
색상 심리학을 잘 이용한 브랜드
브랜드 컬러를 잘 정해서 좋은 디자인으로 보여지는 사례 5가지

Coca-Cola (빨간색)
빨간색은 강렬하고 활기찬 이미지를 전달하며,
Coca-Cola는 브랜드 메시지와 함께 빨간색을 효과적으로 활용하여 전 세계적으로 인식됩니다.

Apple (은은한 회색과 흰색)
Apple은 심플하고 현대적인 이미지를 위해 은은한 회색과 흰색을 사용하며,
이 컬러 조합은 고급스러움과 혁신을 강조합니다.

Facebook (파란색과 흰색)
파란색은 신뢰와 안정성을 상징하며,
Facebook은 이 컬러를 활용하여 글로벌 소통 및 연결을 나타냅니다.

Nike (주로 검정과 주황색)
검정은 고급스러움과 강인한 이미지를 전달하고,
주황색은 활기찬 에너지를 표현합니다.
Nike는 이 두 가지 컬러를 섞어 강력한 브랜드를 형성합니다.

Starbucks (녹색과 갈색)
녹색은 자연과 친환경을 상징하며, 갈색은 따뜻함과 품격을 나타냅니다.
Starbucks는 커피 문화와 함께 이 두 컬러를 활용하여 독특하고 편안한 분위기를 조성합니다.
특정 색상을 잘 활용해 브랜딩이 잘된 사례 5가지

- Tiffany & Co. (Tiffany Blue): 티파니 블루는 럭셔리와 우아함을 상징하며, 주로 보석과 관련된 제품에서 사용되어 브랜드의 고급 이미지를 강화합니다.

Heineken (녹색)
Heineken은 녹색 병과 로고를 통해 상쾌하고 신선한 이미지를 전달하며,
브랜드가 맥주 시장에서의 독특한 위치를 나타냅니다.

UPS (갈색)
UPS의 갈색은 신뢰와 안정성을 나타내며,
물류 및 운송 서비스에서의 독보적인 이미지를 형성합니다.

McDonald's (빨간색과 노란색)
밝은 빨간색은 주의를 끄는 데에 효과적이며,
노란색은 긍정적이고 활기찬 이미지를 전달하여 McDonald's의 빠르고 즐거운 음식 경험을 강조합니다.
UI/UX에서 컬러 역할&활용법
역할 : 일관성 유지
브랜드 컬러를 일관되게 유지하여 사용자가 웹사이트나 앱을 사용할 때 일관된 브랜드 경험을 제공합니다.
활용방법
컬러 계획
브랜드 컬러를 선택할 때는 사용자 감정, 브랜드 메시지, 목표 등을 고려한 컬러 계획을 수립하고 이를 기반으로 웹 디자인에 적용합니다.
접근성 고려
웹 UI/UX 디자인에서는 적절한 컬러 대비와 사용자들에게 친화적인 컬러 선택을 고려하여 웹사이트의 접근성을 향상시킵니다.
배색 원리 활용
컬러 휠이나 색감 이론을 활용하여 조화로운 색상 조합을 선택하고 웹 디자인에 적용하여 시각적으로 풍부하고 균형잡힌 인터페이스를 제공합니다.
대체 컬러 및 중립 색상 활용
주 컬러 외에도 보조 컬러와 중립 색상을 정의하여 다양한 디자인 요소에 활용하여 컬러의 다양성을 유지하면서도 일관성을 유지합니다
UI/UX, 컬러가 주인공 이어야 하는 부분은?
콜 투 액션(CTA)
주요 행동을 유도하는 버튼에 강조 컬러를 사용 → 사용자의 시선을 집중, 특정 행동을 유도


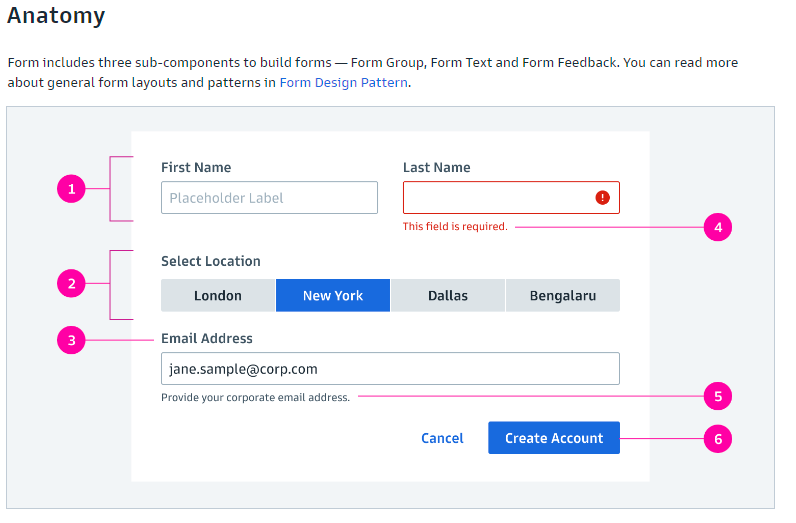
폼 요소
사용자가 정보를 입력하는 폼 요소에서는 컬러를 활용하여 유효성 확인,
오류 메시지 등을 시각적으로 전달하여 사용자 경험을 개선합니다.

