티스토리 book club 스킨 커스텀 두번째
카테고리 보기 페이지
1. 썸네일 크기 및 위치 수정
2. 보여지는 설명글 텍스트 길이 수정
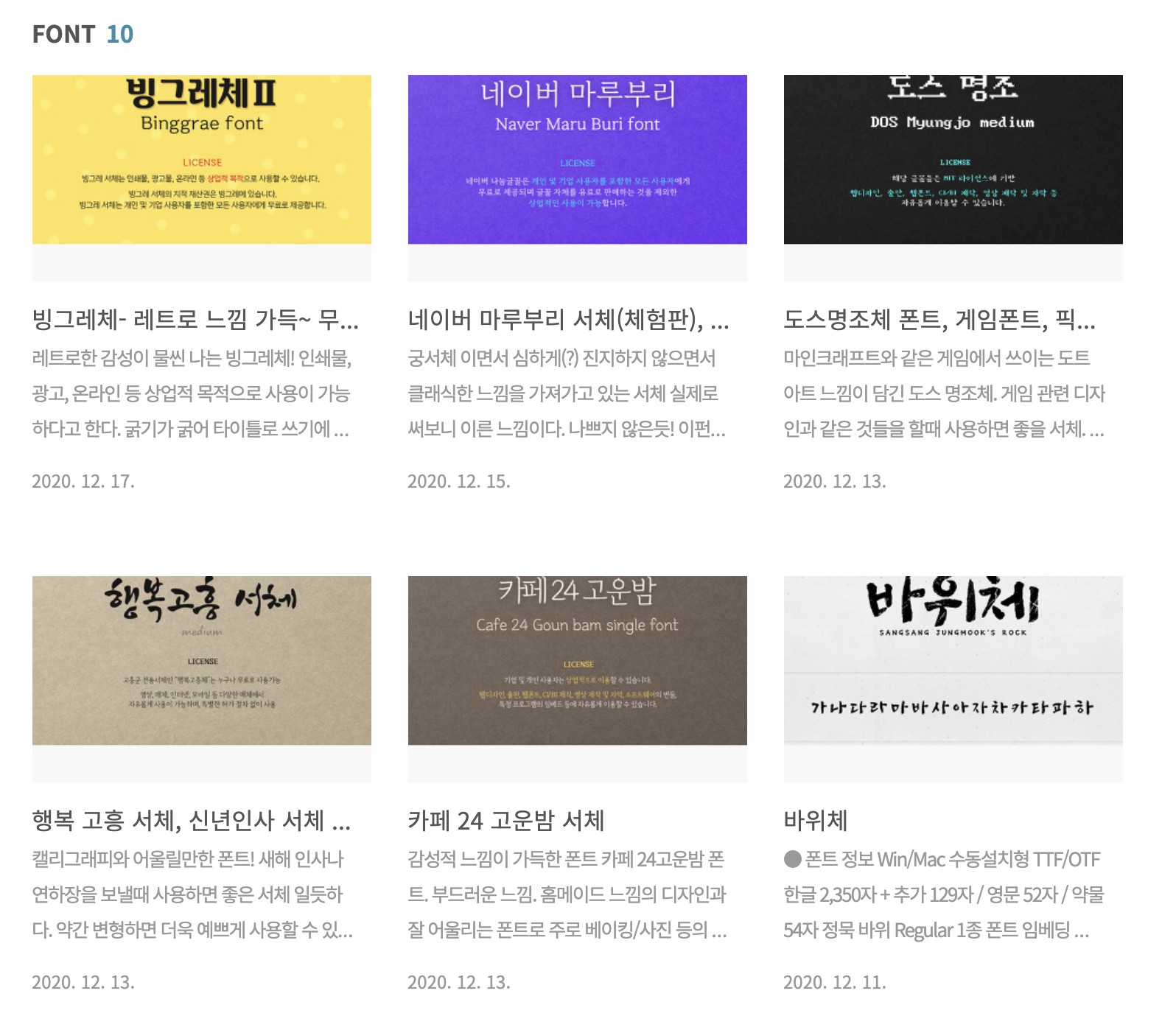
기존

