티스토리 Book club 커스텀 하기
티스토리 이런저런 스킨을 쓰다가
북클럽 스킨이 가장 보기도, 쓰기도 편하단 생각이 들었다.
역시, 뭔가 좌측에 메뉴가 한눈에 보여야 안심이 되는건지.
여튼 스타일 모두 맘에 드는데 조금 걸리는 부분이 하나 있었는데..
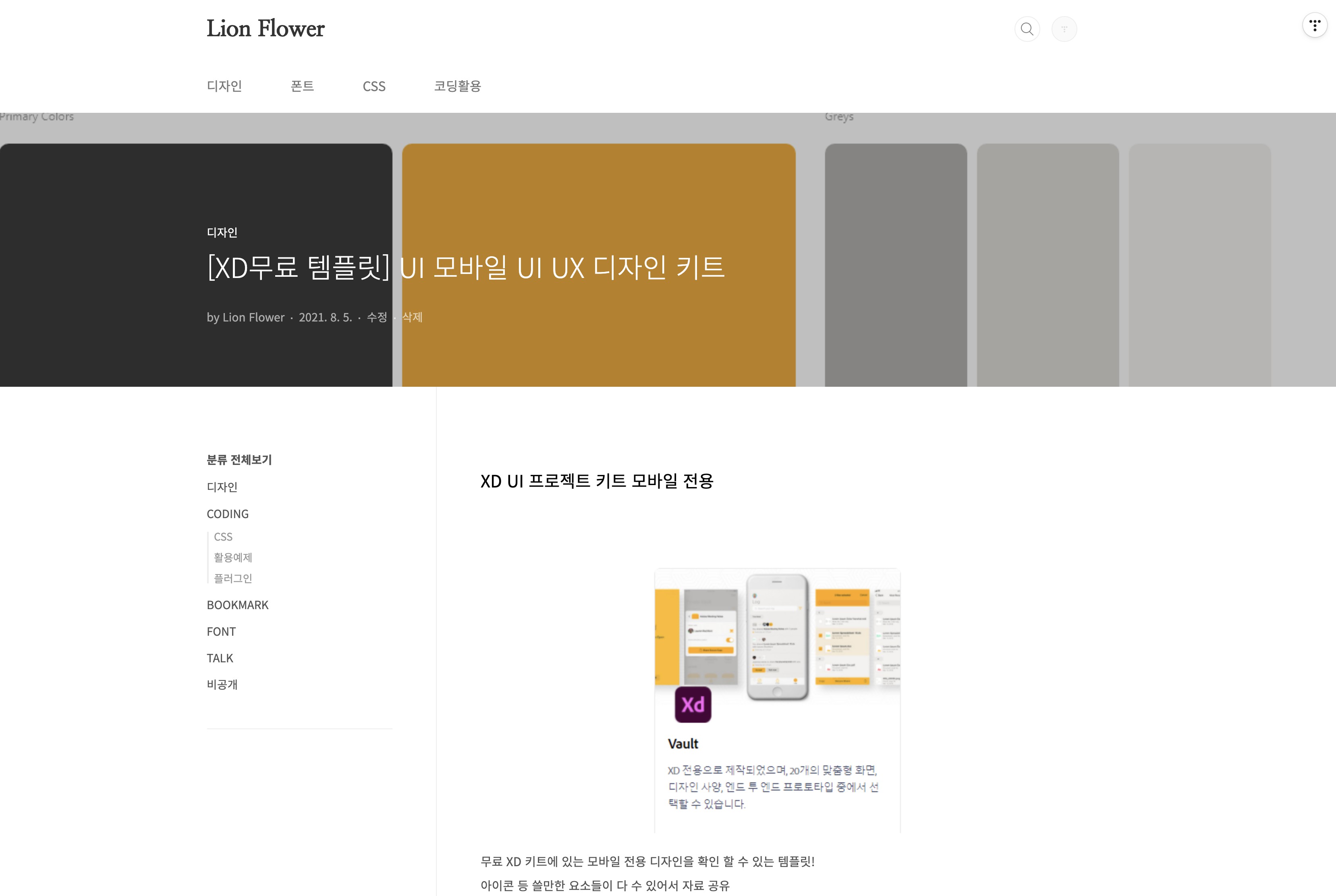
바로 글 보기를 눌렀을 때,
타이틀 뒤에 이미지가 들어가고 그 위에 글자가 있는 부분이었다..
상단 타이틀 배경 자동 삽입되는 디자인

