CSS 테두리 속성
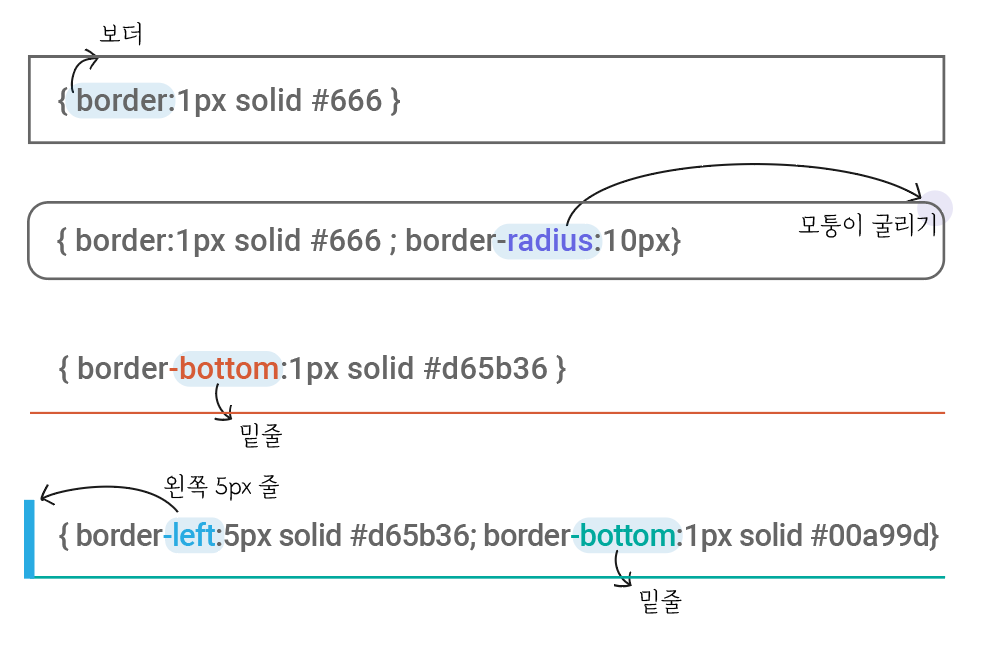
CSS border 속성을 사용하면 테두리의 스타일, 너비 및 색상을 지정할 수 있다.

CSS 테두리 스타일
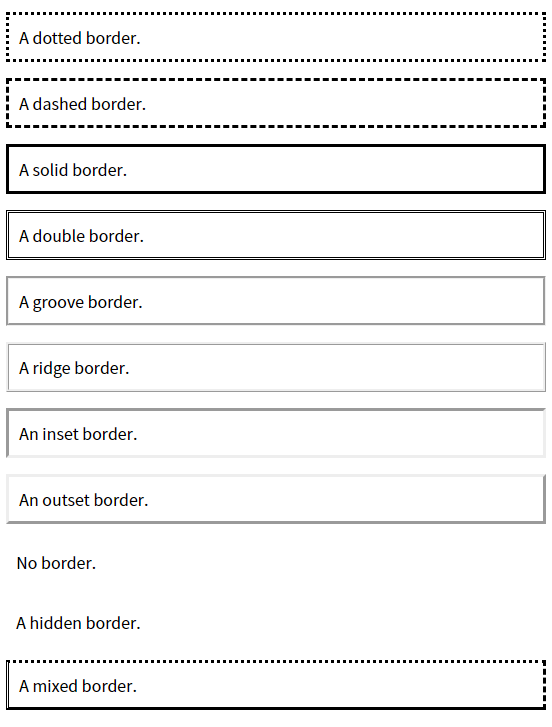
- dotted -점선 테두리
- dashed -파선 테두리
- solid -단색 테두리
- double -이중 테두리
- groove-3D 그루브 테두리 / 테두리 색상 값
- ridge-3D 능선 테두리 / 테두리 색상 값
- inset-3D 삽입 테두리 / 테두리 색상 값
- outset-3D 시작 테두리 / 테두리 색상 값
- none -경계선 없음
- hidden -숨겨진 테두리를 정의
HTML
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
CSS
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}

출처 : www.w3schools.com/css/tryit.asp?filename=trycss_border-style
p.mix { border-style: dotted dashed solid double; }
mix 형태는 첨 봤는데, 위/우측/아래/좌측 순으로 적용되는듯!
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| CSS Margin - 마진 (1) | 2021.01.27 |
|---|---|
| CSS border-width 테두리 너비 (1) | 2021.01.22 |
| CSS 컬러 (추천 컬러 사이트) (0) | 2021.01.19 |
| CSS선택자 - 1 (0) | 2021.01.18 |
| [CSS] CSS 적용 방법 (0) | 2021.01.16 |





댓글