
글자나 이미지를 흘러가게 하는 태그 Marquee tag
퍼블리싱 작업중에 글자/이미지를 화면에서 흐르게 하도록 하고 싶었는데,
CSS로 하려고 보니 kryframe 애니메이션 효과를 주어야 했다.
문득 다른 방법은 없나 하고 검색하니,
마퀴 태그를 찾았다!
(웹표준 HTML5에서는 더이상 지원하지 않는 기능이고, 브라우저마다 작동 여부를 확인해야 한다.)
간단하게 뒷배경이 흐르는 느낌만 주려고 했던거라
그냥 사용해 보기로 했다.
사용방법
<marquee direction=left width=180 height=70>왼쪽으로 흘러가는 글씨</marquee>
여러가지 속성을 곁들어 주면 된다.
"따옴표가 있는것과 없는것 확인"
width=400 height=300
direction="left[right|up|down]" 스크롤 방향
behavior=scroll[slide|alternate] 움직임 속성을 지정 (scroll : 한쪽방향으로 반복 스크롤 됩니다, slide : 스크롤되어와서 엄춤, alternate : 왼쪽, 오른쪽왔다갔다)
loop=3 반복횟수
scrollamount="3" 스크롤 되는 간격(픽셀단위)
scrolldelay="200" 스크롤 속도(200기본값(0.2초))
hspace="50" vspace="50" 아래위의 여백
실제 적용해 보면 크롬에서는 나름 부드럽게 흘러가는거 같은데,
익스에서는 마치.. 1픽셀씩 움직이는 느낌을 준다.
배경뒤로 구름 움직이는 효과적용

html
<marquee direction=right scrollamount="10" width="560" height="500" bgcolor="#b7d485" >
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F7nqC8%2FbtrbljVPNJ1%2FAAAAAAAAAAAAAAAAAAAAACervHaVOxgtJ-vvNacwfEGv8CU7L10z75Mx3u6gNZGH%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DprJkRTCjsyOqmZ5dQsmQiP3fBXI%253D" alt="">
</marquee>
적용 화면

웹표준이 아니라서 그런지 W3school에서도 검색이 되질 않는다..
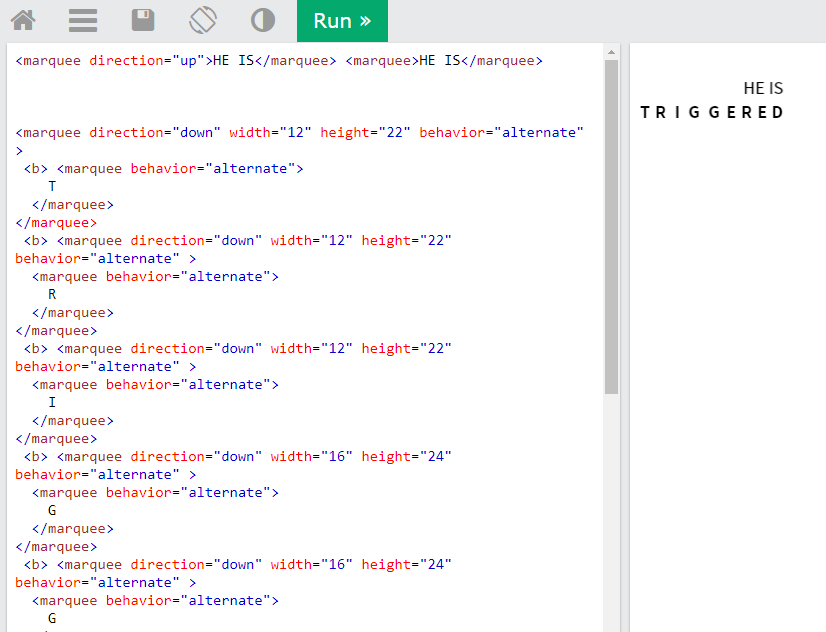
대신, 해볼 수 있는 건 가능하다. 글자를 떨리게 하거나,

https://www.w3schools.com/code/tryit.asp?filename=FFGT55CRTP25
marquee 태그의 대안책
반드시 이 효과를 써야할 경우, 이 태그를 사용하기 보다는 웹표준에 맞게 사용하는것이 좋을 것이다.
https://blog.naver.com/deli_minju/222402377324
[html] marquee 태그
게시글 본문꾸미기 용으로 사용되는 marquee태그를 알게되었다. 자동으로 게시글에서 좌우 혹은 상하로 움...
blog.naver.com
'퍼블리싱' 카테고리의 다른 글
| [CSS 활용]티스토리 book club 스킨 커스텀2 (카테고리보기-썸네일 크기 및 텍스트 길이 수정) (0) | 2021.10.05 |
|---|---|
| [CSS 활용]티스토리 book club 스킨 커스텀 (글보기 부분- 상단 타이틀 배경 지우기) (3) | 2021.10.04 |
| [반응형] 모바일 화면 퍼블리싱 폰트 단위 rem 사용방법, rem계산 참고사이트 (0) | 2021.06.15 |
| 반응형 디자인 레이아웃 너비 기준 (0) | 2021.06.13 |
| 모바일 리셋 스타일- mobile css reset (0) | 2021.06.11 |





댓글