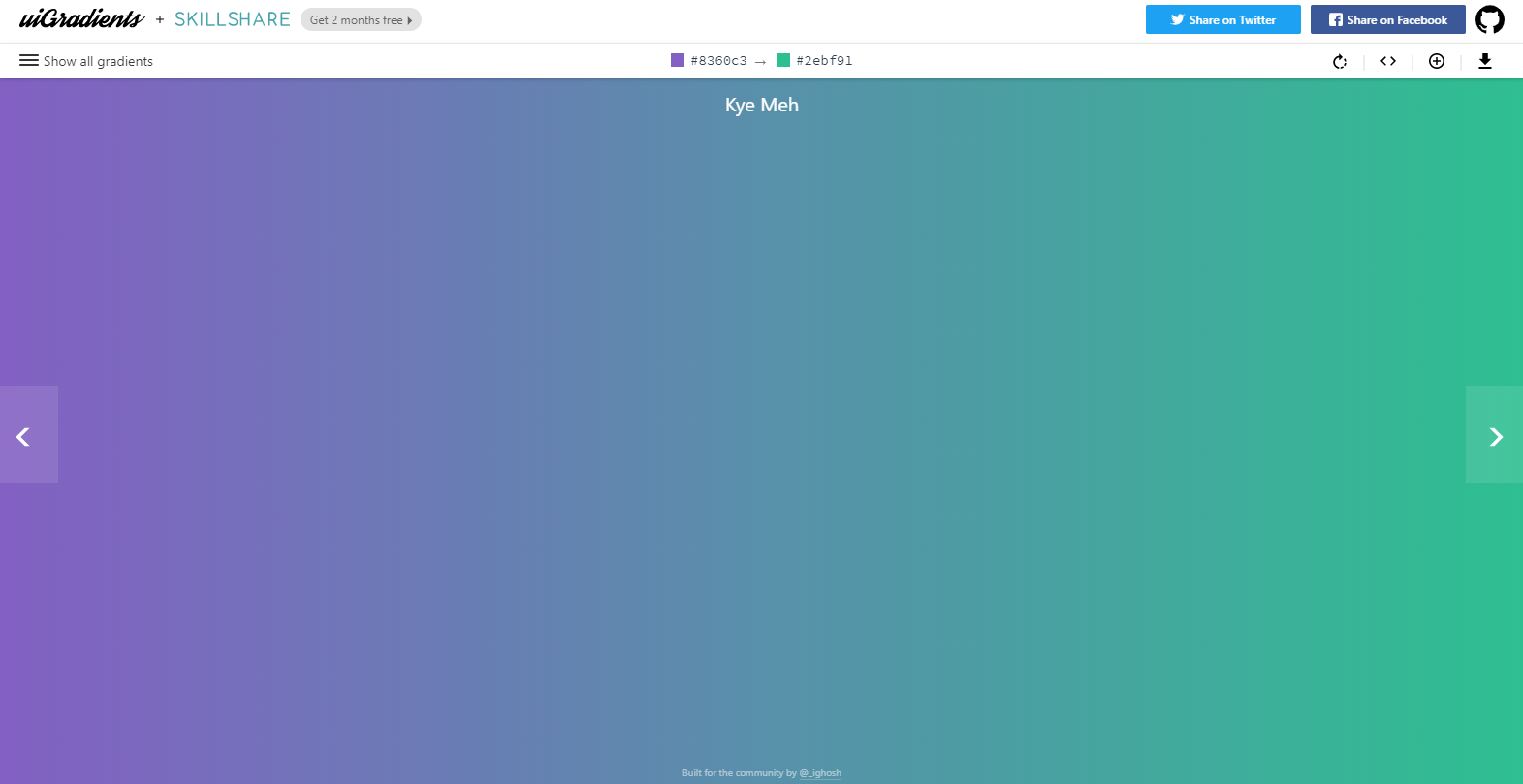
UIGRADIENTS


요즘 은은한 그라디언트를 넣어 디자인을 해주곤 한다.
위 사이트는 다양한 샘플들이 함께 있어서
그래디언트 컬러를 선택 할때 도움이 된다.
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com
'퍼블리싱' 카테고리의 다른 글
| CSS border-width 테두리 너비 (1) | 2021.01.22 |
|---|---|
| CSS border 테두리 속성 (1) | 2021.01.21 |
| CSS선택자 - 1 (0) | 2021.01.18 |
| [CSS] CSS 적용 방법 (0) | 2021.01.16 |
| [CSS] CSS 란? (0) | 2021.01.10 |





댓글