CSS를 삽입하는 세 가지 방법
- 외부 CSS
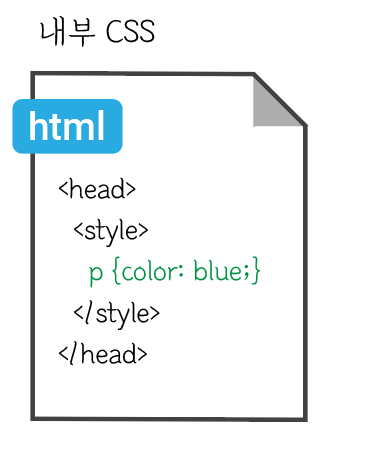
- 내부 CSS
- 인라인 CSS

방법 : head에 link로 스타일 파일 경로 지정
특징 : mystyle.css 하나의 파일만 변경하여 전체 웹 사이트의 css 변경 가능

방법 : head 섹션의 <style> </style> 사이에 css를 넣어준다.

방법 : 태그 안에 직접적으로 스타일을 준다.
특징 : 가장 직접적인 css 적용 방법으로 html에 스타일 시트가 있다 하더라도 인라인 css 우선적용
* 스타일 시트의 장점(하나만 바꿔도 모두 변경) 을 잃게 되므로 되도록 사용 안하는 것이 유지 관리에 용이
* 운영 관리나 유지 보수 입장에서 추천 하는 방식은
외부 css - 내부 css - 인라인 css
CSS 적용 우선 순위
Cascatidng (캐스케이딩 - 계단식 적용)
하나의 태그에 둘 이상의 스타일이 지정된 경우 어떤 스타일이 사용될까?
페이지의 모든 스타일은 다음 규칙에 따라 캐스케이드 된다.
- 인라인 CSS (HTML 요소 내부)
- 외부 및 내부 스타일 시트 (헤드 내에 위치에 따라 아래에 위치한 것이 적용*)
- 브라우저 기본값
헤드 내에 위치에 따라 아래에 위치한 것이 적용
style.css 내의 h1 스타일이 적용
<head>
<style>
h1 {
color: blue;
}
</style>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
h1에 blue 컬러가 적용
<head>
<link rel="stylesheet" type="text/css" href="style.css">
<style>
h1 {
color: blue;
}
</style>
</head>
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| CSS 컬러 (추천 컬러 사이트) (0) | 2021.01.19 |
|---|---|
| CSS선택자 - 1 (0) | 2021.01.18 |
| [CSS] CSS 란? (0) | 2021.01.10 |
| [html/css] text-transform (소문자-대문자 자동변환) (2) | 2021.01.06 |
| 제이쿼리 플러그인 owl carousel2 (슬라이드 이미지) (0) | 2020.12.31 |





댓글