반응형 rem 단위 사용하기
REM 단위는 문서의 최상위 요소, HTML의 크기를 기준으로 한다.
rem 적용 방법
html로 제작시 사이즈를 지정하지 않으면 기본적으로 시스템 사이즈가 적용 된다.
html의 기본 시스템 사이즈는 { font-size:16px;} 이다.
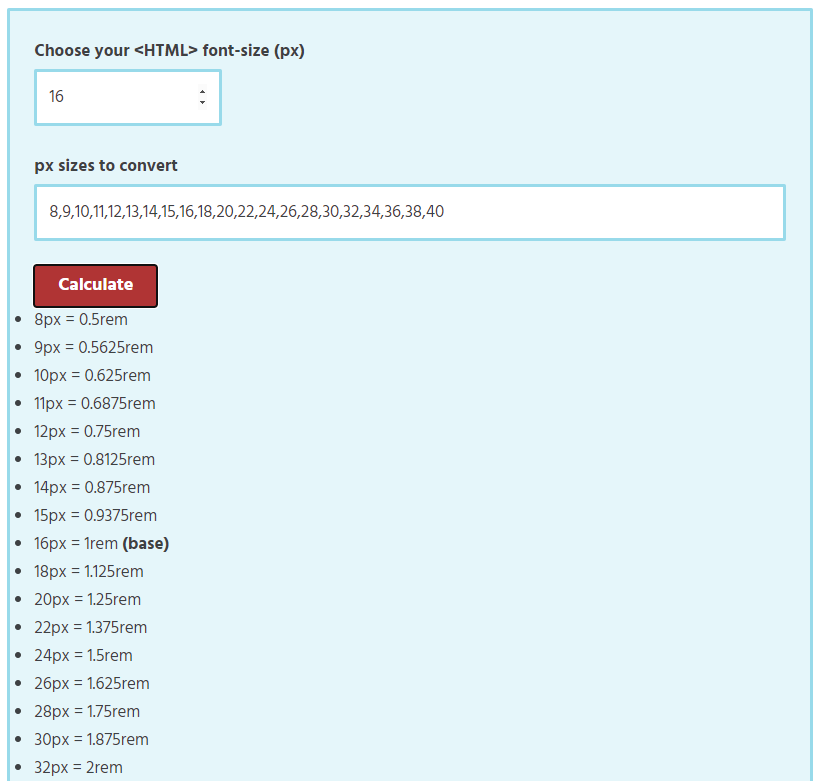
html { font-size:16px; }로 설정하면
16px = 1rem
17px = 1.063rem
예를 들어 html{font-size: 16px} 일때
p의 폰트를 16px로 a의 폰트를 17px로 하고싶다면?
p{font-size:1rem}
a{font-size:1.063rem}

이렇게 할 경우, 17px = 1.063rem 이런식으로 소수점 단위가 나오기 때문에
좀더 편하게 제어하는 방법은 아래처럼 html의 폰트 사이즈를 설정해 두는 것이다.
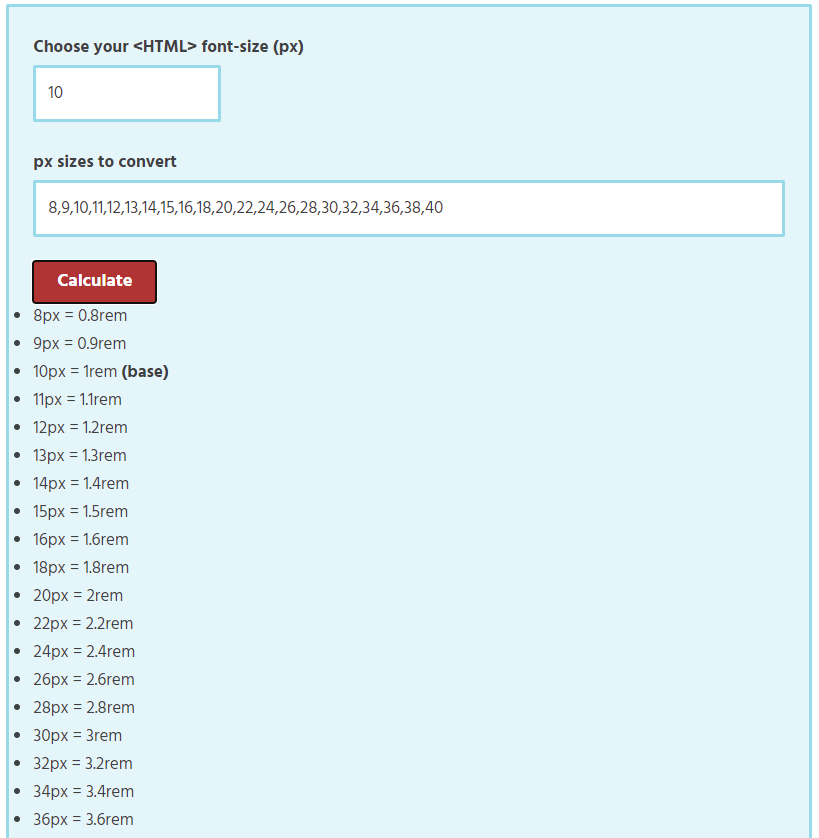
html { font-size:62.5%; }, { font-size:10px; } 로설정 하면
10px은 1rem,
12px은 1.2rem,
14px은 1.4rem

미디어쿼리로 css를 처리할때
브레이크 포인트에서 html의 폰트사이즈만 변경 해주면
하위 rem단위의 크기가 전부 변경 된다.
패딩이나 마진값에 rem이 적용되긴 하지만 불안정함. (폰트 사이즈를 임의로 키웠을때, 같이 커질수 있음)
- 모바일 전용이라고 하면 크게 상관 없을거 같긴 함.
rem 계산
https://offroadcode.com/rem-calculator

em,px 계산해주는 사이트 : http://pxtoem.com
PXtoEM.com: PX to EM conversion made simple.
What is an EM? Wikipedia puts it well: "An em is a unit of measurement in the field of typography, equal to the size of the current font." If your font-size is at 16 pixels, then 1em = 16px For more information visit Wikipedia and Mozilla MDN. What is the
pxtoem.com
추가
*em 단위는 상위 요소를 기준으로 하기때문에 상위 요소에 따라 달라지므로,
html을 기준으로 하는 rem이 좀더 간편하게 제어가 가능할 수 있다.
*반응형 단위 종류 (% / em / rem / vh / vw / vmin / vmax / ex / ch /)
'퍼블리싱' 카테고리의 다른 글
| [CSS 활용]티스토리 book club 스킨 커스텀 (글보기 부분- 상단 타이틀 배경 지우기) (3) | 2021.10.04 |
|---|---|
| [HTML 태그 활용] MARQUEE 태그- 글자나 이미지를 흐르게 하는 태그 (0) | 2021.08.05 |
| 반응형 디자인 레이아웃 너비 기준 (0) | 2021.06.13 |
| 모바일 리셋 스타일- mobile css reset (0) | 2021.06.11 |
| 티스토리 소스코드 코드블럭 꾸미기 (0) | 2021.06.09 |




댓글