변경 후

거의 이미지가 주를 이루는 블로그 이기에
글자보다 이미지가 더 돋보이는게 중요하므로,
폰트가 많이 보이지 않아도 되는 방향으로 수정-
방법: html 에서 썸네일 사이즈 수정 -> CSS 추가 수정
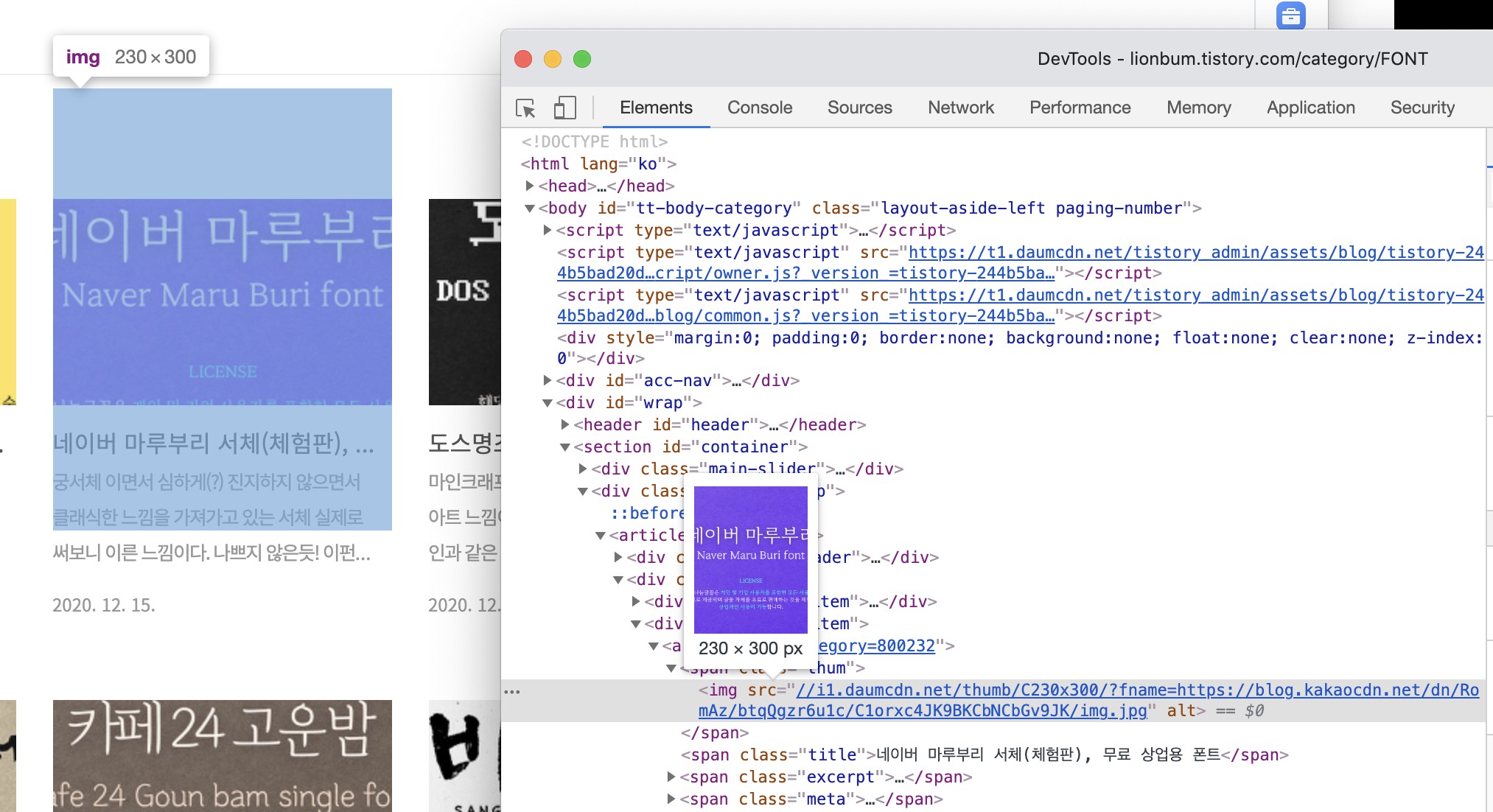
현재 들어간 이미지 사이즈 확인
개발자 모드로 들어가서 썸네일 속성을 보면
사이즈가 230x300으로 들어간 것을 볼 수 있다.
이 사이즈만 티스토리에서 제공하는 옵션에 맞게 설정을 바꿔 줄 예정이다.