실제로 사용했을때는 화소가 낮은 이미지가 들어가 꺠져보이거나, 보여지는 위치가 엉뚱하거나.
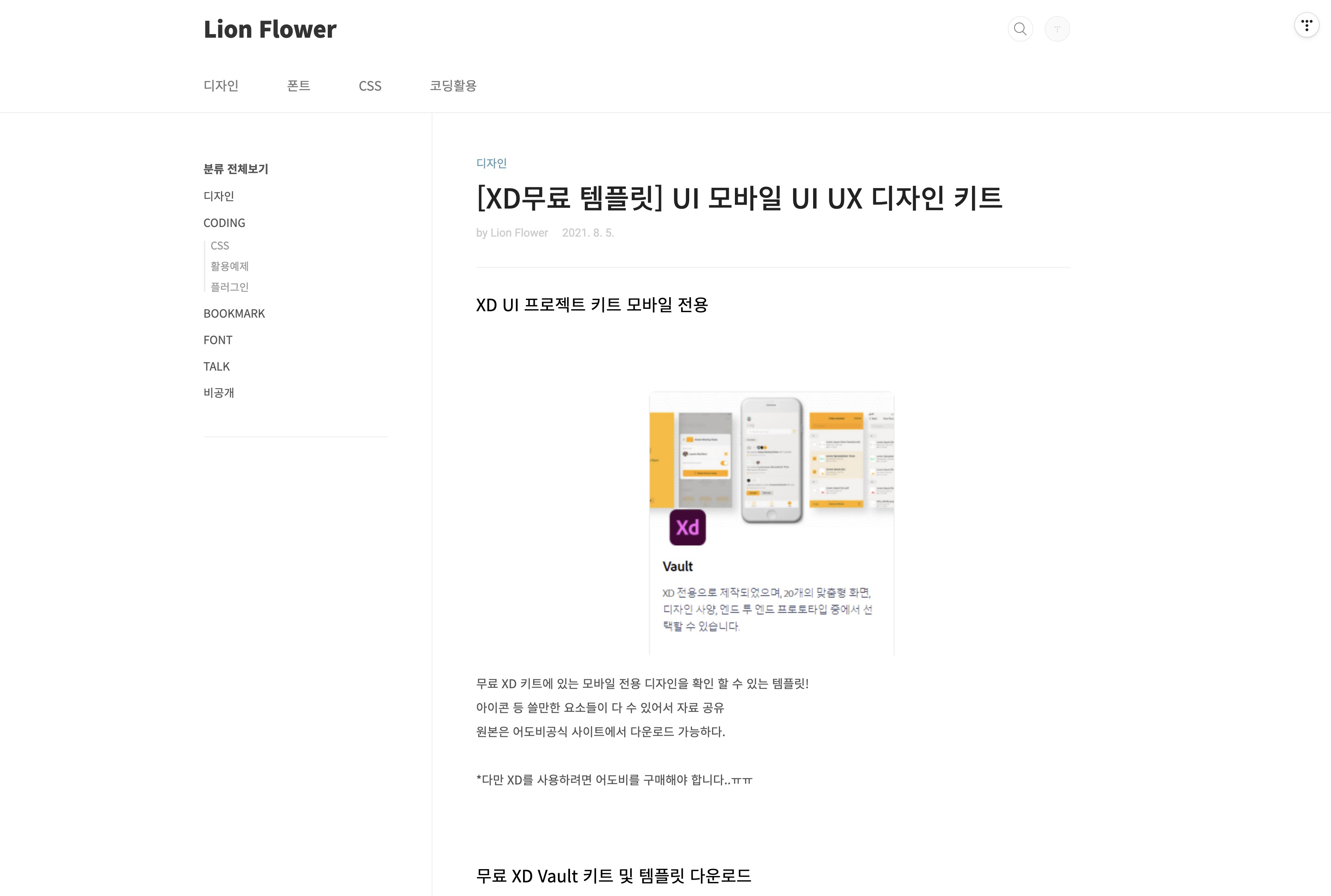
사이즈, 크기, 위치를 고려하여 커스텀한 이미지를 넣으면 예쁘겠지만
그렇지 않은 경우가 대부분이기에 이부분을 안보이게 해서 사용하려고 한다.
수정 방향

