| 반응형 레이아웃 가로 사이즈 |
디바이스에 따라 구분하는 기준은 가로 너비
가로 너비 값에 따라 디바이스 인식하여 레이아웃 변경
업계에서 많이 사용하는 값을 기준으로 하기도 하고, 레이아웃 특징에 맞춰 개별적인 값으로 정하기도 한다.
( 디바이스 종류별 너비 값 기준은 제각각 이므로 가로 사이즈는 정의된 표준값이 있지는 않다. )
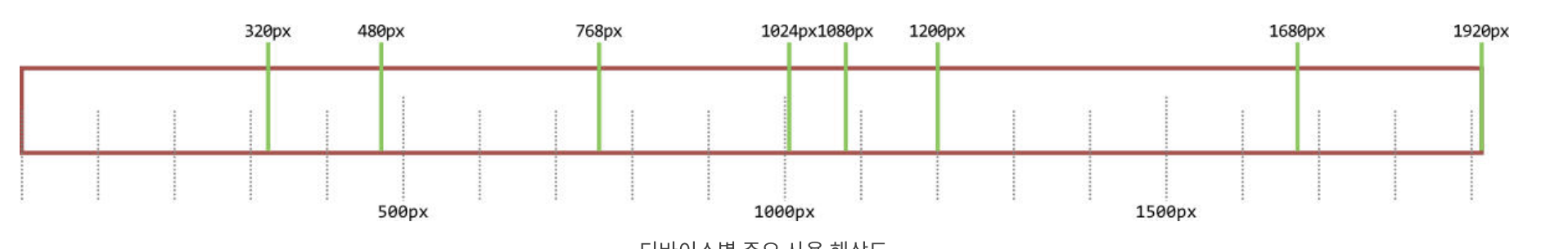
기준 해상도 위치를 중단점(Break point) 이라고 합니다.
중단점 나눌 때 대표적으로 디바이스 별로 많이 사용되는 가로 해상도는 다음과 같습니다.

| 반응형 레이아웃 01 |
최소한의 반응형 레이아웃
가장 많이 사용하는 대중적이고 간결한 기준
768px 미만 : 모바일 기기
768px ~ 1024px : 타블렛
1024px 이상: 데스크탑
/* 데스크탑 */
@media screen and (max-width:1023px) {
/* 타블렛 */
}
@media screen and (max-width:767px) {
/* 모바일 */
}*모바일 : 767px 까지 적용
*타블렛 : 1023px 까지 적용

*CSS작성시 위의 순서처럼 데스크탑 -> 타블렛 -> 모바일 하게 되는 경우 적합함.
*데스크탑(위주) 먼저 퍼블리싱 할 경우 적합한 레이아웃
| 반응형 레이아웃 02 |
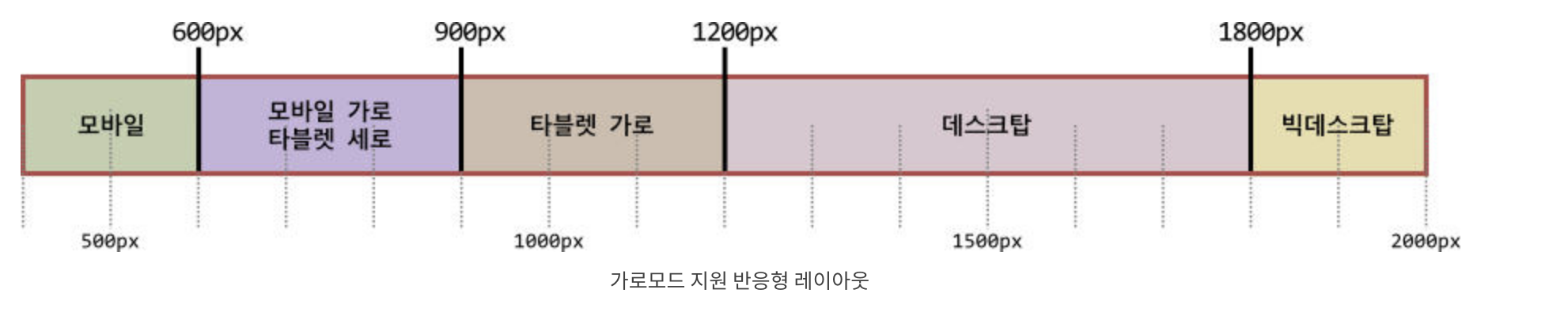
2. 가로모드 디바이스 지원 반응형 레이아웃
모바일 기기와 타블렛 기기의 가로모드 화면을 별도로 구분해 디바이스 사용환경을 최대한 고려한 반응형 레이아웃입니다.
다양한 기가 환경을 고려해서 최적의 화면을 보여줘야 하거나, 그리드 형태로 많은 컨텐츠를 표시하는 반응형 레이아웃인 경우 다음과 같이 구분합니다.