자료 출처 : 티스토리 이미지 썸네일 치환자 완벽정리 https://blogpack.tistory.com/167
티스토리 썸네일 사이즈 옵션 중 C300x200 으로 수정
C230x300 -> C300x200
1. html 편집

2. html에서 검색하기
html 탭에서 검색 (컨트롤+F) 눌러서
<div class="post-item"> 아래에 있는 <img src= .....c230x300..> 을 수정해 준다
( ** c230x300검색하면 두군데가 나오는데 div class="post-item" 아래에 있는 것을 수정)


숫자만 C300x200으로 변경한뒤 저장하기
*Html 이나 CSS는 수정전에 반드시! 기존 내용을 모두 복사해서 메모장 혹은 편집기에 백업
🙈 잘못눌러서 날라가는 경우 되돌릴수가 엄씁...(스킨 백업을 해두면 괜찮지만..그래도..)

3. CSS 수정 추가
기존에 CSS가 적용되어서 이미지가 위로 올라간 형태가 되어 버린다.

개발자 모드에서 확인해 보면 transform이 적용되어 있다.
( Y축으로 -25% 의미, 위로 25%가 올라간 상태)

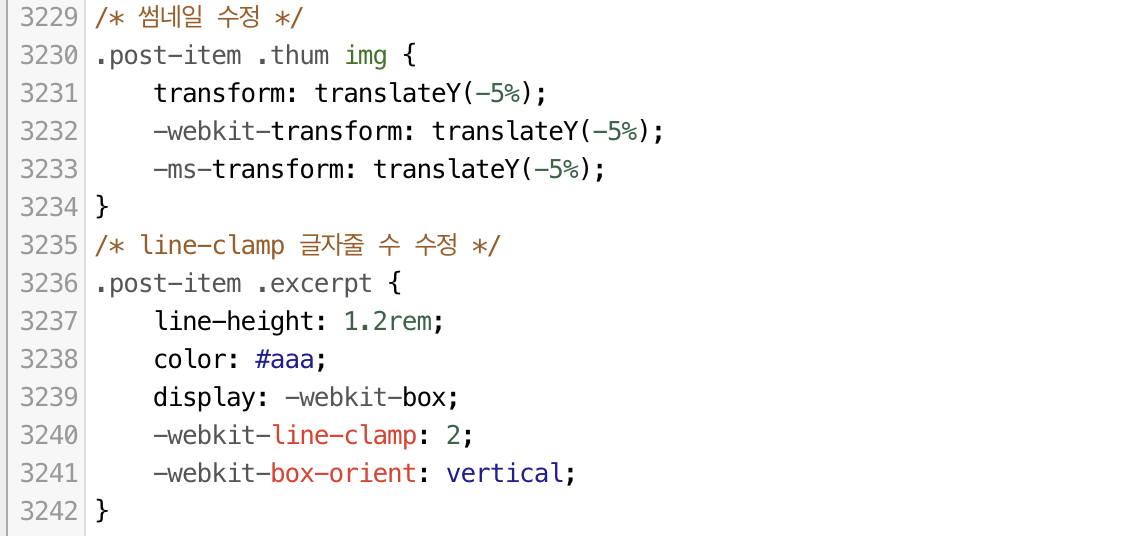
CSS 하단에 아래와 같이 추가하면 끗!

/* 썸네일 위치 수정 */
.post-item .thum img {
transform: translateY(-5%);
-webkit-transform: translateY(-5%);
-ms-transform: translateY(-5%);
}
/* line-clamp 글자줄 수 수정 */
.post-item .excerpt {
line-height: 1.2rem;
color: #aaa;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
#최종 적용 상태
이러면 원하는 썸네일 사이즈 지정이 완료!

'퍼블리싱' 카테고리의 다른 글
| [CSS 활용]fade in/out animation배경 이미지가 서서히 나타나게 하기 (0) | 2021.10.07 |
|---|---|
| [CSS 활용]css 활용 예제 - 라디오 버튼을 활용한 선택 버튼 디자인 (1) | 2021.10.07 |
| [CSS 활용]티스토리 book club 스킨 커스텀 (글보기 부분- 상단 타이틀 배경 지우기) (3) | 2021.10.04 |
| [HTML 태그 활용] MARQUEE 태그- 글자나 이미지를 흐르게 하는 태그 (0) | 2021.08.05 |
| [반응형] 모바일 화면 퍼블리싱 폰트 단위 rem 사용방법, rem계산 참고사이트 (0) | 2021.06.15 |





댓글