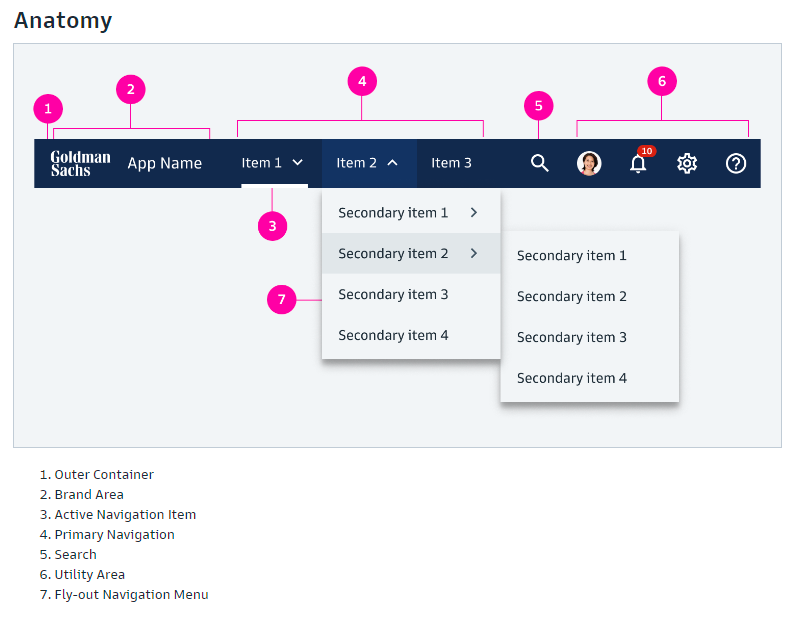
헤더 및 로고
웹사이트나 앱의 헤더와 로고는 브랜드 컬러를 강조하여 브랜드 식별성을 높이고
사용자에게 기업 또는 앱의 즉각적인 인식을 제공합니다.

그래픽 및 아이콘
그래픽 요소와 아이콘에도 컬러를 활용하여 시각적인 흥미와 명확한 정보 전달을 도모합니다

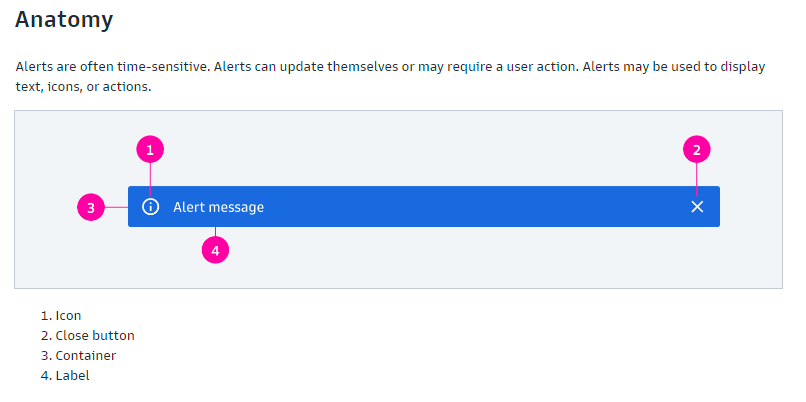
경고 및 알림
중요한 메시지, 경고 또는 알림은 강조된 컬러를 사용하여 사용자의 주의를 끌고,
중요한 정보를 명확하게 전달합니다.

'디자인' 카테고리의 다른 글
| [figma]피그마 단축키 - 수평뒤집기, 수직 뒤집기 (0) | 2024.03.17 |
|---|---|
| [figma]피그마 아이콘 쉽게 사용 방법- 플러그인 활용 (1) | 2024.03.17 |
| 중국어 문장부호 알고 디자인/코딩 하기 (0) | 2023.12.12 |
| 디자인 꿀팁! 포토샵과 xd 일러스트에서 아이콘을 폰트 처럼 사용하기 (0) | 2023.12.01 |
| [디자인]색의 비율과 균형 , 강조 색상의 사용 (0) | 2023.09.07 |





댓글