/* 빅데스크탑 */
@media screen and (max-width:1799px) {
/* 데스크탑 */
}
@media screen and (max-width:1199px) {
/* 타블렛 가로 */
}
@media screen and (max-width:899px) {
/* 모바일 가로, 타블렛 세로 */
}
@media screen and (max-width:599px) {
/* 모바일 세로 */
}
| 반응형 레이아웃 03 |
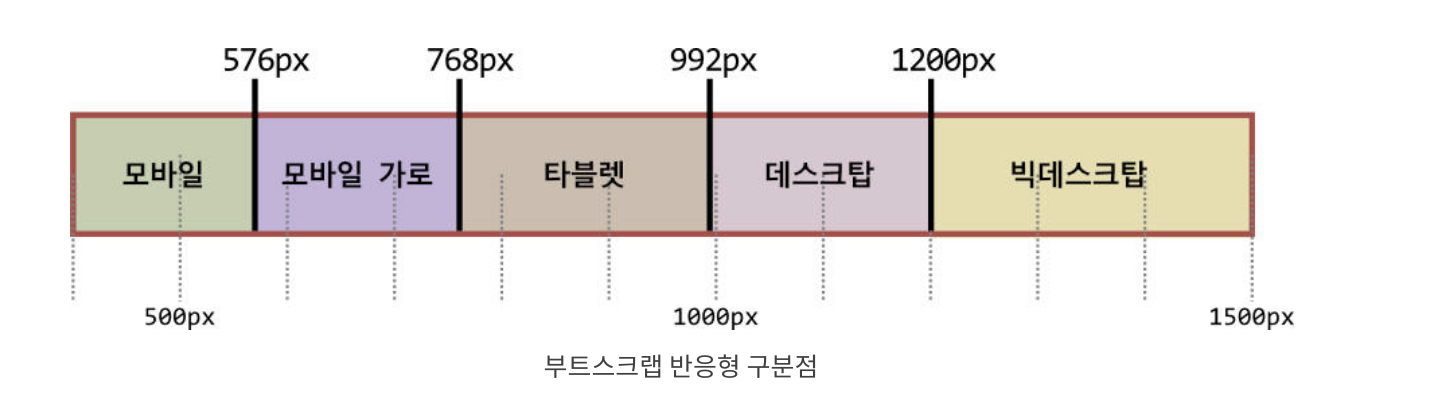
3. 부트스트랩 반응형 레이아웃
가장 많은 사용자를 가진 웹 UI 프레임워크인 부트스트랩은 4개의 중단점으로 구분하며, 디바이스별 구분 보다는 작은(small), 중간(medium), 큰(large), 아주 큰(extra large) 화면 크기로 구분을 해서 반응형 화면을 구분합니다.
부트스크랩이 구분을 하는 기준점별 디바이스 기준은 다음과 같습니다.
| 크기 | 키워드 | 기준점 해상도 | 디바이스 |
| 아주 작은(Extra small) | xs | 576px 미만 | 스마트폰 세로 |
| 작은(Small) | sm | 576px 이상 | 스마트폰 가로 |
| 중간(Medium) | md | 768px 이상 | 타블렛 |
| 큰(Large) | lg | 992px 이상 | 데스크탑 |
| 아주 큰(Extra large) | xl | 1200px 이상 | 큰 데스크탑 |

/* 스마트폰 세로 */
@media screen and (min-width:576px) {
/* 스마트폰 가로 */
}
@media screen and (min-width:768px) {
/* 타블렛 */
}
@media screen and (min-width:992px) {
/* 데스크탑 */
}
@media screen and (min-width:1200px) {
/* 큰 데스크탑 */
}/* 큰 데스크탑 */
@media screen and (max-width:575.98px) {
/* 스마트폰 세로 */
}
@media screen and (max-width:767.98px) {
/* 스마트폰 가로 */
}
@media screen and (max-width:991.98px) {
/* 타블렛 */
}
@media screen and (max-width:1199.98px) {
/* 데스크탑 */
}
부트스크랩의 기본 미디어 쿼리 해상도 구분점 방향이 최소 크기를 기준으로 해서 일반적으로 사용하는 방법과 반대 방향이기 때문에 다음과 같은 방법을 권장합니다. 소수점이 있어서 조금 이상해 보일 수 있지만, 웹 브라우저에 따라서는 가로 너비가 소수점으로 표시되는 경우도 있기 때문에 이렇게 표시를 할 수 있다고 알아두는 것이 있습니다.
https://blogpack.tistory.com/823
참고 자료
http://www.malgum.com/board/study/board_view.asp?num=165
'퍼블리싱' 카테고리의 다른 글
| [HTML 태그 활용] MARQUEE 태그- 글자나 이미지를 흐르게 하는 태그 (0) | 2021.08.05 |
|---|---|
| [반응형] 모바일 화면 퍼블리싱 폰트 단위 rem 사용방법, rem계산 참고사이트 (0) | 2021.06.15 |
| 모바일 리셋 스타일- mobile css reset (0) | 2021.06.11 |
| 티스토리 소스코드 코드블럭 꾸미기 (0) | 2021.06.09 |
| CSS Margin - 마진 (1) | 2021.01.27 |




댓글