완성 시안


잘 만들어진~ 북클럽 스킨을 사용해서 커스텀 하기!
수정 방법은 간단!
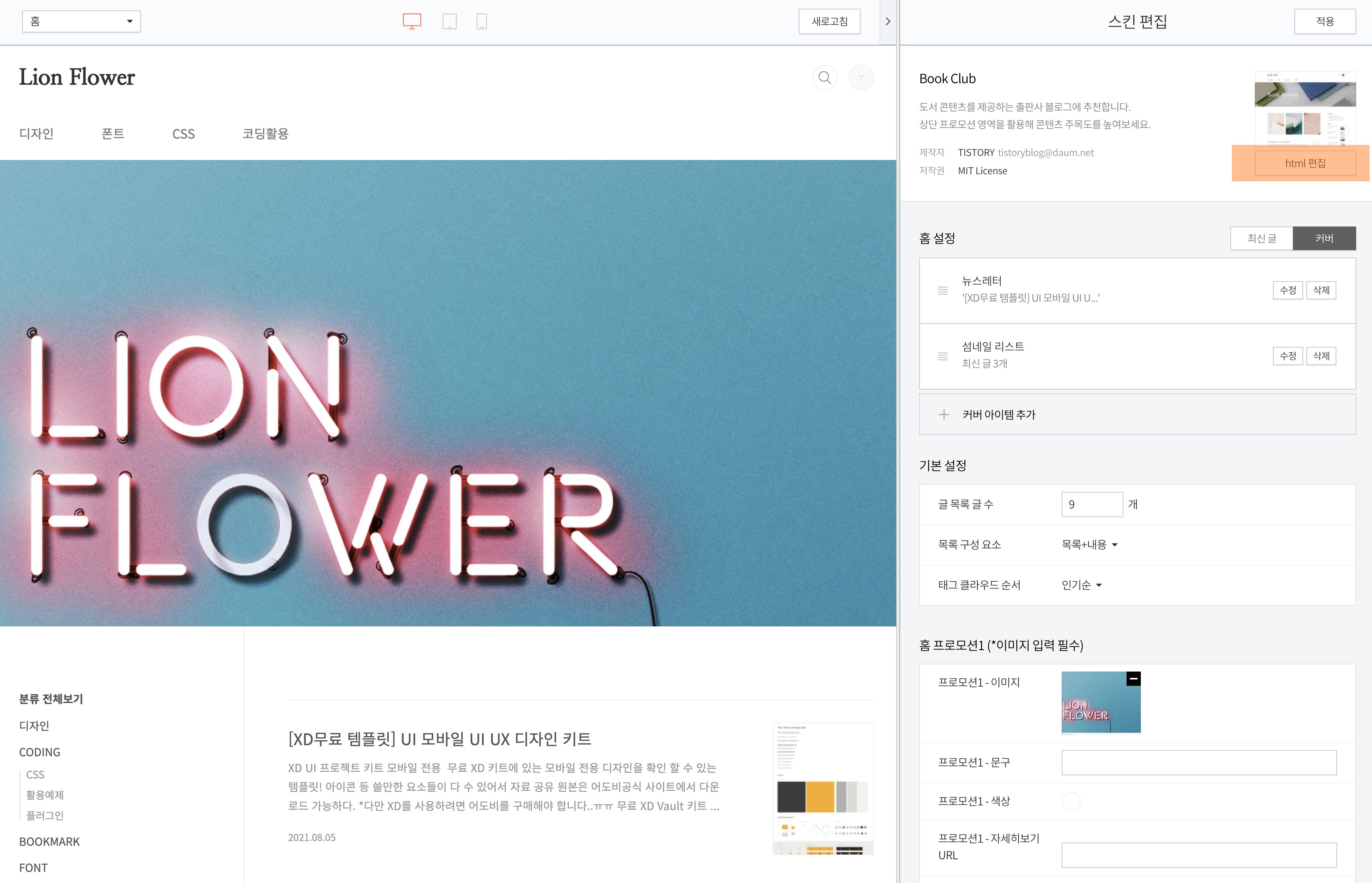
html 편집 ->CSS를 맨아래에 추가
1. HTML 편집 클릭

2. CSS 탭을 클릭

3. CSS 최하단에 추가
반드시! 맨 아래쪽에다가 붙여줘야 한다.
CSS는 나중에 (맨아래쪽)기입된것이 최종적으로 적용된다.
/* custom */ 각주를 추가해준 것을 아래에 쭉 붙여주면 된다!
/* custom */
/* 로고 */
#header h1 {
padding: 45px 0 19px;
font-family: roboto;
font-weight: 800;
font-size: 2em;
line-height: 33px;
letter-spacing: -0.2px;
color: #333;
}
/* 대메뉴 마우스호버시컬러 */
#gnb ul li.current a:after, #gnb ul li a:hover:after, #gnb ul li a:focus:after {
background-color: #619bb2;
}
/* 글상단 배경제거 */
#tt-body-page #container {
padding-top: 0px;
}
#tt-body-page .post-cover {
position: relative;
margin-bottom: 50px;
}
.post-cover {
height: 140px;
background-color: inherit;
background-position: 50% 50%;
background-image: none !important;
}
.post-cover:before {
background-color: inherit;
}
.post-cover .inner {
padding-bottom: 28px;
border-bottom: 1px solid #eee;
}
.post-cover .category {
margin: 0 auto 13px;
color: #619bb2;
}
.post-cover h1 {
color: #222;
}
.post-cover .meta {
color: #ccc;
font-family: roboto;
margin: 20px auto 0;
}
.post-cover .meta a {
color: #ccc;
}
.post-cover .meta a:before, .post-cover .meta span:before {
background-color: #ddd;
}
#content {
padding: 40px 0 60px;
}
/* 사이드메뉴 */
.layout-aside-left #aside {
float: left;
margin-left: 0;
padding: 40px 0 40px;
}
.sidebar .category ul li ul li ul li a {
color: #619bb2;
}
#컬러 수정
너무 칙칙해서 서브 메뉴와 , 마우스 호버 했을때 컬러를 바꿔줬다.
#619bb2

#완성
심심해 보일 수 있지만.. 콘텐츠에 집중 할 수 있고 가독성이 있어서 맘에 든다-
무엇보다 깨져 보이는 이미지가 더이상 눈에 안띄는게 굳!
728x90
반응형
'퍼블리싱' 카테고리의 다른 글
| [CSS 활용]css 활용 예제 - 라디오 버튼을 활용한 선택 버튼 디자인 (1) | 2021.10.07 |
|---|---|
| [CSS 활용]티스토리 book club 스킨 커스텀2 (카테고리보기-썸네일 크기 및 텍스트 길이 수정) (0) | 2021.10.05 |
| [HTML 태그 활용] MARQUEE 태그- 글자나 이미지를 흐르게 하는 태그 (0) | 2021.08.05 |
| [반응형] 모바일 화면 퍼블리싱 폰트 단위 rem 사용방법, rem계산 참고사이트 (0) | 2021.06.15 |
| 반응형 디자인 레이아웃 너비 기준 (0) | 2021.06.13 |





댓글